关于金融产品中的输入框设计
小米金服用户体验牋
输入框(Text fields)是界面设计规范中的最为基础的表单控件。输入框虽然看上去简单,但往往越是简单的控件,越难以用好,尤其是以安全验证和金额输入为主要特性的金融产品,当前的很多输入框的设计和应用很难满足日益增长的互联网金融业务的需求。

简单了解什么是输入框
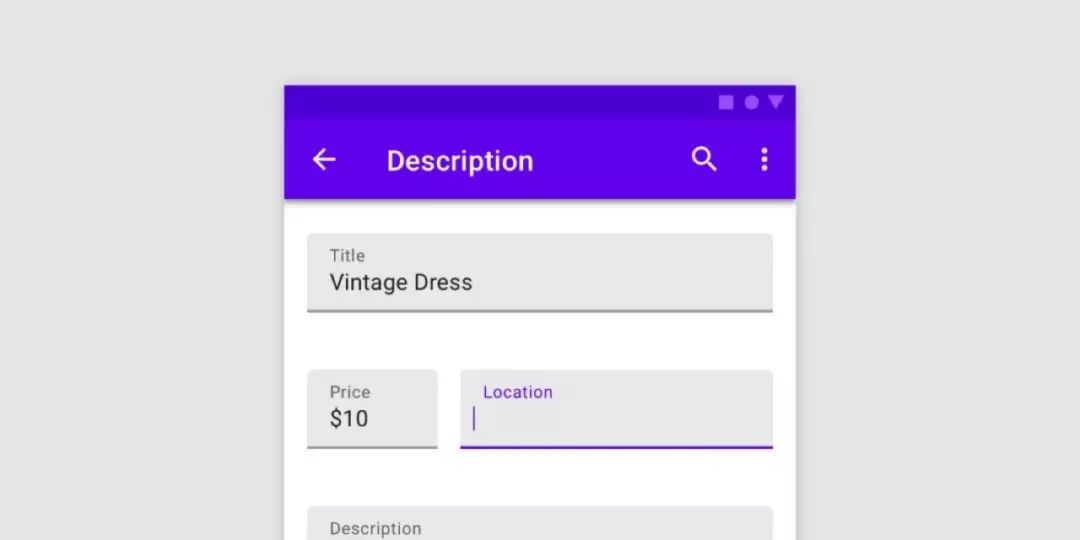
狭义的输入框是表单的核心组成部分,是一个历史悠久而经典的交互控件,最为基础的职能就是帮助用户在其中进行输入或复制粘贴文本、数字等内容。输入框在物理现实中的原型来源于纸质的表格单元,因此它的基本组成也包含标题标签、填写输入框以及辅助说明等,后来将其概念模型应用到了PC界面上,通过硬件键盘进行信息输入……一直延续到我们现在的移动设备中,成为以触控方式的直接式交互。在这个演化过程中,输入框作为界面的控件还被赋予了更多可交互的属性:占位提示文案、初始值、清除与脱敏按钮等等。

