微信小程序商城开发之商城首页轮播图、商品分类导航以及新品特卖
本篇文章给大家带来的内容是关于微信小程序商城开发之商城首页轮播图、商品分类导航以及新品特卖的实现代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
上一篇我们设置了小程序后台服务器https域名设置、搭建了小程序基础的https框架和实现了首页导航模块,今天我们一起来看一下电商首页轮播、分类导航和新品特卖模块的实现。实现功能模块
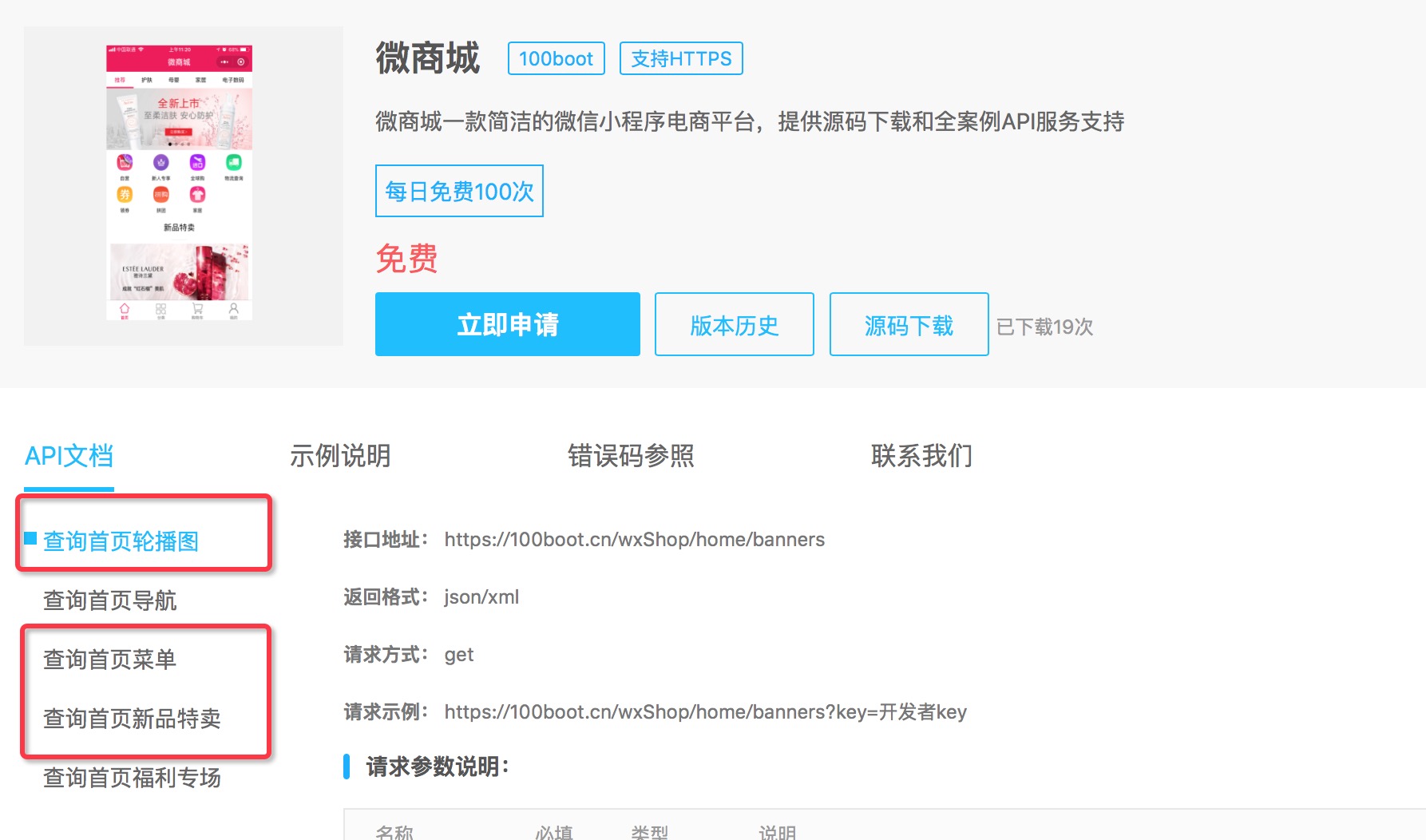
主要实现2、3、4,用到的API数据服务如下图所示:
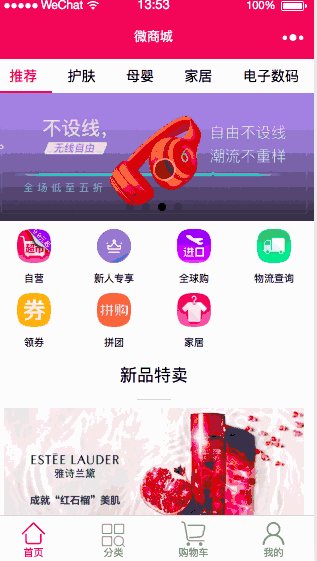
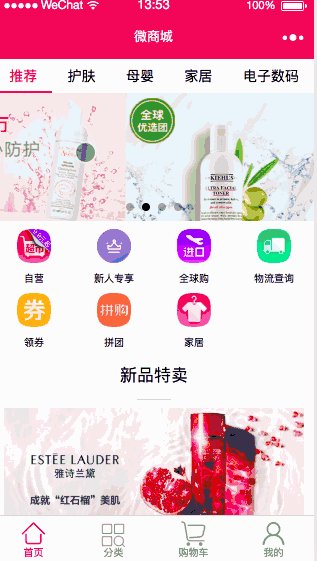
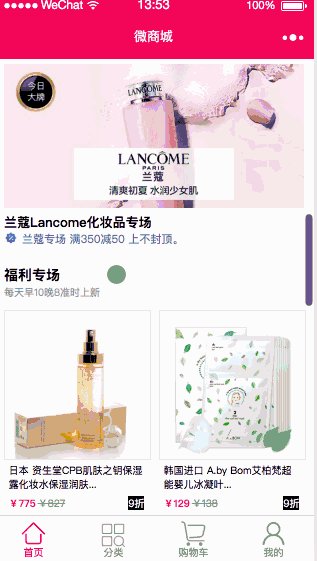
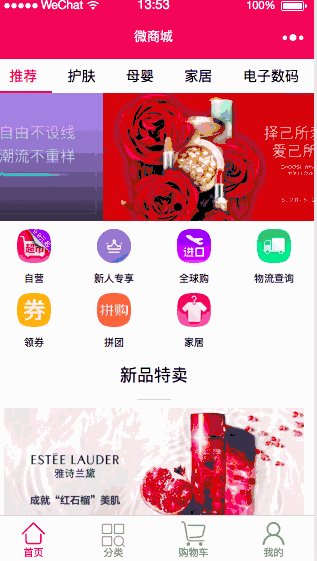
 首页轮播模块实现home.js<!--首页轮播 banner --><swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"><block wx:for="{{banners}}"><swiper-item><image alt="微信小程序商城开发之商城首页轮播图、商品分类导航以及新品特卖的实现代码" src="{{item.imgUrl}}" mode="widthFix"/></swiper-item></block></swiper>home.wxss/* 直接设置swiper属性 */swiper {height: 300rpx;}swiper-item image {width: 100%;height: 100%;}home.js页面初始化轮播数据data: {navbars:null,//接上篇导航初始化数据currentTab: 0,//接上篇导航初始化数据banners:null,indicatorDots: true, //是否显示面板指示点autoplay: true, //是否自动切换interval: 3000, //自动切换时间间隔,3sduration: 1000, //滑动动画时长1s},页面初始化加载轮播数据函数/*** 生命周期函数--监听页面加载*/onLoad: function (options) {var that = this;//加载navbar导航条,接上篇导航数据that.navbarShow();//加载banner轮播that.bannerShow();},ajax获取轮播数据bannerShow: function (success) {var that = this;ajax.request({method: 'GET',url: 'home/banners?key=' + utils.key,success: data => {that.setData({banners: data.result})console.log(data.result)}})},首页分类导航实现home.js<!-- 分类导航 --> <view><view>页面初始化分类导航数据data: {navbars:null,//导航数据currentTab: 0,banners:null, //轮播数据indicatorDots: true, //是否显示面板指示点autoplay: true, //是否自动切换interval: 3000, //自动切换时间间隔,3sduration: 1000, //滑动动画时长1smenus: null, //分类导航数据},页面初始化加载分类导航数据函数/*** 生命周期函数--监听页面加载*/onLoad: function (options) {var that = this;//加载navbar导航条that.navbarShow();//加载banner轮播that.bannerShow();//加载menu分类导航菜单that.menuShow();},ajax获取分类导航数据menuShow: function (success) {var that = this;ajax.request({method: 'GET',url: 'home/menus?key='+ utils.key,success: data => {that.setData({menus: data.result})console.log(data.result)}})},首页新品特卖模块实现home.js<view>页面初始化新品特卖数据data: {navbars:null,//导航数据currentTab: 0,banners:null, //轮播数据indicatorDots: true, //是否显示面板指示点autoplay: true, //是否自动切换interval: 3000, //自动切换时间间隔,3sduration: 1000, //滑动动画时长1smenus: null, //分类导航数据brands: null, //新品特卖数据},页面初始化加载新品特卖数据函数/*** 生命周期函数--监听页面加载*/onLoad: function (options) {var that = this;//加载navbar导航条that.navbarShow();//加载banner轮播that.bannerShow();//加载menu分类导航菜单that.menuShow();//加载新品特卖that.brandShow();},ajax获取新品特卖数据brandShow: function (success) {var that = this;ajax.request({method: 'GET',url: 'activity/brands?key='+utils.key+'&type=temai&page=1&size=5',success: data => {that.setData({brands: data.result.list})console.log("brands:" + data.result.list)}})},实现效果预览
首页轮播模块实现home.js<!--首页轮播 banner --><swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"><block wx:for="{{banners}}"><swiper-item><image alt="微信小程序商城开发之商城首页轮播图、商品分类导航以及新品特卖的实现代码" src="{{item.imgUrl}}" mode="widthFix"/></swiper-item></block></swiper>home.wxss/* 直接设置swiper属性 */swiper {height: 300rpx;}swiper-item image {width: 100%;height: 100%;}home.js页面初始化轮播数据data: {navbars:null,//接上篇导航初始化数据currentTab: 0,//接上篇导航初始化数据banners:null,indicatorDots: true, //是否显示面板指示点autoplay: true, //是否自动切换interval: 3000, //自动切换时间间隔,3sduration: 1000, //滑动动画时长1s},页面初始化加载轮播数据函数/*** 生命周期函数--监听页面加载*/onLoad: function (options) {var that = this;//加载navbar导航条,接上篇导航数据that.navbarShow();//加载banner轮播that.bannerShow();},ajax获取轮播数据bannerShow: function (success) {var that = this;ajax.request({method: 'GET',url: 'home/banners?key=' + utils.key,success: data => {that.setData({banners: data.result})console.log(data.result)}})},首页分类导航实现home.js<!