微信小程序wx.request请求数据报错
首先写一个后台的数据接口,地址是:http://localhost/weicms/index...
然后使用wx.request调用后台数据接口的地址
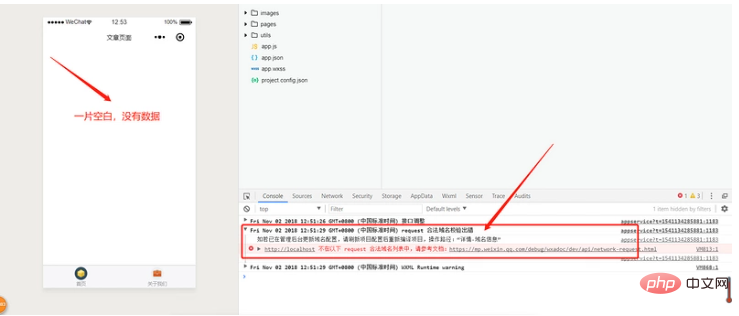
示例代码1 wx.request({2url: 'http://localhost/weicms/index.php?s =/addon/Cms/Cms/getList',3data: {4x: '',5y: ''6},7header: {8'content-type': 'application/json'// 默认值9},10success (res) {11console.log(res.data)12}13})运行代码,效果如下图:

从上图中看到页面一片空白,没有获取到数据,并且控制台报错(request 合法域名校验出错;http://localhost 不在以下 request 合法域名列表中)
为何出现这种错误?
打开wx.request网络请求的开发文档可以看到

上面截图中红色框就是问题所在(小程序服务器域名配置中是不能使用IP地址跟localhost),示例代码中wx.request请求的url地址包含localhost,因此出错。
但是一般开发过程中都要先在本地开发调试。如果没法使用ip地址跟localhos,本地开发调试过程中如何获取数据呢,有没有办法在本地开发调试的时候屏蔽这个错误呢?
答案是有的。开发文档中指出了可以跳过域名校验,如下图:
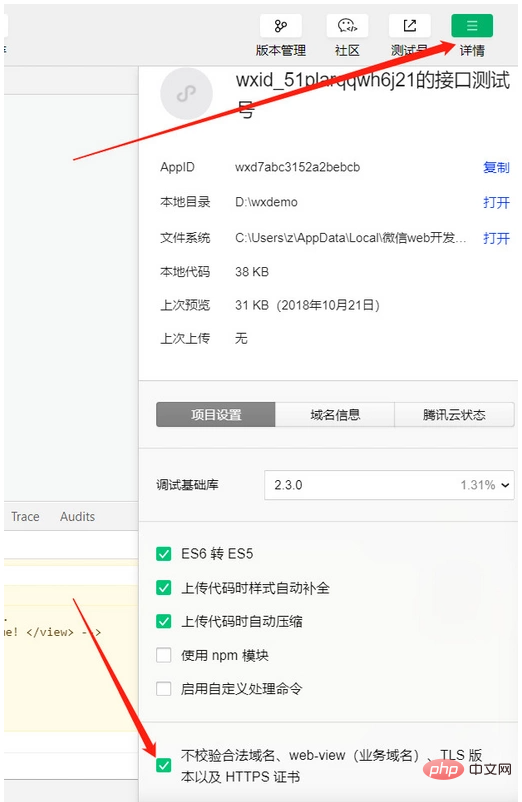
具体在哪里开启不检验域名的选项呢?在微信开发者工具中,点击详情后,选中不检验合法域名,如下图所示:

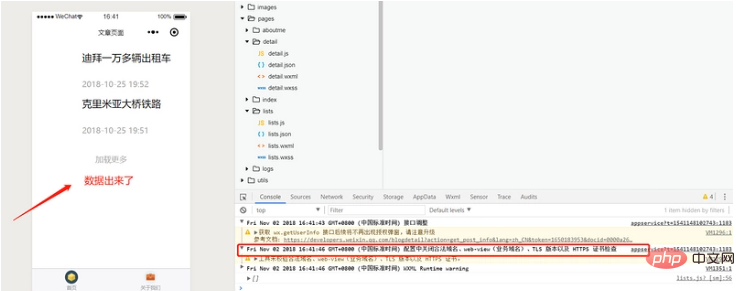
此时,再次运行代码后,效果如下图:

从上图看到数据已经成功获取到了,且控制也没有报错,只是提示:配置中关闭合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书检查
推荐教程:《微信小程序》以上就是微信小程序wx.request请求数据报错的详细内容,更多请关注小潘博客其它相关文章!