输入框的搭档
它是用户最为常用的信息输入控件,绝大多数场景(尤其是开放性信息的输入)需要配合以键盘为主的输入控件进行交互。也正是由于这个特点,界面在设计的过程中就需要考虑键盘这类控件的存在:包括键盘的默认状态,即是停留还是激活弹出,因为键盘的状态变化对于界面信息的呈现有很大的影响,尤其影响输入过程中的体验流畅性,总而言之就是在用户进行输入信息的交互操作时尽量避免因此而导致的界面变化。

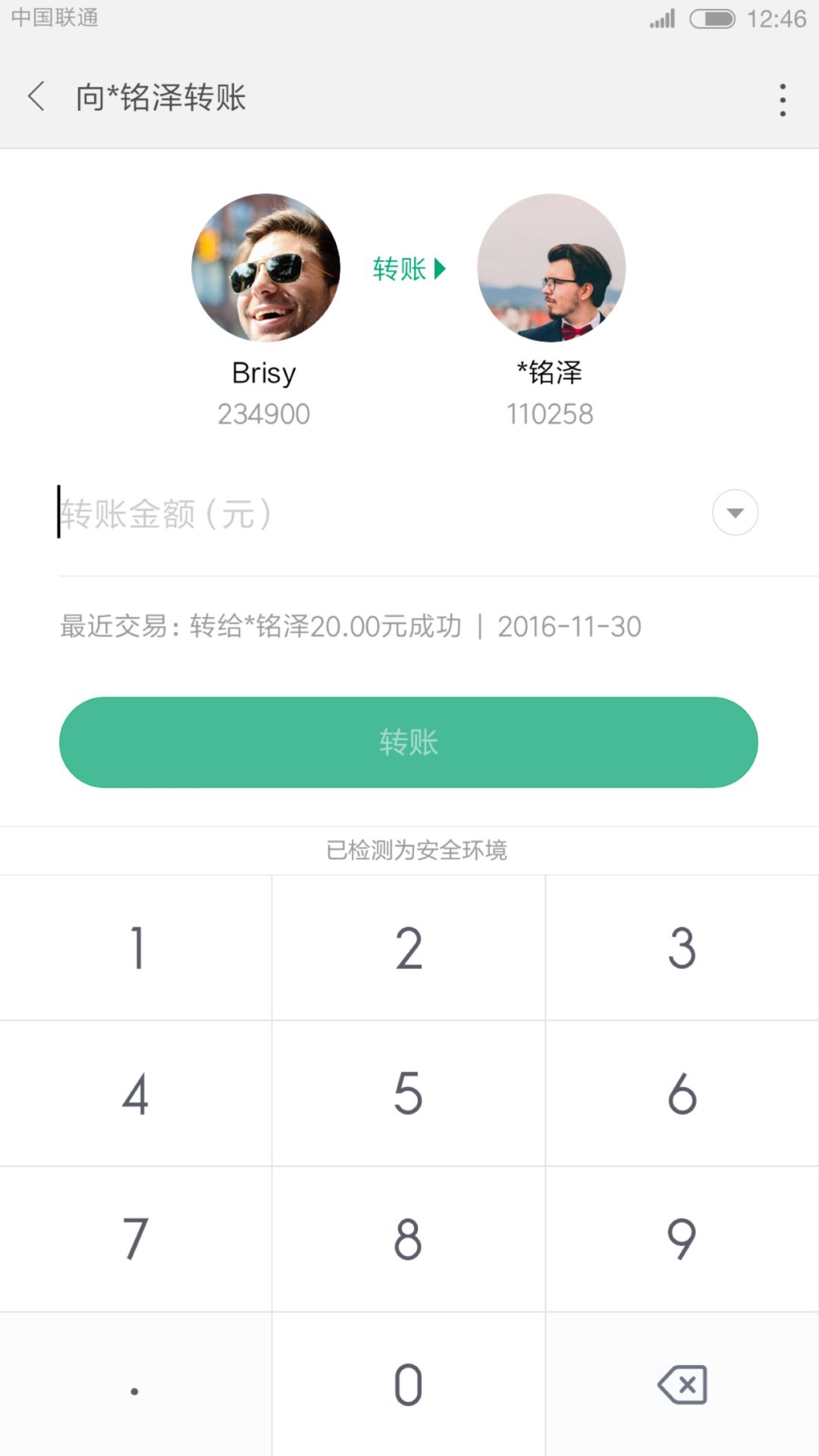
小米钱包转账功能中
输入框唤起的键盘占据了界面一半的面积
通用性(开放性)与限定性
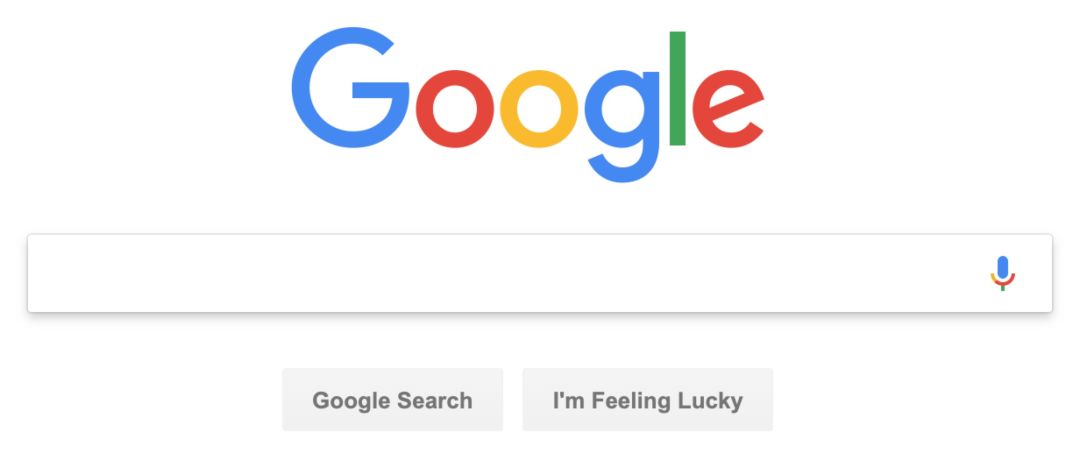
理论上,任何控件都可以重新设计成通用性或限定性类型的的组件,输入框同样也可以。通用性输入框是最为常见的,基本上需要配合全键盘进行交互,比如搜索引擎上的输入框就是通用性的,因为用户的搜索请求是千奇百怪。

