HTML5输入框下拉菜单功能的示例代码
时间:2020-10-18 12:20:08
作者:重庆seo小潘
来源:
这篇文章主要介绍了HTML5输入框下拉菜单功能,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧 1.单选框代码 性别: 男 女 需要注意的是单选框name值需保持一致 样式: 复选框 2.复选框代码 喜欢的类
这篇文章主要介绍了HTML5输入框下拉菜单功能,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧
1.单选框代码
性别:
男
女
需要注意的是单选框name值需保持一致
样式:

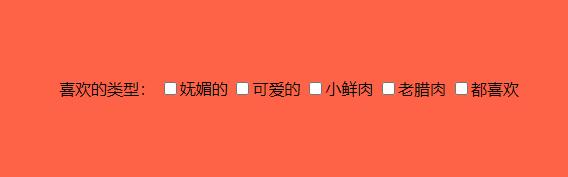
复选框
2.复选框代码
喜欢的类型:
妩媚的
可爱的
小鲜肉
老腊肉
都喜欢
如需要进行form表单提交 则需要name的属性一样
样式

文本框
3.文本框代码示例
所在地区:
代码运行界面样式:

文本域
4.文本域代码示例
自我介绍:
注意点:
rows相当于height , cols相当于width
若想设置为禁止拖动则添加代码
代码运行示例:

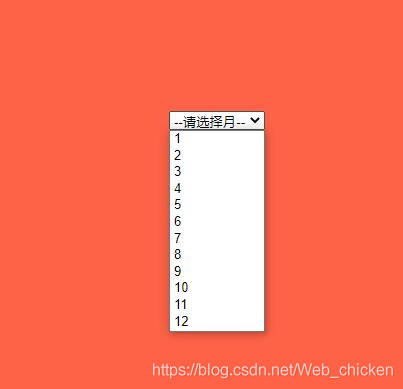
下拉菜单
5.下拉菜单代码示例:
--请选择月--
1
2
3
4
5
6
7
8
9
10
11
12
注意点:disabled selected hidden这是设置下拉菜单默认提示文字
代码运行演示:

到此这篇关于HTML5输入框下拉菜单功能的示例代码的文章就介绍到这了,更多相关HTML5输入框下拉菜单内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!


