微信开发demo之商城实战开发
时间:2020-09-05 12:30:08
作者:重庆seo小潘
来源:
实例教程本实例纯属个人编写,侵删一、环境搭建在官网文档找到自己电脑适合的版本下载,直接安装(本人不建议使用破解版) 微信小程序最新工具下载 接下来会提示使用微信二维码登录,直接扫码登录二、下载demo直接使用git工具clone 上述代码,点击添加项目,
实例教程本实例纯属个人编写,侵删一、环境搭建在官网文档找到自己电脑适合的版本下载,直接安装(本人不建议使用破解版)
微信小程序最新工具下载
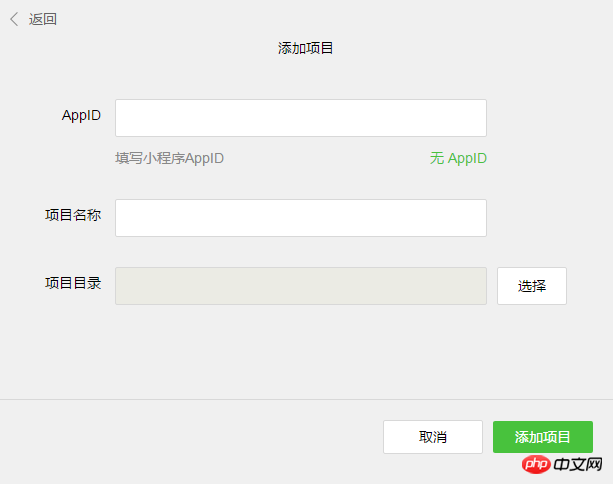
接下来会提示使用微信二维码登录,直接扫码登录二、下载demo直接使用git工具clone 上述代码,点击添加项目,将本程序添加到项目中即可!
(appid选择无AppID,项目名随便取不一定是文件名,选择下载下来的目录)
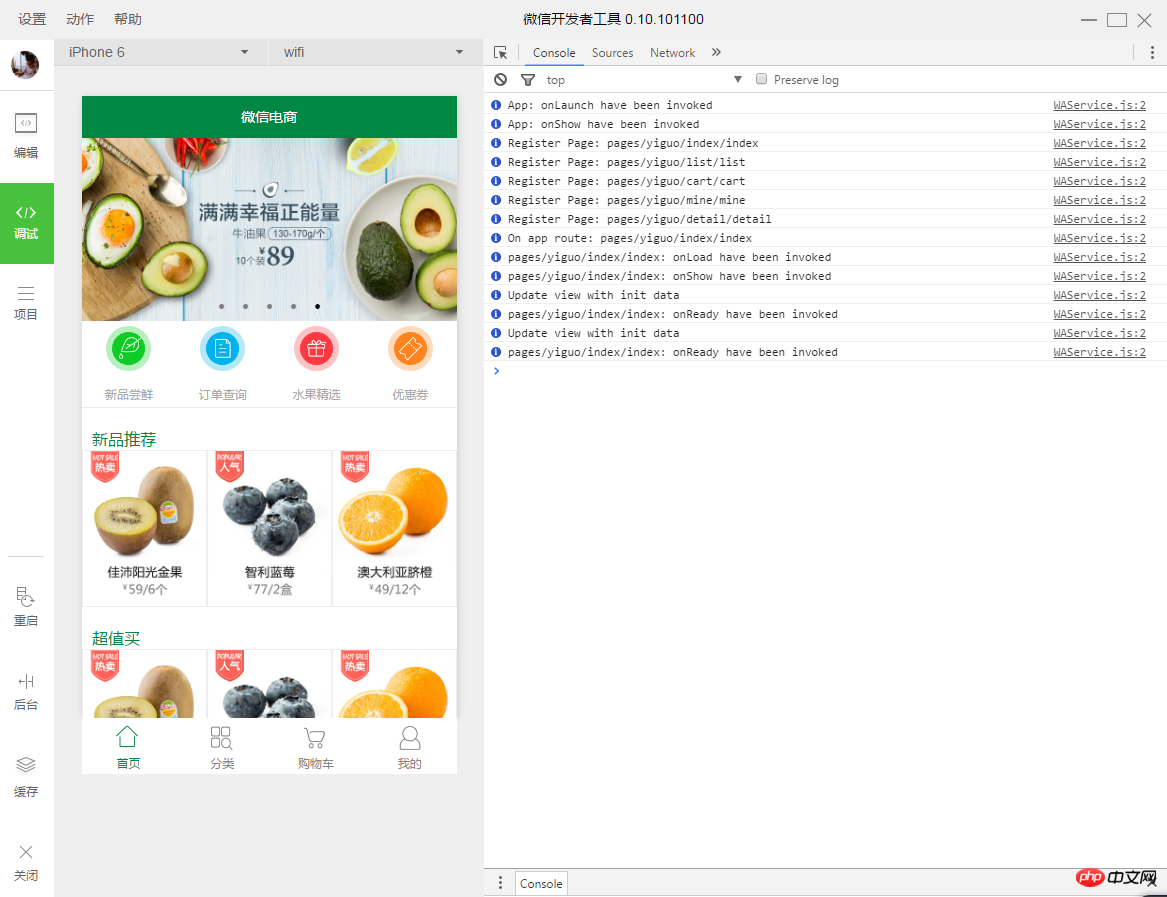
 三、开始编写代码进入调试页面(左边是调试预览,右边是类似于谷歌网页调试的工具)