-- 分类导航 --> <view><view>页面初始化分类导航数据data: {navbars:null,//导航数据currentTab: 0,banners:null, //轮播数据indicatorDots: true, //是否显示面板指示点autoplay: true, //是否自动切换interval: 3000, //自动切换时间间隔,3sduration: 1000, //滑动动画时长1smenus: null, //分类导航数据},页面初始化加载分类导航数据函数/*** 生命周期函数--监听页面加载*/onLoad: function (options) {var that = this;//加载navbar导航条that.navbarShow();//加载banner轮播that.bannerShow();//加载menu分类导航菜单that.menuShow();},ajax获取分类导航数据menuShow: function (success) {var that = this;ajax.request({method: 'GET',url: 'home/menus?key='+ utils.key,success: data => {that.setData({menus: data.result})console.log(data.result)}})},首页新品特卖模块实现home.js<view>页面初始化新品特卖数据data: {navbars:null,//导航数据currentTab: 0,banners:null, //轮播数据indicatorDots: true, //是否显示面板指示点autoplay: true, //是否自动切换interval: 3000, //自动切换时间间隔,3sduration: 1000, //滑动动画时长1smenus: null, //分类导航数据brands: null, //新品特卖数据},页面初始化加载新品特卖数据函数/*** 生命周期函数--监听页面加载*/onLoad: function (options) {var that = this;//加载navbar导航条that.navbarShow();//加载banner轮播that.bannerShow();//加载menu分类导航菜单that.menuShow();//加载新品特卖that.brandShow();},ajax获取新品特卖数据brandShow: function (success) {var that = this;ajax.request({method: 'GET',url: 'activity/brands?key='+utils.key+'&type=temai&page=1&size=5',success: data => {that.setData({brands: data.result.list})console.log("brands:" + data.result.list)}})},实现效果预览
备注:本文是为了更好的让大家能够有模块化的思维来实现改电商案例,后续依然会采用这种方式,因为更贴近与实际工作场景,也让自己的编码更加的规范增加可阅读性。
相关推荐:
微信小程序商城开发之https框架的搭建以及顶部和底部导航的实现
微信小程序实例:轮播图的代码实现与分析以上就是微信小程序商城开发之商城首页轮播图、商品分类导航以及新品特卖的实现代码的详细内容,更多请关注小潘博客其它相关文章!
- 上一篇

Excel 宏是什么
Excel 宏是什么? EXCEL表格的宏是指基于VB的一种宏语言VBA脚本,主要用于扩展Microsoft Office软件如Excel的功能。Visual Basic for Applications(VBA)是Visual Basic的一种
- 下一篇

C# .net微信开发,开发认证,关注触发消息,自动应答,事件响应,自定
成为开发者string[] ArrTmp = { token, Request[timestamp], Request[nonce] };Array.Sort(ArrTmp);//字典排序string tmpStr = string.Join(, ArrTmp);tmpStr = FormsAuthentication.HashPasswordForStoring
