关于微信小程序的选择器(时间,日期,地区)的解析
这篇文章主要介绍了微信小程序 选择器(时间,日期,地区)实例详解的相关资料,这里提供了实例代码及实现效果图,帮助大家学习理解这部分知识,需要的朋友可以参考下
微信小程序 选择器(时间,日期,地区)
微信小程序 开发由于本人最近学习微信小程序的开发,根据自己的实践结果整理了下结果,对日期选择器,时间选择器,地区选择器做的实例,有不对的地方,希望大家指正。
用微信封装好的控件感觉很好,为我们开发人员省去了很多麻烦.弊端就是不能做大量的自定义.今天试用了选择器.
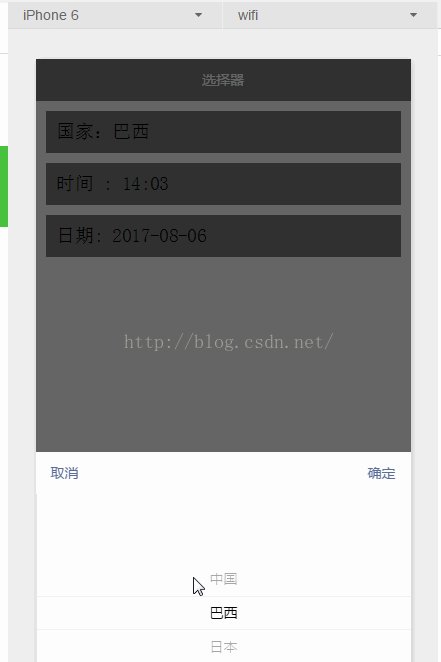
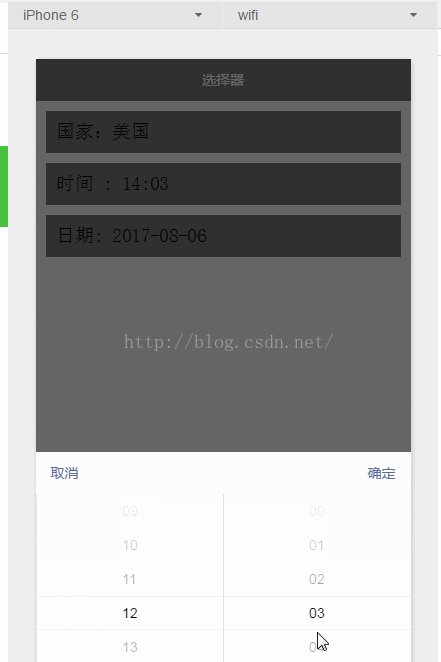
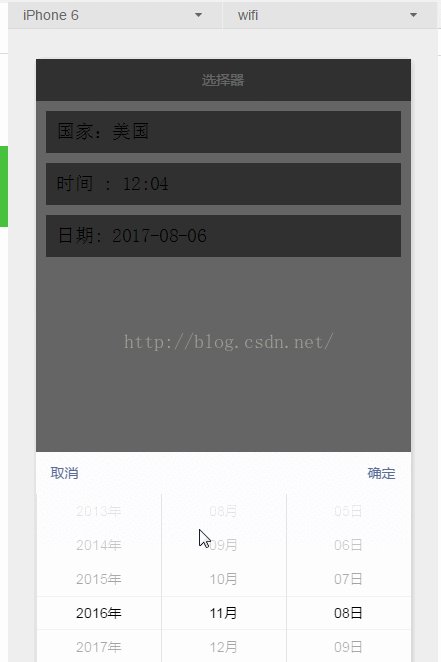
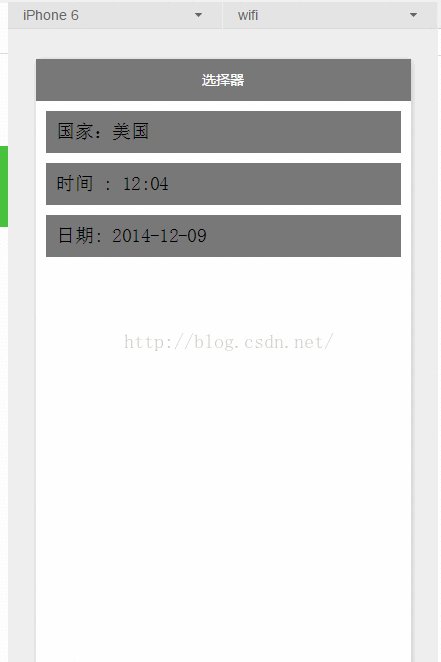
上gif:

上代码:
1.index.js
//index.js //获取应用实例 var app = getApp() Page({data: {date: '2016-11-08',time: '12:00',array: ['中国', '巴西', '日本', '美国'],index: 0,},onLoad: function () {},// 点击时间组件确定事件bindTimeChange: function (e) {this.setData({time: e.detail.value})},// 点击日期组件确定事件bindDateChange: function (e) {this.setData({date: e.detail.value})},// 点击国家组件确定事件bindPickerChange: function (e) {this.setData({index: e.detail.value})} }) 2.index.wxml[html] view plain copy<!--index.wxml--> <view>①普通选择器
选择器用mode来区别,默认是普通选择器,e.detail.value拿到的值是选择了项的索引index,再通过array拿到值.在data里面做初始化的时候,将备选项加入array即可.
选择时触发bindPickerChange事件,获取index.
②时间选择器
mode = time时,是时间选择器.start,end分别是有效时间范围的开始和结束.格式hh:mm选择时触发bindTimeChange事件,获取time.
③日期选择器
mode = date时,是时间选择器.start,end分别是有效日期范围的开始和结束.格式yyyy-MM-dd选择时触发bindDateChange事件,获取date
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序 跳转传递数据的方法
微信小程序 setData的使用方法
微信小程序日期时间选择器的使用方法
以上就是关于微信小程序的选择器(时间,日期,地区)的解析的详细内容,更多请关注小潘博客其它相关文章!


