详解如何在登录过期后跳出Ifram框架
时间:2020-10-18 12:20:08
作者:重庆seo小潘
来源:
这篇文章主要介绍了详解如何在登录过期后跳出Ifram框架,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧 1、文章背景 我们在做后台项目管理时,常用 Ifram 框架来加载页面,即:
这篇文章主要介绍了详解如何在登录过期后跳出Ifram框架,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
1、文章背景
我们在做后台项目管理时,常用 Ifram 框架来加载页面,即:
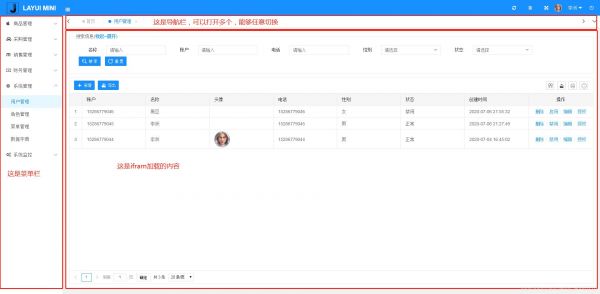
我们使用 iframe 标签来加载页面,该 src 可以指向不同的页面,从而我们可以在一个网页中打开更多的页面,但是我们也需要尽可能地控制同事打开的网页数,避免客户端消耗太大导致网页崩溃。网页效果如下:

2、问题描述
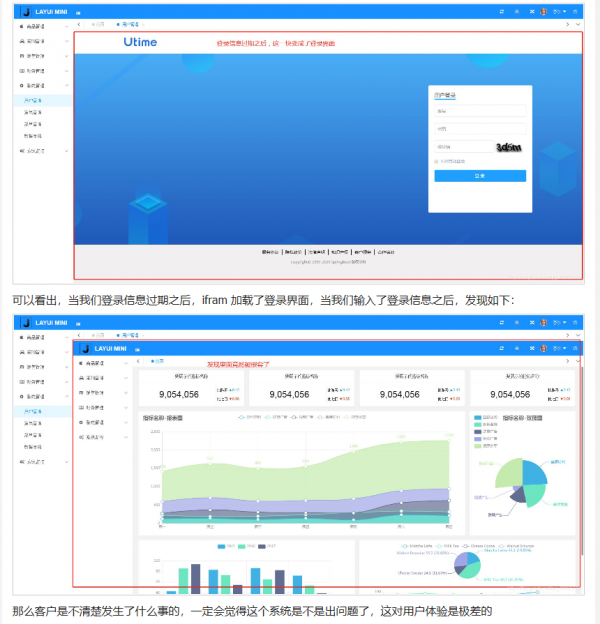
那上一步,我们已经了解了 Ifram 框架,整体大概分为:菜单栏,导航栏,和主体 Ifram 内容,那么当我们登录信息过期的时候,系统会进行登录拦截,导致页面跳到登录界面,如下:

3、解决方案
以上,我们了解了 ifram 加载的页面,会导致登录信息过期时,加载了登录界面,影响用户体验,那么解决方法如下:
// 登录过期的时候,跳出ifram框架
if (top.location != self.location) {
top.location = self.location
};
我们在登录界面的 JS 中,加上如上代码,表示当前窗体的 URL 与 父窗体的 URL 是否不相等,不相等则父窗体的 URL 等于当前窗体的 URL,这样就能成功跳出 Ifram 框架了
到此这篇关于详解如何在登录过期后跳出Ifram框架的文章就介绍到这了,更多相关登录过期后跳出Ifram 内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
来源:脚本之家