微信小程序开发中怎样实现数据交互
时间:2020-09-05 03:00:07
作者:重庆seo小潘
来源:
function sendRequest(path, data, callback) {wx.request({url: path,data: data,header: {content-type: application/json},method: POST,success: callback,fail:(res)={console.log(res)}})}把微信请求封装起来还有项目里面要用到的接口如下 把接口暴露
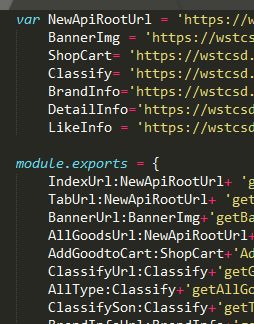
function sendRequest(path, data, callback) {wx.request({url: path,data: data,header: {'content-type': 'application/json'},method: "POST",success: callback,fail:(res)=>{console.log(res)}})}把微信请求封装起来还有项目里面要用到的接口如下 把接口暴露出去在其他页面调用
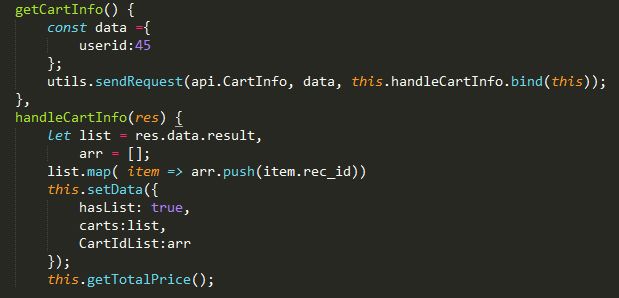
把接口暴露出去在其他页面调用
 相信看了本文案例你已经掌握了方法,更多精彩请关注小潘博客其它相关文章!
相信看了本文案例你已经掌握了方法,更多精彩请关注小潘博客其它相关文章!
推荐阅读:
微信小程序开发怎样创建项目
微信小程序开发怎样编写代码
以上就是微信小程序开发中怎样实现数据交互的详细内容,更多请关注小潘博客其它相关文章!


