如何用WebStorm配置微信小程序开发(图文)
时间:2020-09-04 13:30:07
作者:重庆seo小潘
来源:
微信小程序正式上线,很多地方在刷屏,我们可以看见很多人都在使用微信小程序,但是不少用户不会微信小程序怎么开发?下面带来微信小程序开发实战教程,手把手教你开发跑步微信小程序,一起来了解下吧。 不得不说,WebStorm是一款很强大的编辑器,在平时开发小
微信小程序正式上线,很多地方在刷屏,我们可以看见很多人都在使用微信小程序,但是不少用户不会微信小程序怎么开发?下面带来微信小程序开发实战教程,手把手教你开发跑步微信小程序,一起来了解下吧。
不得不说,WebStorm是一款很强大的编辑器,在平时开发小程序的时候,很多的编辑器对wxml和wxss的支持不是很好,有没有合适的插件,在这种情况下,我们可以对WebStorm稍加配置就可是用了,作者用的是汉化过的,整体还不错,用着比较方便.我就用汉化的说明了,具体操作如下:
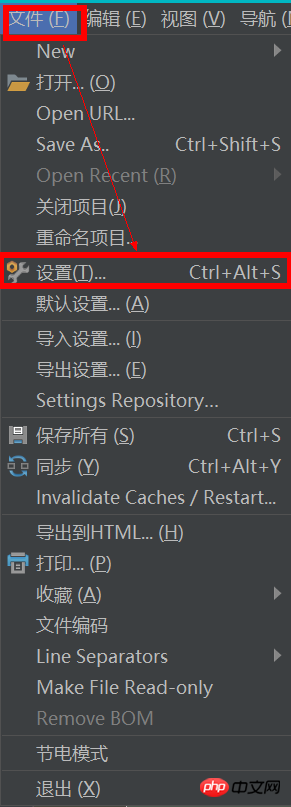
1 打开设置,顺序如下File(文件)→Setting(设置),如下图:

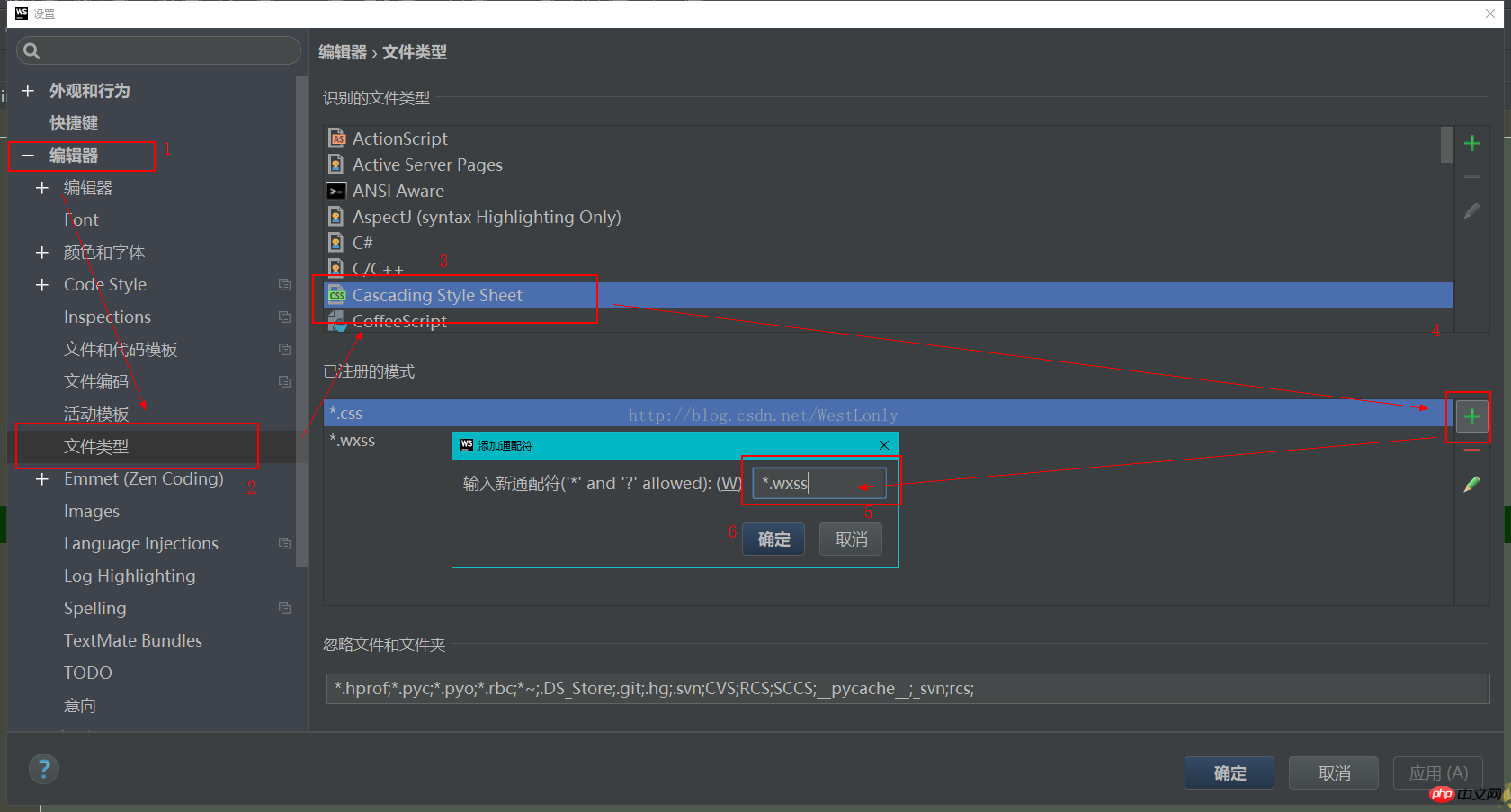
2 在设置菜单找到Editor(编辑器)→(文件类型),选中Cascading Style Sheet,然后在加号(图中位置4)处点添加,在对话框中输入*.wxss,点击确定.wxss的配置完成.
