微信开发之js实现tabs选项卡效果
这篇文章主要介绍了微信开发的学习笔记,js实现tabs选项卡效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
最近微信应用号是炒的如火如荼,热门满满,但是也可以发现搜索关键词出来,各类网站出现的还都是微信的官方文档解释。正好赶上这个热潮,这几天先把小程序技术文档看了个遍,就直接着手写案例了。很多组件微信内部已经封装完了,正好发现没有tab选项卡效果,这两天正好研究了下。思路如下:
1、首先点击导航的时候需要两个变量,一个存储当前点击样式类,一个是其它导航默认的样式类
2、选项卡内容列表同样也需要两个变量,一个存储当前显示块,一个存储的是其它隐藏的默认块
3、使用三目运算通过点击获取导航索引,根据索引判断是否添加当前类【备注,这里我将点击事件绑定在父级导航栏,通过target对象得到点击触发的事件对象属性】
请结合如下效果图:

接下来直接查看源码:
demo.wxml:
<view>demo.js:
Page( {data: {tabArr: {curHdIndex: 0,curBdIndex: 0},},tabFun: function(e){//获取触发事件组件的dataset属性var _datasetId=e.target.dataset.id;console.log("----"+_datasetId+"----");var _obj={};_obj.curHdIndex=_datasetId;_obj.curBdIndex=_datasetId;this.setData({tabArr: _obj});},onLoad: function( options ) {alert( "------" );} });
demo.wxss:
.tab{display: flex;flex-direction: row; } .tab-left{width: 200rpx;line-height: 160%;border-right: solid 1px gray; } .tab-left view{border-bottom: solid 1px red; } .tab-left .active{color: #f00; } .tab-right{line-height: 160%; } .tab-right .right-item{padding-left: 15rpx;display: none; } .tab-right .right-item.active{display: block; }
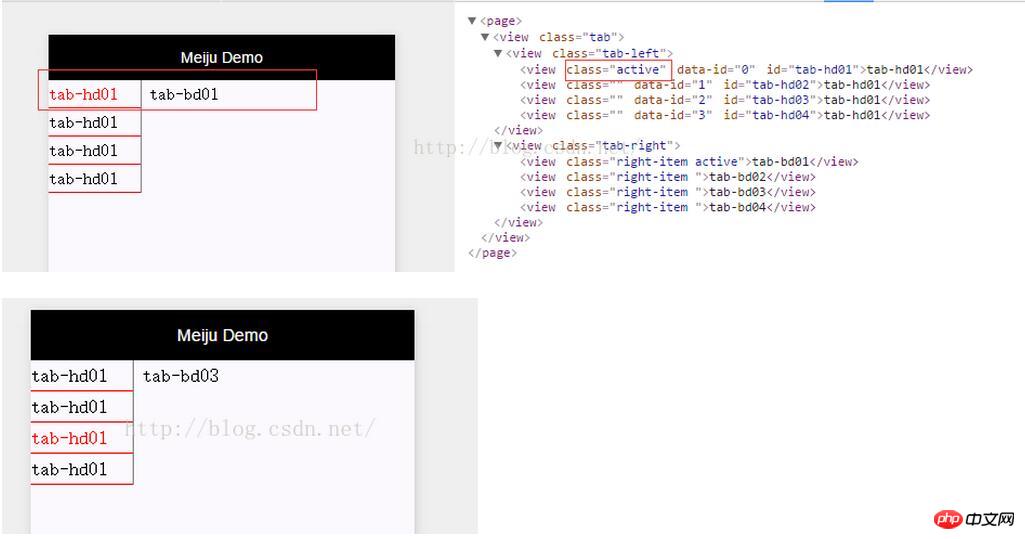
最终演示效果如下:

以上仅是个人方案,如果有更好的方案,欢迎提出~
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序开发之animation循环动画实现让云朵飘的效果
如何解决微信小程序遇到修改数据后页面不渲染的问题
微信小程序使用checkbox显示多项选择框功能【附源码】
以上就是微信开发之js实现tabs选项卡效果的详细内容,更多请关注小潘博客其它相关文章!


