从零开发微信小程序(四)
时间:2020-09-05 21:00:08
作者:重庆seo小潘
来源:
前面我们和大家分享了从零开发微信小程序(三),本文继续和大家分享从零开发微信小程序(四),希望能帮助到大家。 可以分享小程序的任何一个页面给好友或群聊。注意是分享给好友或群聊,并没有分享到朋友圈。一方面微信在尝试流量分发方式,但同时又不愿意
前面我们和大家分享了从零开发微信小程序(三),本文继续和大家分享从零开发微信小程序(四),希望能帮助到大家。
可以分享小程序的任何一个页面给好友或群聊。注意是分享给好友或群聊,并没有分享到朋友圈。一方面微信在尝试流量分发方式,但同时又不愿意开放最大的流量入口。
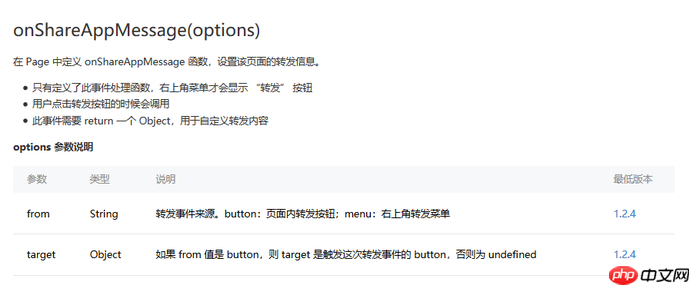
开发文档:https://mp.weixin.qq.com/debug/wxadoc/dev/api/share.html?t=20161221
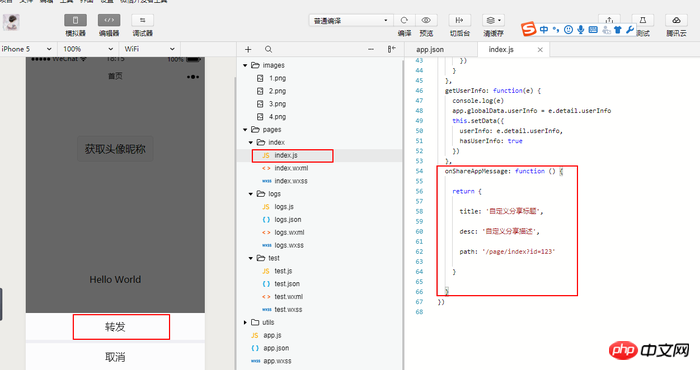
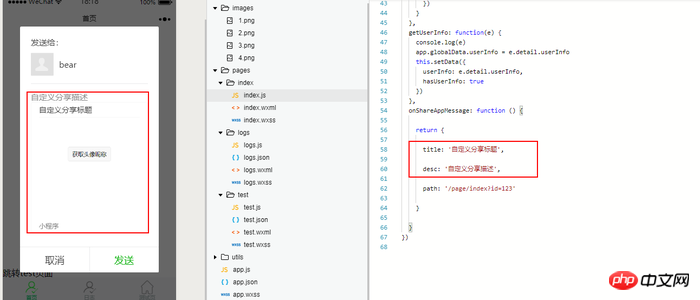
 实现步骤很简单在index/index.js里面添加了一段自定义分享的代码如下,path: '/page/index?id=123',实现了index首页页面的分享功能示例代码:Page({onShareAppMessage: function () {return {title: '自定义分享标题',desc: '自定义分享描述',path: '/page/index?id=123'}} })解释一下意思:Page()中加上如下代码后在右上角意思title:分享的标题.desc:分享一段描述.path:这个参数以前在微信中的分享一般都是url.这里pages/index?id=123是在首页页面设置分享的意思。
实现步骤很简单在index/index.js里面添加了一段自定义分享的代码如下,path: '/page/index?id=123',实现了index首页页面的分享功能示例代码:Page({onShareAppMessage: function () {return {title: '自定义分享标题',desc: '自定义分享描述',path: '/page/index?id=123'}} })解释一下意思:Page()中加上如下代码后在右上角意思title:分享的标题.desc:分享一段描述.path:这个参数以前在微信中的分享一般都是url.这里pages/index?id=123是在首页页面设置分享的意思。


相关推荐:
从零开始开发微信小程序(一)
从零开始开发微信小程序(二)
从零开始开发微信小程序步骤(三)以上就是从零开发微信小程序(四)的详细内容,更多请关注小潘博客其它相关文章!