三、开始编写代码进入调试页面(左边是调试预览,右边是类似于谷歌网页调试的工具)

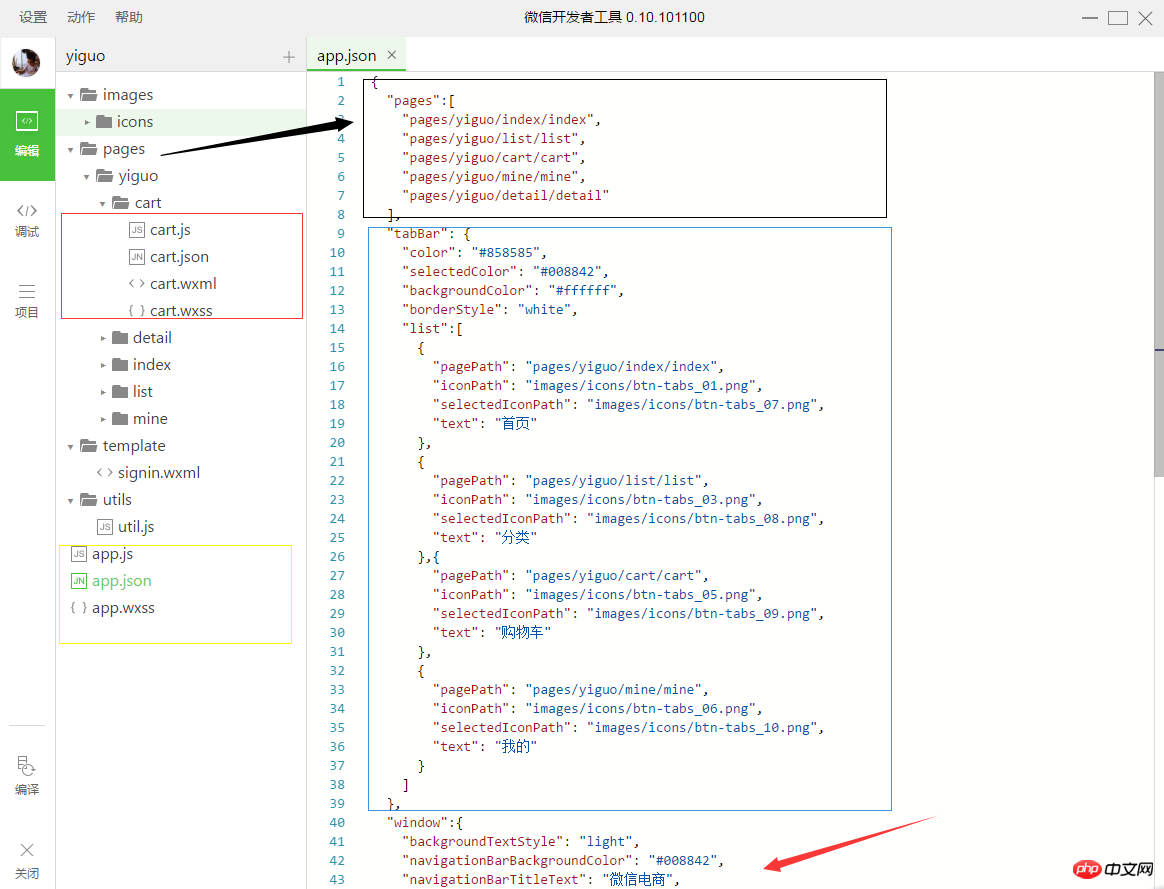
进入编辑代码页面

1、app.json是项目的配置文件,如右图显示,
第一部分(黑色框)是pages是整个里的页面,每添加页面一个页面,都要把路径写在这里:
第二部分tabbar只要配置这些文件就可以产生app底部的导航(具体可参见文档)
第三部分是widows全局配置
2、pages是指你每个页面里面有四个文件json(配置文件),js(自己编写的js),wxml(相当于html),wxss(相当于css)
3、公共文件可以一般存储在远端,目前开发可以在本地新建,例如images(不能使用icon文件)
【相关推荐】
1. 微信公众号平台源码下载
2. 微信啦啦外卖2.2.4解密开源版 微信魔方源码
3. 微信人脉王v3.4.5高级商业版 微信魔方源码以上就是微信开发demo之商城实战开发的详细内容,更多请关注小潘博客其它相关文章!