Google 搜索的通用性输入框
而限定性输入框则是在特有、特定的场景下,针对特定的输入信息任务进行某些限制,以避免诸如违反信息输入类型、输入规则或超出输入阈值等等不符合条件的输入错误。

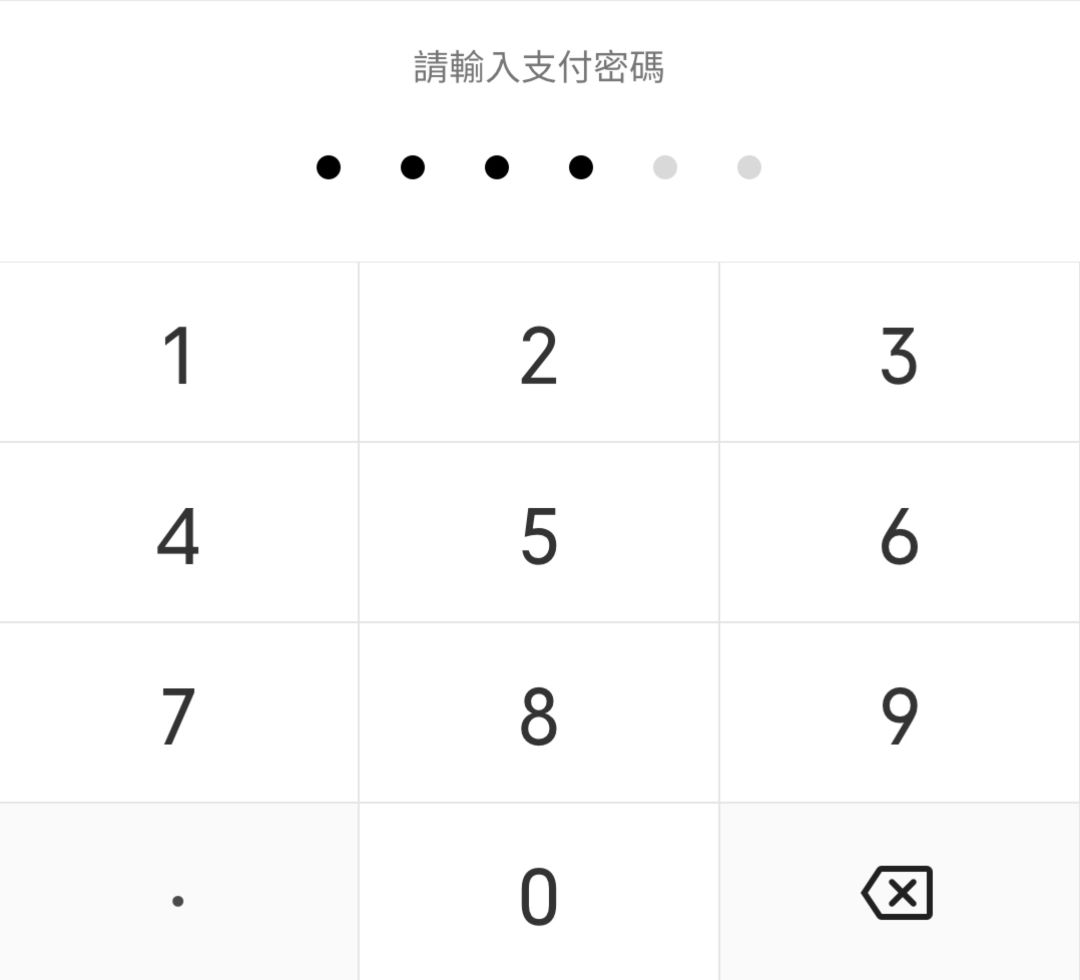
密码输入框是比较常见的限定性输入框
因此所谓的限定性针对的是特定场景下限定用户的交互和信息输入,这对设计师们来说反而有机会能够针对该限定性去探索更多创新性的设计可能。越是限定性的,越是可以针对该限定性进行独立和特殊设计,使用户以更高的执行效率,更低的出错概率来完成特定的信息输入。因此,随着业务或服务的进一步细分,产品设计需求对于限定性的输入要求也越来越多。这就好比同样都是车,限定在城市道路上的车大多采用更为经济性、空间性和舒适性的承载式底盘,而限定在爬山涉水走极端路况的车大多采用抗扭转强度高,承载能力强的非承载式底盘。而当我们深度理解金融产品的特性后,或许能够得到对于输入框这种基础控件的不同的限定性表达方式。
