ThinkPHP实现微信支付(jsapi支付)
这篇文章主要介绍了ThinkPHP实现微信支付(jsapi支付)流程教程详解,需要的朋友可以参考下
之前写过一篇文章讲了PHP实现微信支付(jsapi支付)流程 ,详见文章:PHP实现微信支付(jsapi支付)流程。
当时的环境是没有使用框架的,直接在一个域名指向的目录下边新建目录之后访问该目录实现的,但应用到框架中,还是有一些问题,在ThinkPHP中,由于路由规则与支付授权目录有出入,所以会报错。本篇讲讲在TP中集成微信支付的流程。
鹅厂出的SDK和文档,就是让你看不懂,使劲绕,这酸爽用了就知道。文档和SDK不是应该越简单通俗易懂越好么?难道只有使劲重构才能显示出鹅厂程序猿技术的高超咩?额...是不是暴露了我菜鸟的属性...其实SDK蛮好用,只是上一篇文章中也看到了,在支付完成回调函数中,着实让人绕的晕头转向。
对于不想被官方绕的,想在TP中使用微信支付的可以看看一个大神自己根据官方文档重构精简打造而成的适用于TP的支付SDK,源码我下载下来看过了,代码写的很优雅简介,流程也很简单,通俗易懂。详见博文:http://baijunyao.com/article/78
我自己还是皱着眉头,使用了官方的SDK,也成功实现了支付,下面跟大家分享一下流程:
1.SDK下载和修改
这个就不过多讲了,不知道的可以看看我的上一篇文章:PHP实现微信支付(jsapi支付)流程,里边详细详述了下载下来的文件哪些是需要修改的。
2.公众号设置
A. 还是需要设置网页授权域名,这个没啥特殊的;
B. 这里要注意一下支付授权目录,使用TP很多人都使用的是重写模式(REWRITE模式)或者在使用REWRITE模式的同时,使用伪静态模式,这时候生成的链接为: http://serverName/Home/Blog/read/id/1 ;
如果使用的是PATHINFO模式的话,生成的链接就是:http://serverName/index.php/Home/Blog/read/id/1,比如在Home模块下的Blog控制器中的某个方法进行支付,我们支付的授权目录应该是 http://serverName/Home/Blog/ 或者 http://serverName/index.php/Home/Blog/,这个根据自己的TP的设置的URL模式而定。
3.支付流程
(1)统一下单
下单的支付参数配置,这个跟上一篇讲的基本不变,重点注意的是支付回调验证链接,因为要多次调用,我就直接在Application/Common/Common/function.php中将参数配置封装起来了,我的SDK放在项目根目录下的Api目录下,所以引入SDK的时候不是使用Vendor函数。/*** 微信支付* @param string $openIdopenid* @param string $goods商品名称* @param string $attach附加参数,我们可以选择传递一个参数,比如订单ID* @param string $order_sn 订单号* @param string $total_fee 金额*/ function wxpay($openId,$goods,$order_sn,$total_fee,$attach){require_once APP_ROOT."/Api/wxpay/lib/WxPay.Api.php";require_once APP_ROOT."/Api/wxpay/payment/WxPay.JsApiPay.php";require_once APP_ROOT.'/Api/wxpay/payment/log.php';//初始化日志$logHandler= new CLogFileHandler(APP_ROOT."/Api/wxpay/logs/".date('Y-m-d').'.log');$log = Log::Init($logHandler, 15);$tools = new JsApiPay();if(empty($openId)) $openId = $tools->GetOpenid();$input = new WxPayUnifiedOrder();$input->SetBody($goods);//商品名称$input->SetAttach($attach);//附加参数,可填可不填,填写的话,里边字符串不能出现空格$input->SetOut_trade_no($order_sn);//订单号$input->SetTotal_fee($total_fee);//支付金额,单位:分$input->SetTime_start(date("YmdHis"));//支付发起时间$input->SetTime_expire(date("YmdHis", time() + 600));//支付超时$input->SetGoods_tag("test3");//$input->SetNotify_url("http://".$_SERVER['HTTP_HOST']."/payment.php"); //支付回调验证地址$input->SetNotify_url("http://".$_SERVER['HTTP_HOST']."/payment.php/WexinApi/WeixinPay/notify");$input->SetTrade_type("JSAPI");//支付类型$input->SetOpenid($openId);//用户openID$order = WxPayApi::unifiedOrder($input); //统一下单$jsApiParameters = $tools->GetJsApiParameters($order);return $jsApiParameters; }注意,注意,敲黑板划重点了:
支付回调验证链接,必须是没有权限验证的,如果你自己访问那个链接,还需要登录注册验证的,就不要尝试了,必须要可以无障碍访问的链接,而且也不要有一连串的参数传递。
