微信开发之JS动态修改样式
时间:2020-09-04 09:00:08
作者:重庆seo小潘
来源:
这篇文章主要介绍了微信小程序 JS动态修改样式的实现代码,原理是绑定数据,然后动态的修改数据,从而实现动态样式的改变而已,需要的朋友可以参考下 微信小程序这个坑啊,js动态修改样式,我们并不能用js或者jq 轻轻松松一行代码搞定。或者用removeClass addC
这篇文章主要介绍了微信小程序 JS动态修改样式的实现代码,原理是绑定数据,然后动态的修改数据,从而实现动态样式的改变而已,需要的朋友可以参考下
微信小程序这个坑啊,js动态修改样式,我们并不能用js或者jq 轻轻松松一行代码搞定。或者用removeClass addClass 来修改样式。
以下是一种动态修改样式的方法,原理是绑定数据,然后动态的修改数据,从而实现动态样式的改变而已。感觉有点········那个啥的,怪怪的。不过也没办法了。如果你有更好的方法,可以在评论区分享一下。
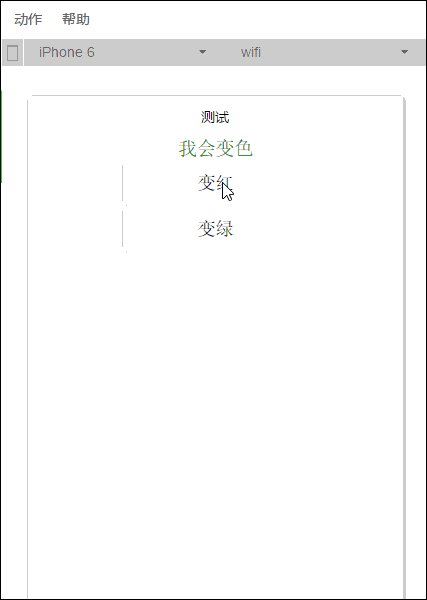
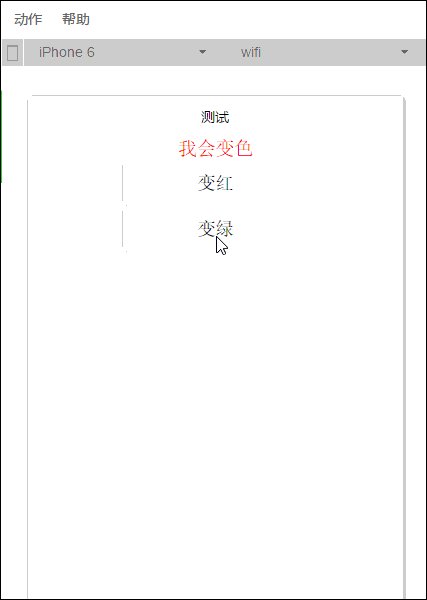
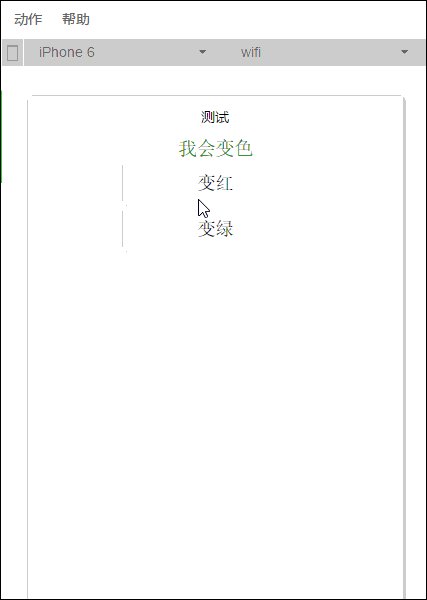
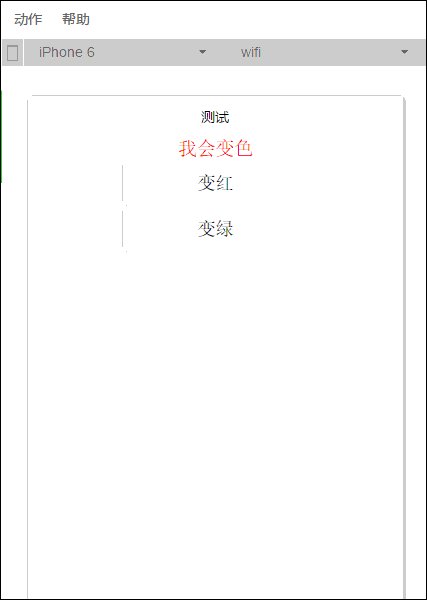
test.wxml<view style="text-align: center;"> <label style="color:{{color}};">我会变色</label> <button bindtap="clickRed">变红</button> <button bindtap="clickgreen">变绿</button></view>test.jsPage({ data: { color: "red" }, clickRed: function () { this.setData({color: "red" }) }, clickgreen: function () { this.setData({color: "green" }) }})效果

【相关推荐】
1. 微信开发之如何调用全局JS?
2. 微信开发之引用其他js文件实例详解
3. 微信开发之生命周期函数的实例教程以上就是微信开发之JS动态修改样式的详细内容,更多请关注小潘博客其它相关文章!


