微信小程序把文字玩出花样(弹幕)
时间:2020-09-05 02:30:08
作者:重庆seo小潘
来源:
小程序里的弹幕类应用大部分只支持文字,而图片和音频这一块功能是缺失的,本文会从产品角度来讲诉如何打造一款支持表情的弹幕小程序。 实现效果 思路: input 获取输入文字,richtext显示包含图片的弹幕,设置richtext中文字的方向并滚动起来,滑动改变文字
小程序里的弹幕类应用大部分只支持文字,而图片和音频这一块功能是缺失的,本文会从产品角度来讲诉如何打造一款支持表情的弹幕小程序。
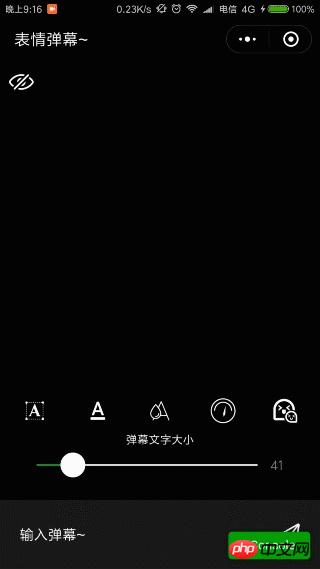
实现效果

思路:
input 获取输入文字,richtext显示包含图片的弹幕,设置richtext中文字的方向并滚动起来,滑动改变文字大小,文字颜色等操作
实现代码:
1.使用input输入文字、支持emoji表情
先定义的一个"danmu"对象来保存input输入的弹幕文字以及弹幕样式、danmu: {fontColor: "#ffffff",text: "默认弹幕~",fontSize: "40px",glow: "#ffff00",speed: '10s',},接着定义"nodes"对象显示数据text:弹幕文字;fontSize:文字大小;fontColor:文字颜色;glow:文字发光;speed:滚动速度。
使用input组件输入文字:<input type='text'bindconfirm='changeDanmuText'value='{{danmu.text}}'placeholder='输入弹幕~'placeholder-style='color:#fff'cursor-spacing='28'></input>cursor-spacing设置input中光标与键盘的距离
2.richText显示包含图片的弹幕
定义nodes对象来更新弹幕nodes: [{name: 'div',attrs: {class: 'danmu-text'},children: [{type: 'text',text: '弹幕文本以上就是微信小程序把文字玩出花样(弹幕)的详细内容,更多请关注小潘博客其它相关文章!