金融产品中的限定性输入
与金融产品最为相关的大致有两类输入控件:
比如,我们可以取自常用于金融业务相关的存、汇、贷等金额输入类型为例来分析有哪些限定性:
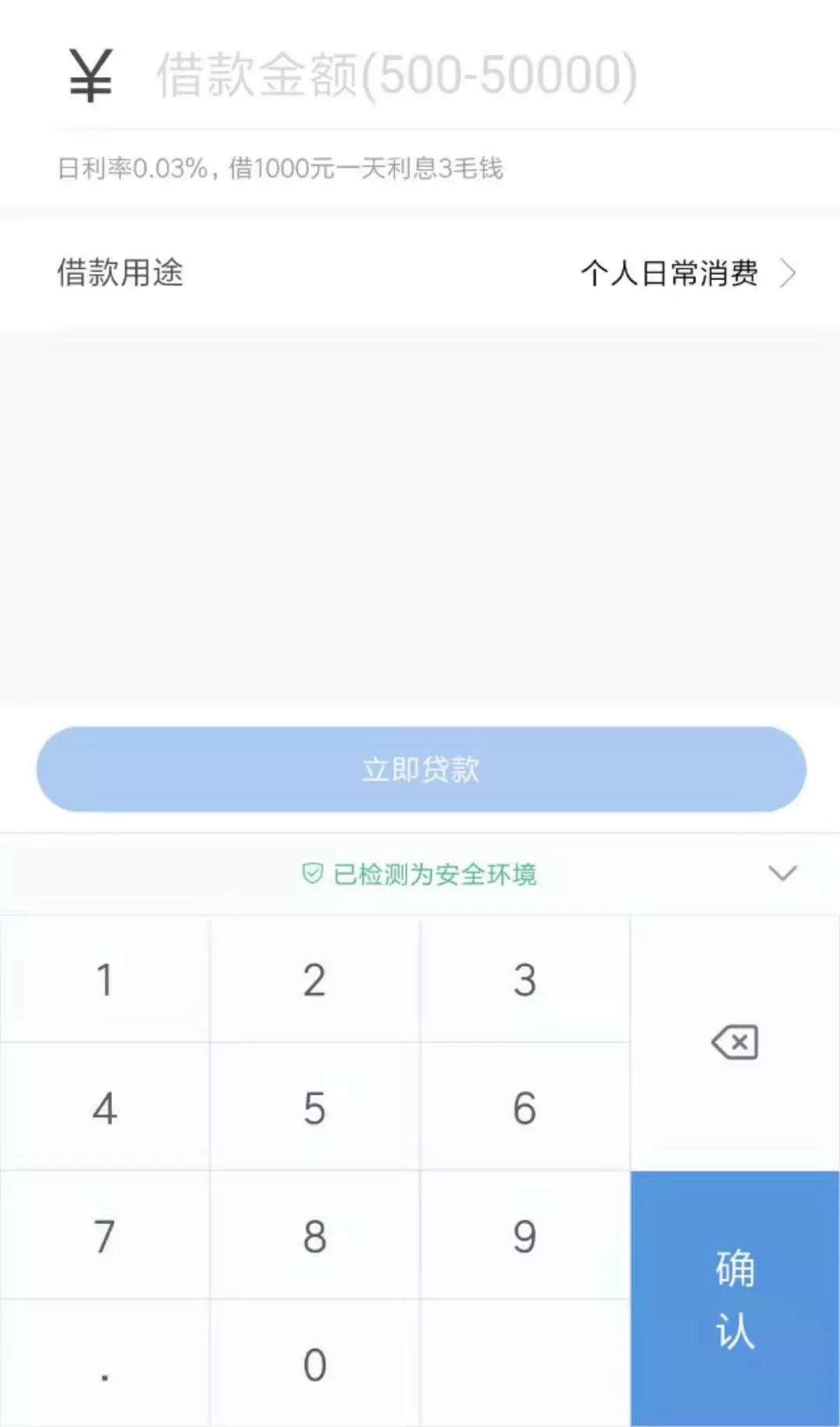
常见的贷款界面大都是下面这样的:

小米金融贷款功能的限定性输入框
通常贷款界面上的输入框都集合了输入框需要表达的主要元素:符合金融属性的输入框形态、标题、辅助说明、占位提示符等等,很明显它限定了只能输入一个范围内的任意数字,因为用户在该场景下发起某个金额的存、汇、贷业务请求,目的只是纯数字信息的输入,这就导致用户所输入的文本类型仅限于能表达金额的任意小数数字(一般精确到小数点两位以内)。另外,因为和金额相关,不论存、汇、贷任何业务,数字一定都有上限值,而且是十分有限的上限值,另外某些业务诸如存、贷还可能有下限值。并且由于有些有下限值的存、贷一定是有初始值,因为未达到初始值是不能办理该业务,比如理财一般都至少是100甚至更高数字金额起投。