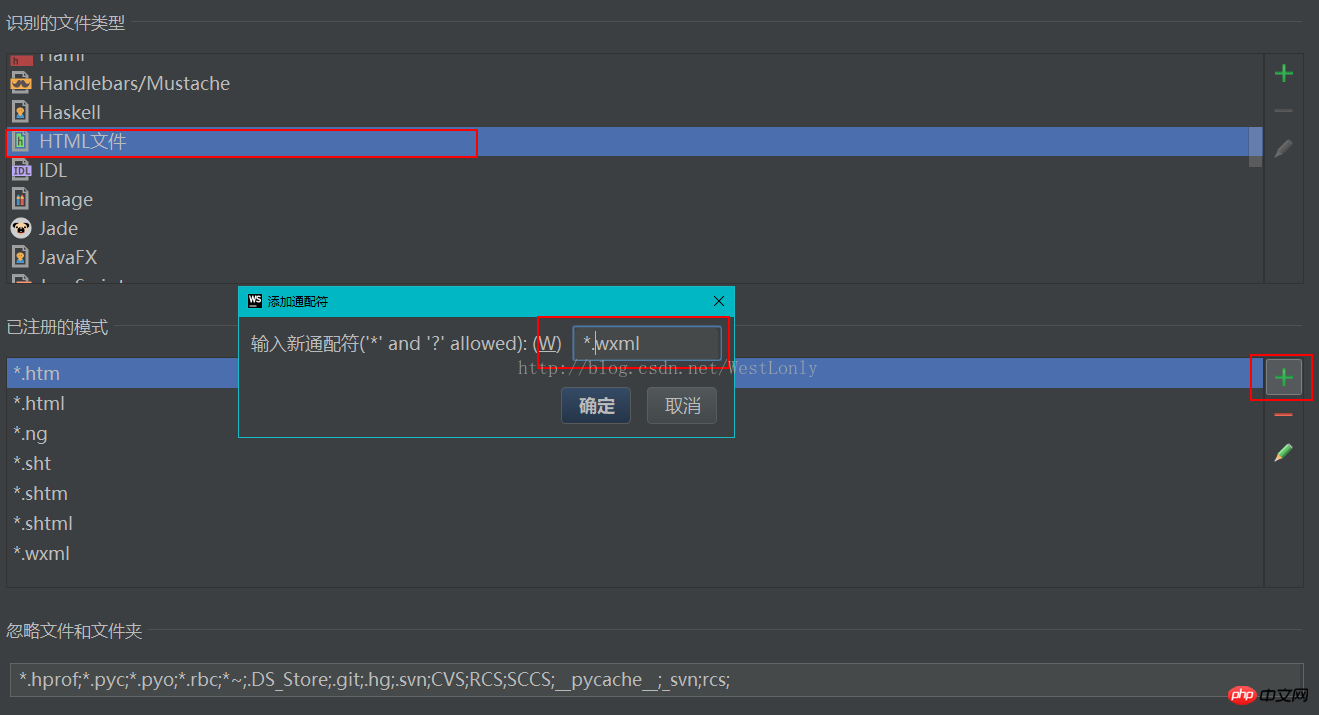
3 我们在来配置wxml,同理,在步骤2中选中Html,在对话框中输入*.wsml点击确定即可.

至此,Webstorm配置小程序开发完成,请愉快的撸代码吧.
相关推荐:
微信小程序开发之跑步微信小程序
微信小程序开发实战教程之开发跑步微信小程序以上就是如何用WebStorm配置微信小程序开发(图文)的详细内容,更多请关注小潘博客其它相关文章!