最好就是简单粗暴的 http://serverName/xxx.php ,我在跟目录下,类似于index.php,重新写了一个专门的供支付回调的入口文件payment.php,和它对应的Application/目录下的模块(WexinApi)、控制器(WeixinPay)及方法(notify):// 检测PHP环境 if(version_compare(PHP_VERSION,'5.3.0','<')) die('require PHP > 5.3.0 !'); // $_GET['m']='Admin'; // 开启调试模式 建议开发阶段开启 部署阶段注释或者设为false define('APP_DEBUG',True); //指定模块控制器和方法 $_GET['m']='WexinApi'; $_GET['c']='WeixinPay'; $_GET['a']='notify'; // 定义应用目录 define('APP_PATH','./Application/'); define("APP_ROOT",dirname(__FILE__)); // 引入ThinkPHP入口文件 require './ThinkCore/ThinkCore.php'; // 亲^_^ 后面不需要任何代码了 就是如此简单现在访问 http://serverName/payment.php ,就会直接进入到http://serverName/payment.php/WexinApi/WeixinPay/notify ,这样回调验证链接可以写http://serverName/payment.php ,也可以写 http://serverName/payment.php/WexinApi/WeixinPay/notify 。
(2)发起支付
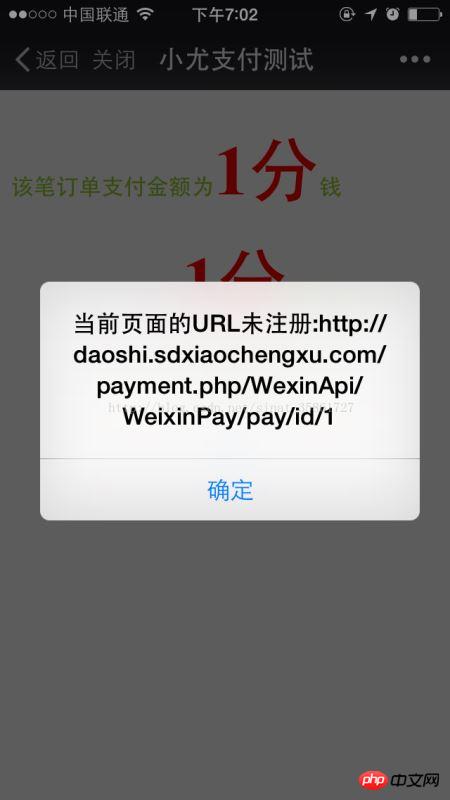
照样很简单:/** * 支付测试 * 微信访问:http://daoshi.sdxiaochengxu.com/payment.php/WexinApi/WeixinPay/pay */ public function pay(){$order_sn = getrand_num(true);$openId = '';$jsApiParameters = wxpay($openId,'江南极客',$order_sn,1);$this->assign(array('data' => $jsApiParameters));$this->display(); } <html> <head><meta http-equiv="content-type" content="text/html;charset=utf-8"/><meta name="viewport" content="width=device-width, initial-scale=1"/><title>小尤支付测试</title><script type="text/javascript">//调用微信JS api 支付function jsApiCall(){var data={$data};WeixinJSBridge.invoke('getBrandWCPayRequest', data,function(res){WeixinJSBridge.log(res.err_msg);//alert('err_code:'+res.err_code+'err_desc:'+res.err_desc+'err_msg:'+res.err_msg);//alert(res.err_code+res.err_desc+res.err_msg);//alert(res);if(res.err_msg == "get_brand_wcpay_request:ok"){alert("支付成功!");window.location.href="http://m.blog.csdn.net/article/details?id=72765676" rel="external nofollow" ;}else if(res.err_msg == "get_brand_wcpay_request:cancel"){alert("用户取消支付!");}else{alert("支付失败!");}});}function callpay(){if (typeof WeixinJSBridge == "undefined"){if( document.addEventListener ){document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);}else if (document.attachEvent){document.attachEvent('WeixinJSBridgeReady', jsApiCall);document.attachEvent('onWeixinJSBridgeReady', jsApiCall);}}else{jsApiCall();}}</script> </head> <body><br/><font color="#9ACD32"><b>该笔订单支付金额为<span style="color:#f00;font-size:50px">1分</span>钱</b></font><br/><br/><font color="#9ACD32"><b><span style="color:#f00;font-size:50px;margin-left:40%;">1分</span>钱也是爱</b></font><br/><br/><p align="center"><button style="width:210px; height:50px; border-radius: 