如果我们直接使用通用的输入框,则有很大的概率会影响用户输入体验,甚至导致用户输入错误。那么我们是否可以对这类输入框简单改造以避免输入错误,提升用户对输入效率呢?
输入框本质上是输出信息
输入框只是信息的视觉反馈,本身并不是主要的交互输入控件,真正交互则是输入框的搭档——键盘。
基于上述存、汇、贷业务的输入框的分析,与输入框匹配的键盘一定只能是数字键盘,且不可切换;对于有下限值的业务,默认设定初始值以明确用户办理该业务的最低门槛;占位提示符或者辅助说明只能是以金额的下限值和上限值作为输入提示;任何超出该金额阈值的所有输入,都会对用户进行警告或错误提示。
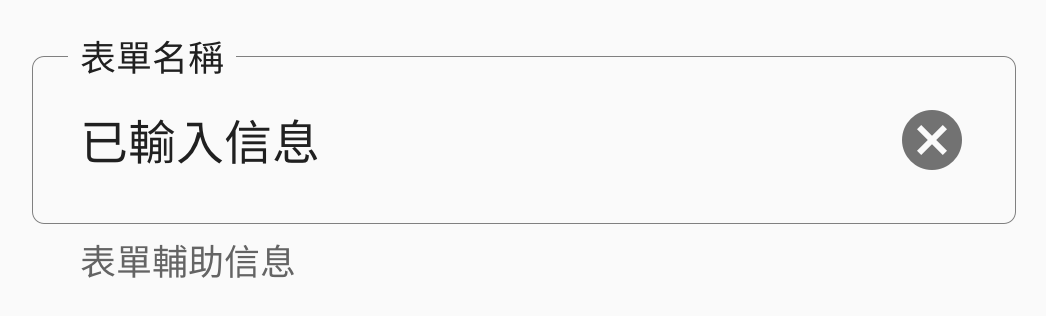
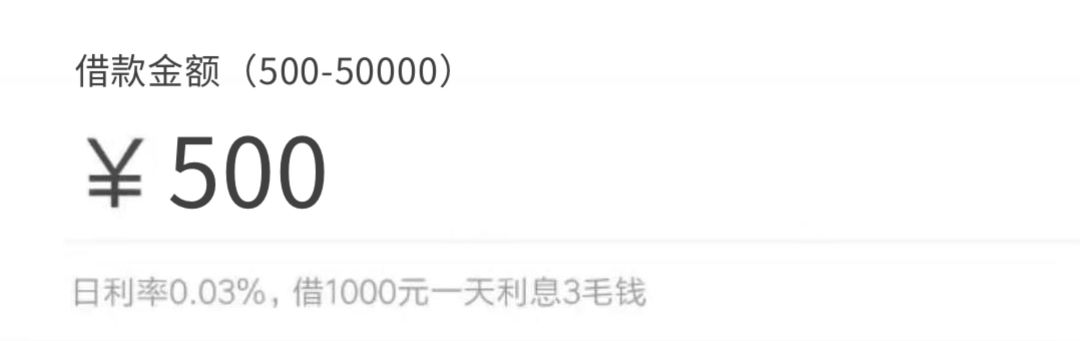
