html直接引用vue和element-ui的方法
时间:2020-10-18 11:20:07
作者:重庆seo小潘
来源:
这篇文章主要介绍了html直接引用vue和element-ui的方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下 代码如下所示: 圆角按钮 Try Element active-text="按月付费" inactive-text="按年付费"> p
这篇文章主要介绍了html直接引用vue和element-ui的方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
代码如下所示:
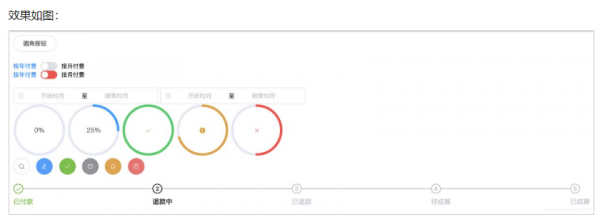
圆角按钮
Try Element
active-text="按月付费" inactive-text="按年付费">
placeholder="选择时间范围">
end-placeholder="结束时间" placeholder="选择时间范围">

总结
到此这篇关于html直接引用vue和element-ui的方法的文章就介绍到这了,更多相关html引用vue和element-ui内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!