微信小程序实例:实现自定义日期控件的代码
本篇文章给大家带来的内容是关于微信小程序实例:实现自定义日期控件的代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
最近在研究微信小程序,需要实现一个自定义日期的功能,类似于猫眼app上选择日期,可以按日、按周、按月、按年、自定义日期,为此特地将其写成了一个组件,供有需要的朋友参考。本人所用框架是wepy,所以此组件结构为wepy代码结构。
大致介绍:1.按日的日历控件采用的极点日历插件,详情请看:https://github.com/czcaiwj/calendar;2.组件中所用到的一些组件为ivew weapp组件,详情使用请看我的另一篇分享:https://www.jianshu.com/p/e07b7cf5e494;3.组件中按周选择,周我是从2017年至今取的,具体实现可看我另一篇分享:https://www.jianshu.com/p/5112df795162;在本篇onLoad()方法里也有实现;因本人开发需要,设定功能为按周可多选,这个可以根据自身开发需求调整;4.本组件时间默认从17年开始至今,也可根据自身实际需求调整。
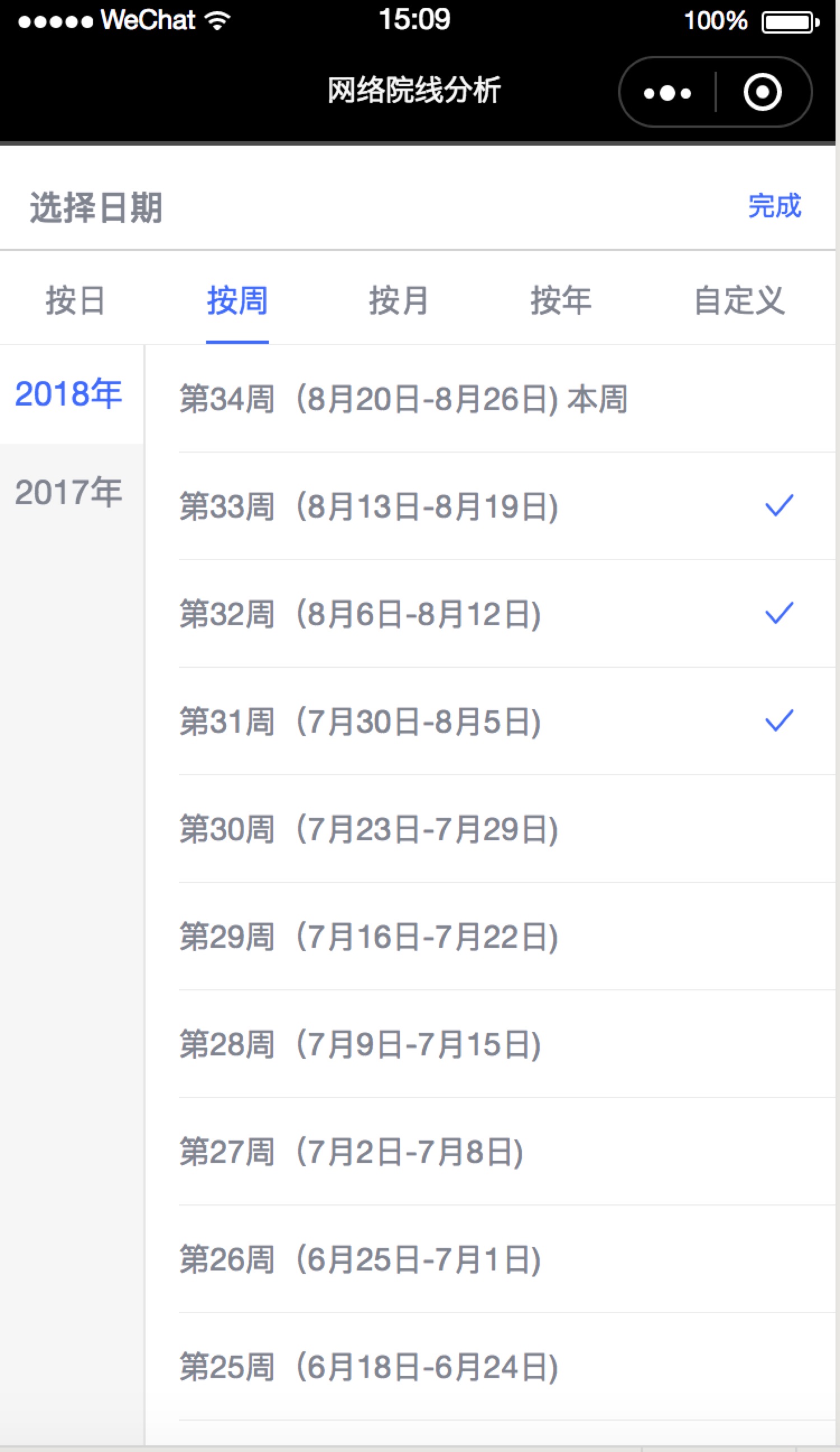
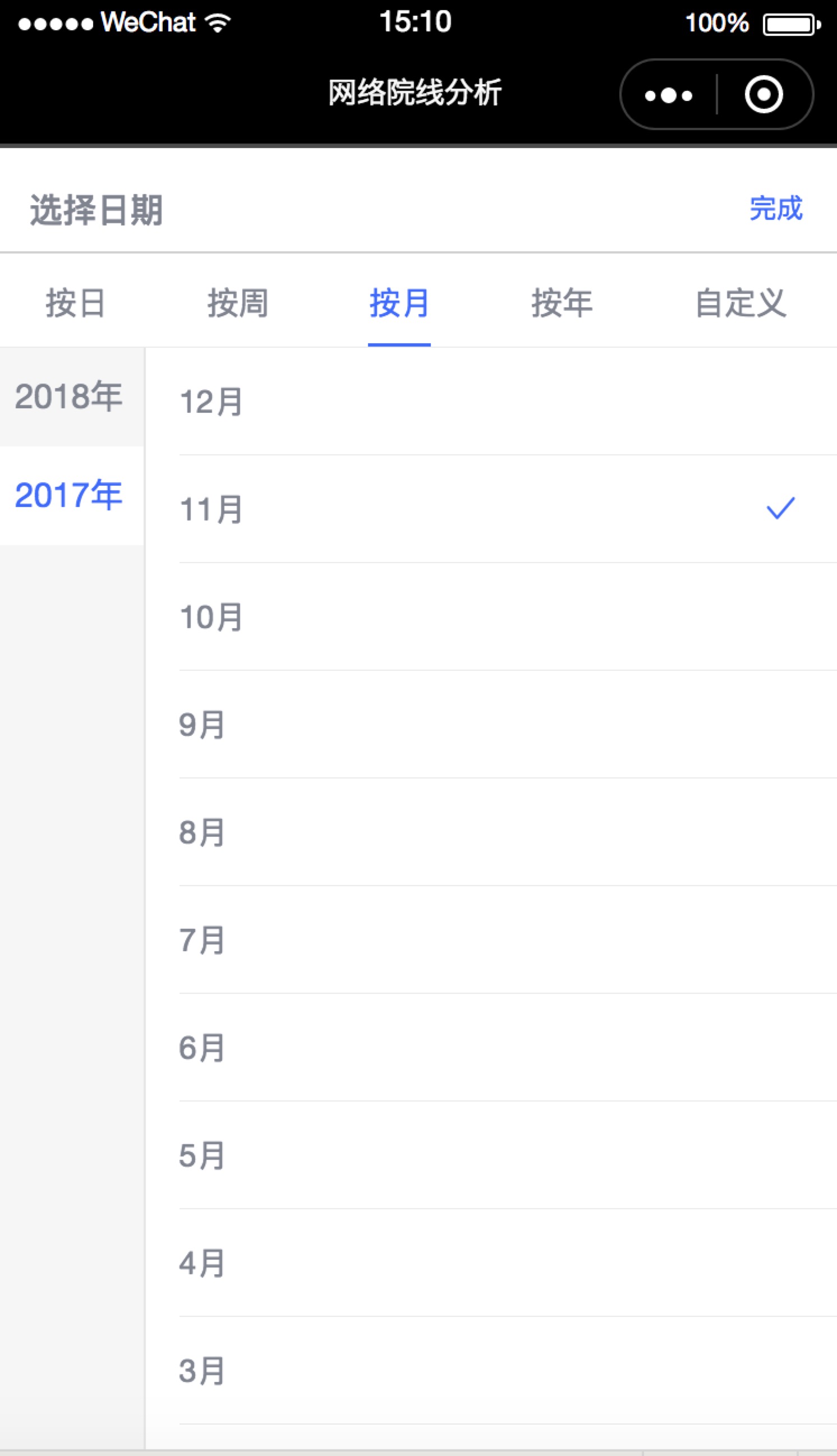
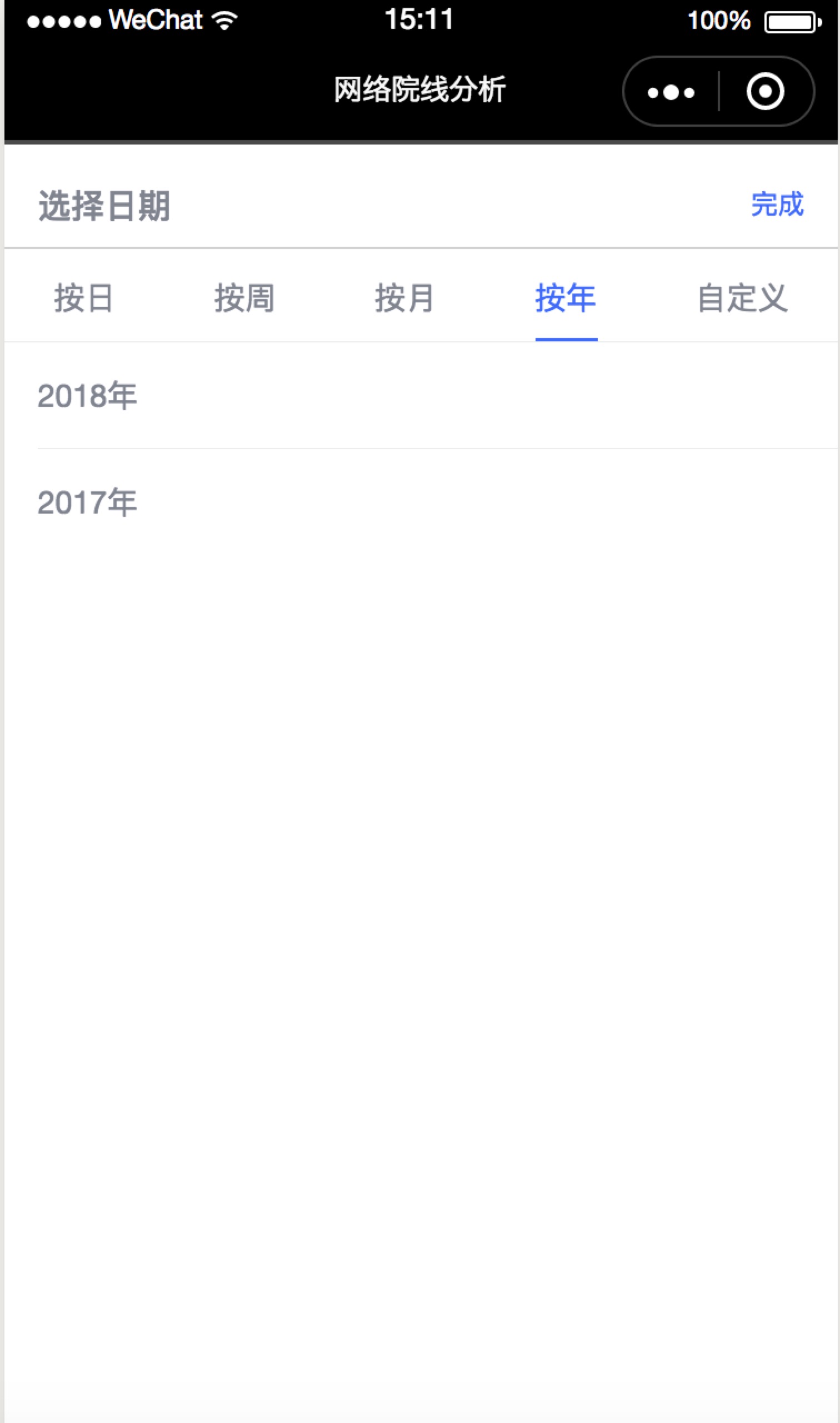
实现效果:




代码如下:<style type="less">.home {height: 100%;.calendar-header {font-size: large;color: #406BF8;}.calendar-board {color: #406BF8;}.week_year_style {font-size: 30 rpx;padding: 20 rpx 15 rpx;text-align: center;}.week_selectyear_style {background-color: #fff;color: #406BF8;}.calendar {background-color: #fcfcfc;//padding-top: 10px;}}</style><template><view>相关推荐:
微信小程序实例:自定义导航栏的实现方法
小程序实例:小程序分页加载数据的实现代码以上就是微信小程序实例:实现自定义日期控件的代码的详细内容,更多请关注小潘博客其它相关文章!