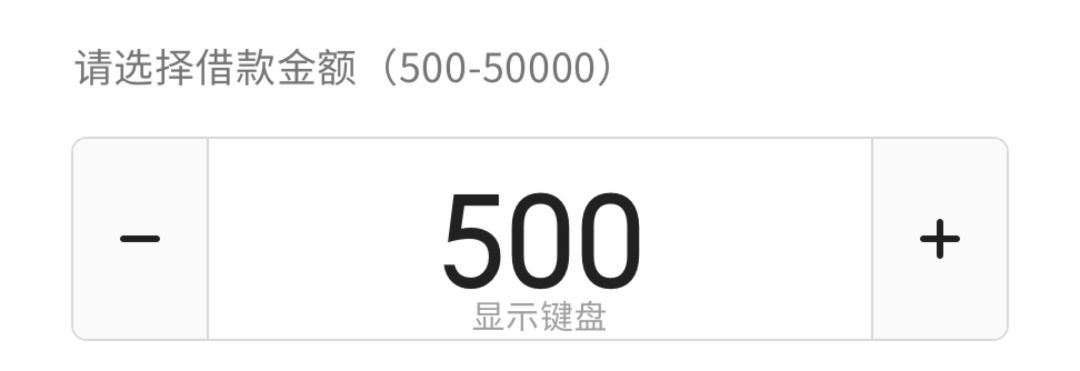
这样,我们对该限定性的输入框进行细微改造,设定下限值为默认初始值(基于大数据或者用户偏好也可以预设一个初始值),将金额阈值范围并入标题可以得到如下设计:

好处在于能让用户始终明确借款的额度范围,以及每笔的最低借款金额或者用户本人偏好的借款金额(如果初始值是用户偏好)而不用每次都唤起键盘重新输入数字。
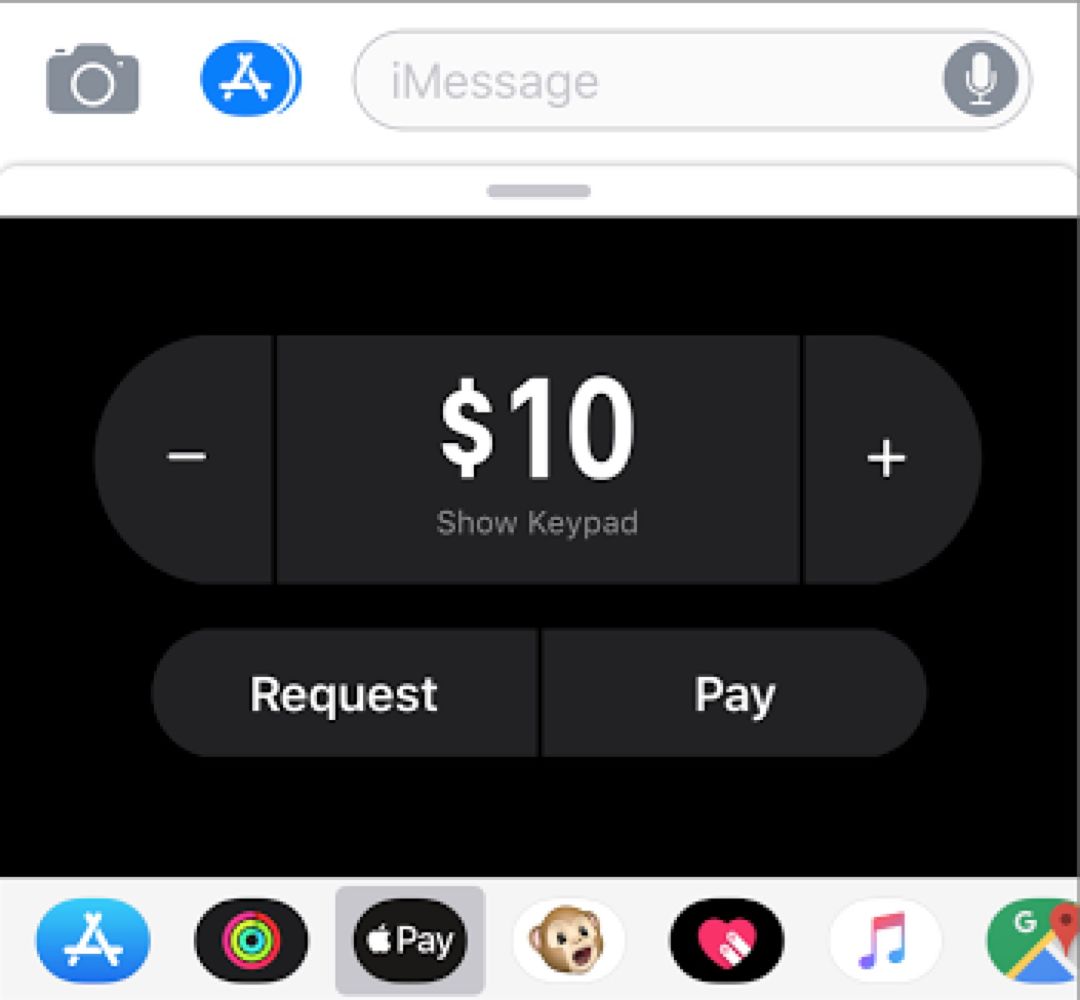
那么这样的改造是否是最佳的限定性的金融类产品输入框设计?我们来看一下竞品iOS在Message界面场景下的转账输入设计,如下图所示(所谓的竞品分析就是努力发现一些大厂在看似普通的需求下的采取的特殊设计是什么,思考这么设计的利弊是什么,取舍的原则可能是什么):

Apple Pay 在 Message 界面上的转账功能的输入框
输入的量程和分度值
为什么iOS的转账界面没有默认数字键盘弹出,而是在输入框左右两侧设置加减号来进行数字的输入呢?物理学中有两个专有名词:量程与分度值。量程就是能测量的范围,比如对于距离而言,一把15cm的直尺,它的量程就是15cm。分度值就是单位的最小值,像我们普通的直尺最小就量到1mm。那么比如主流转账金额范围我们可以理解为输入量程,而转账最小单位则可以理解为输入分度值。
我们初步分析因为在这个场景下大多为好友间的小额转账(大额或超限转账用户一定会去专业的银行或金融类应用操作),而且是经常以个位金额为主的转账,那么在该场景下的输入量程为“个位”,而输入分度值为“整数”。iOS在Message界面场景下通过输入框左右两侧加减号的单位操作来完成一个分度值的输入,因此用户在输入量程内的输入路径和思考成本能够减小到最低,那还有必要像以往那样默认弹出键盘吗?(当然,某些场景下可能需要输入小数时可以手动唤起键盘进行输入)或许我们能够“山寨”出类似的输入框设计:每操作一个加减按钮来调整一次500金额的分度值呢?

