filter怎样全局使用
这次给大家带来filter怎样全局使用,filter全局使用的注意事项有哪些,下面就是实战案例,一起来看一下。
官方给出Vue.filters(id , [definition])//id {string}//definition {function}详情查看
在项目中我们如果有多个filters,那么我怎么一次注册,全局可用,我们在项目里新建一个filters文件夹,如下,index.js是出口文件,readMore是一个对字符串做处理的过滤器

文件目录
下面贴上代码://index.js// 引入所有的过滤函数import readMore from './readMore';// 导出在一个对象上export default {readMore};//readMore.js//查看更多文字显示'...'let readMore = (text,length,suffix) => { if(text) {if(text.length <= length) return text;return text.substring(0,length) + suffix; } return text; };export default readMore;然后在main.js里面做如下处理:

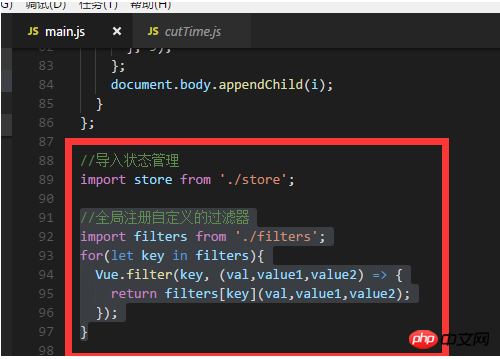
main.js做全局注册//全局注册自定义的过滤器import filters from './filters';for(let key in filters){ Vue.filter(key, (val,value1,value2) => { return filters[key](val,value1,value2); });}就可以在全局使用了//在test.vue里面使用<p html="readMore('文字文字' ,60,`...<font style='color:rgba(25,123,207,1);'>全文</font>`)"></p><span>#<span>相信看了本文案例你已经掌握了方法,更多精彩请关注小潘博客其它相关文章!
推荐阅读:
实战项目编译后不在根目录怎么办
如何获取dom内class的值以上就是filter怎样全局使用的详细内容,更多请关注小潘博客其它相关文章!


