浅析HTML5 Landmark
这篇文章主要介绍了HTML5 Landmark的相关资料,帮助大家了解和学习Landmark,感兴趣的朋友可以了解下。
最近在进行无障碍相关文档翻译的时候遇到了 landmark 的概念,在网上搜了下发现没有相关的中文资料,因此写一篇博客简单介绍一下。
什么是 Landmark
Landmark是一种用来表示网页组织结构的方法。通常一个网页可以被切分成几个大块

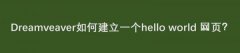
以一个视频网站为例,网页的最上方是一条banner,左侧是一个导航栏,右侧显示视频。网页可以通过这种切分方式来分割出不同的功能区。当然在一个功能区内也可以递归地进行切分,这里先不展开。
对于一个视力障碍者,他无法像常人一样理解从视觉角度传达出的网页结构信息,那么就需要网页开发者预先将网页的结构规划好,并将结构信息写在HTML代码里,最终将网页的结构信息通过读屏软件表达出来。
而landmark就是连接网页结构信息和读屏软件的桥梁。网页开发者通过landmark对网页区域进行标注,读屏软件读取landmark信息并传达给视力障碍者。
如何使用Landmark
事实上,在HTML5 landmark出现之前,就已经有landmark的概念了。
landmark有以下几种main,navigation,complementary,banner,contentinfo,form,region,search。通过使用就定义了一个main landmark。
而在HTML5中定义了一些全新的标签,并赋予他们隐式的landmark语义。
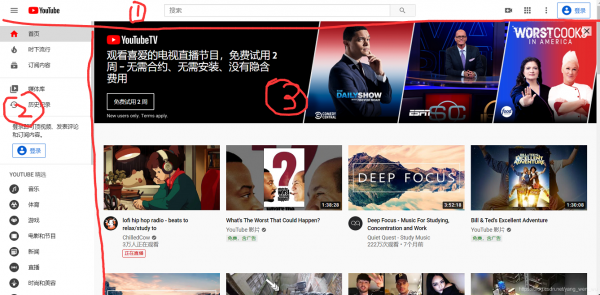
HTML5 Landmark主要有以下几种

这些标签本身就隐含着landmark的含义,也就是说和是完全等价的。
对于search landmark没有定义专用的HTML标签,通常使用来实现。
也就是说,在上一节引用的网页中
对于1号区域,应当把所有的内容放到一个中,标识该部分是banner
对于2号区域,应当把所有的内容放到一个中,标识该部分是导航栏
对于3号区域,应当把所有的内容放到一个中,标识该部分是网页的主要内容
读屏软件会生成一系列的跳转链接来帮助视力障碍者确定网页的结构并迅速跳转至需要的部分。
在HTML5之前,只能通过role属性来定义landmark,HTML5推出的新标签能够在保持可访问性的情况下简化标记。但并不是每个用户使用的辅助工具都支持最新的标准,因此许多教程推荐使用的写法来同时兼容两种标准。W3C的标准不鼓励在已经含有隐式语义的情况下使用role属性,因为两者语义冲突的情况下可能导致无法预计的表现。
区分同类型的 Landmark
有时候页面中可能会有多个导航栏,分别有不同的作用。比如一个电商网站有一个主导航来跳转到购物车、收藏夹等不同的页面;还有一个产品导航来跳转到电子产品、婴儿产品。如何对两者进行区分呢,这里需要使用aria-label或者aria-labelledby属性。
主页
购物车
收藏夹
婴儿产品
电子产品
体育产品
这样读屏软件会分别生成以下两个链接
导航,主导航
导航,产品导航
这样就将不同的landmark区分开了。
使用读屏软件读取 Landmark
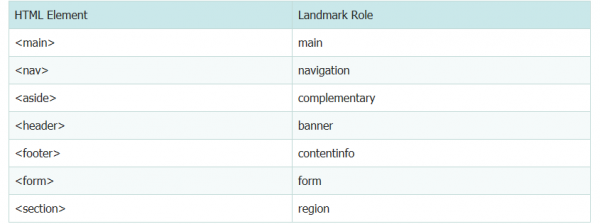
为了更好地理解landmark,我尝试使用读屏软件来测试网页上的landmark。这里我使用的是Windows系统自带的讲述人。

使用D或Shift + D可以在landmark间切换,同时会朗读出每个landmark的信息。
这里可以看到有一个search landmark,它在banner landmark的内部,这就是landmark嵌套的情况。对于landmark嵌套有一系列的规则,感兴趣的读者可以自己了解。
总结
和单词的原意一样,landmark就像是一个网页的许多个“入口”或“地标”。通过landmark标注网页结构的信息,可以帮助视力障碍者通过读屏软件了解网页的结构,并迅速到达需要的部分。
然而正如并非所有的读屏软件都支持HTML5 Landmark一样,并非所有视力障碍者都了解landmark的概念并知道如何使用landmark。因此提供传统的跳转链接来跳过导航直接跳转到内容仍然是有必要的。
以上就是浅析HTML5 Landmark的详细内容,更多关于HTML5 Landmark的资料请关注脚本之家其它相关文章!