15px;background-color:#FE6714; border:0px #FE6714 solid; cursor: pointer; color:white; font-size:16px;" type="button" onclick="callpay()" >果断买买买^_^</button></p> </body> </html>不过支付页面的URL要注意了,因为支付页面的URL肯定带有不少参数,刚才说了TP中使用的REWRITE模式,你的链接为类似[http://serverName/Home/Blog/read/id/1 ]这样的,可能带有更多参数,这时候微信支付会认为你的支付授权目录是[http://serverName/Home/Blog/read/id/ ],但是你真实的授权目录是[http://serverName/Home/Blog/],所以就会报错。处理方法就是,在进入支付页面的时候,重构URL,写成普通模式,即为[http://serverName/Home/Blog/read?id=1],这样就可以了。

(3)支持成功回调
现在支付完成,就会进入到之前写好的链接对应的方法,即[http://serverName/payment.php/WexinApi/WeixinPay/notify]://微信支付回调验证 public function notify(){$xml = $GLOBALS['HTTP_RAW_POST_DATA'];// 这句file_put_contents是用来查看服务器返回的XML数据 测试完可以删除了file_put_contents('./Api/wxpay/logs/log.txt',$xml,FILE_APPEND);//将服务器返回的XML数据转化为数组//$data = json_decode(json_encode(simplexml_load_string($xml,'SimpleXMLElement',LIBXML_NOCDATA)),true);$data = xmlToArray($xml);// 保存微信服务器返回的签名sign$data_sign = $data['sign'];// sign不参与签名算法unset($data['sign']);$sign = $this->makeSign($data);// 判断签名是否正确 判断支付状态if ( ($sign===$data_sign) && ($data['return_code']=='SUCCESS') && ($data['result_code']=='SUCCESS') ) {$result = $data;// 这句file_put_contents是用来查看服务器返回的XML数据 测试完可以删除了file_put_contents('./Api/wxpay/logs/log1.txt',$xml,FILE_APPEND);//获取服务器返回的数据$order_sn = $data['out_trade_no']; //订单单号$order_id = $data['attach'];//附加参数,选择传递订单ID$openid = $data['openid'];//付款人openID$total_fee = $data['total_fee']; //付款金额//更新数据库$this->updateDB($order_id,$order_sn,$openid,$total_fee);}else{$result = false;}// 返回状态给微信服务器if ($result) {$str='<xml><return_code><![CDATA[SUCCESS]]></return_code><return_msg><![CDATA[OK]]></return_msg></xml>';}else{$str='<xml><return_code><![CDATA[FAIL]]></return_code><return_msg><![CDATA[签名失败]]></return_msg></xml>';}echo $str;return $result; }为了安全起见,对返回过来的签名,要重新验证:/** * 生成签名 * @return 签名,本函数不覆盖sign成员变量 */ protected function makeSign($data){//获取微信支付秘钥require_once APP_ROOT."/Api/wxpay/lib/WxPay.Api.php";$key = WxPayConfig::KEY;// 去空$data=array_filter($data);//签名步骤一:按字典序排序参数ksort($data);$string_a=http_build_query($data);$string_a=urldecode($string_a);//签名步骤二:在string后加入KEY//$config=$this->config;$string_sign_temp=$string_a."&key=".$key;//签名步骤三:MD5加密$sign = md5($string_sign_temp);// 签名步骤四:所有字符转为大写$result=strtoupper($sign);return $result; }至此,TP中微信支付也就搞定了。这是集成了官方的SDK实现的,如果不使用SDK,可以使用更简单的方法,见:PHP实现微信支付(jsapi支付)和退款(无需集成支付SDK)

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
php服务端集成支付宝APP支付
基于thinkPHP实现的微信自定义分享功能
以上就是ThinkPHP实现微信支付(jsapi支付)的详细内容,更多请关注小潘博客其它相关文章!


