微信小程序商城开发之动态API实现商品的详情页的代码(下)
时间:2020-09-04 15:00:09
作者:重庆seo小潘
来源:
本篇文章给大家带来的内容是关于微信小程序商城开发之动态API实现商品的详情页的代码(下) ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。看效果 加入购物车.gif开发计划1、加入购物车悬浮框、商品数量、价格计算、收藏和加入购物车功
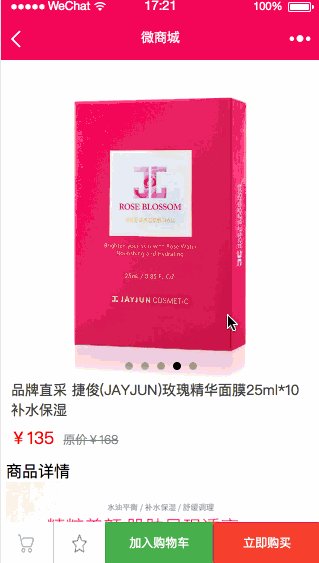
本篇文章给大家带来的内容是关于微信小程序商城开发之动态API实现商品的详情页的代码(下) ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。看效果
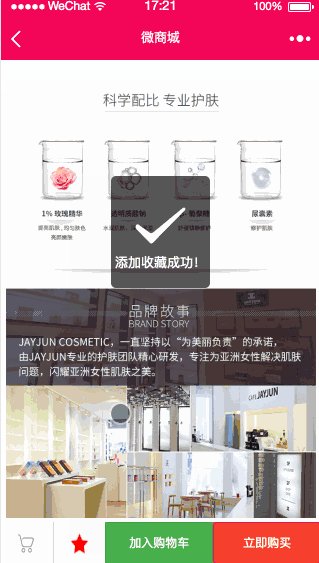
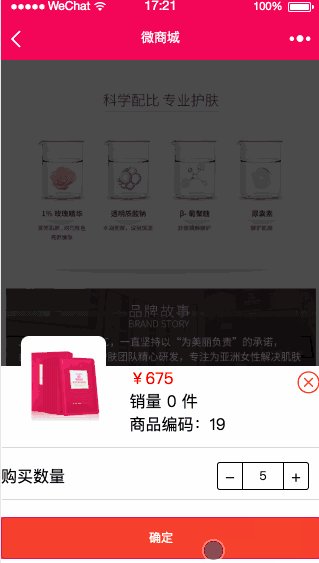
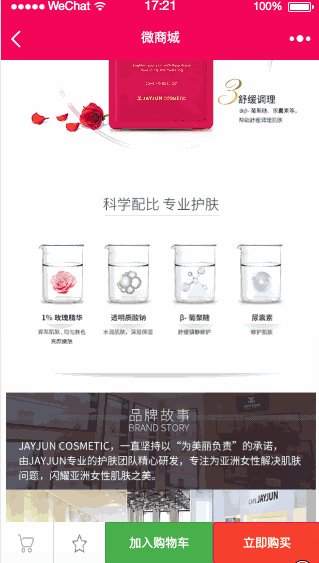
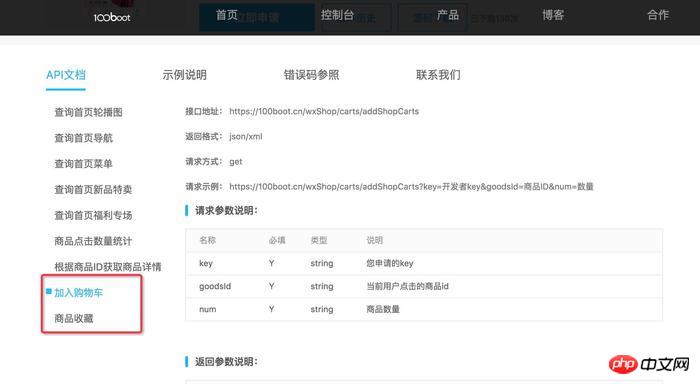
加入购物车.gif开发计划1、加入购物车悬浮框、商品数量、价格计算、收藏和加入购物车功能开发2、调用加入购物车API加入购物车根据商品ID获取商品详情API数据模型访问:https://100boot.cn/ 选择微商城案例,如下图所示:

加入购物车和商品收藏API.jpg
下方还有详细的数据模型可以查看哦!detail.wxml<!-- 底部悬浮栏 --><view>由于再加上template的源码太长了,大家可以直接下载源码使用就好。
相关推荐:
微信小程序商城开发之https框架的搭建以及顶部和底部导航的实现微信小程序商城开发之动态API实现商品的详情页的代码(上)以上就是微信小程序商城开发之动态API实现商品的详情页的代码(下)的详细内容,更多请关注小潘博客其它相关文章!