或许我们可以继续进一步的反思:我们在主动存入、转账或者申请贷款金额的时候,一般是什么数字的金额,那么输入的量程与分度值是否可以确定?如果能确定分别是什么?那么我们是否也可以不用默认展示全数字键盘呢?如果不用键盘,那可以用什么来进行真正的交互输入呢?
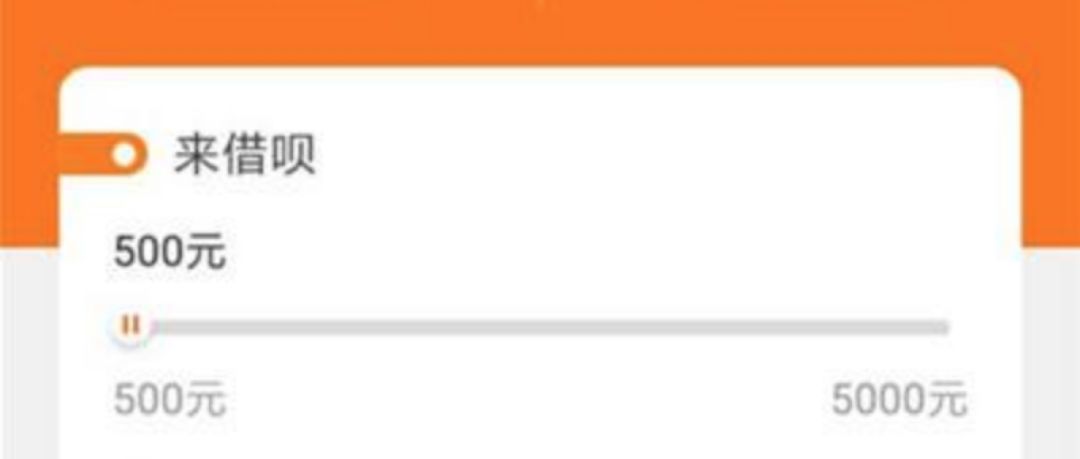
国内有些贷款额度的输入设计或许能够给我们额外的启示:手势中的的滑动交互或许比点击的效率更高。

国内某款贷款界面上的输入控件
手势交互效率确有可能更高,而且不受键盘的影响,那么这种设计是否是最好的贷款输入方案吗?你会如何继续改造它呢?
控件本身不等于交互,它需要建立在金融业务特性的基础上重新进行排列组合,让用户以更低的学习成本和更高的操作效率来完成特定任务,随着业务和服务的不断精细化和专业化,控件也会逐渐进化以适应不同场景下的限定性输入,满足日益增长的互联网金融业务的需求。
最后小结
综上所述,输入框的设计要考虑场景、角色和任务的特性确定是否还是沿用通用性的控件,否则限定性是什么?输入框本质上是输出信息,呈现的只是键盘输入结果的反馈,本身并不是主要的交互控件,需要连同真正的输入交互控件一并考虑,比如键盘。而键盘也并非是唯一匹配输入框的交互输入控件,越是限定性的,越是可以针对该限定性选择适合的交互输入控件来完成输入框内的信息输入;考虑可能的更高效的手势交互方式及其控件如何替代现有的单一常规键盘输入。
“打破信息边界、降低交易成本、大数据支撑是互联网金融的优势”,“ 互联网金融是否会颠覆传统金融业还不得而知,但其冲击力已开始显露。互联网改变了很多行业的游戏规则,金融或许就是下一个”。(摘自:挺进金融业 .中金在线【引用日期2013-05-11】)因此,基于移动互联网模式的产品设计一定能够在更多金融业务的细分领域不断深入发掘和快速尝试,在平衡风控的基础上逐步提升整个金融行业的用户体验。


