微信小程序开发switchTab如何使用
时间:2020-09-06 08:00:08
作者:重庆seo小潘
来源:
我写的是一个电商商城小程序,跳转到详情页之后有两个点击跳转的icon如图: 聪明的你肯定猜出来这两个icon是跳转到哪的,肯定也是bindtap,然后wx.navigator就搞定了。两个简单的页面跳转嘛,然后居然就是这两个问题卡了我一个多小时,后来还是在微信群里问
我写的是一个电商商城小程序,跳转到详情页之后有两个点击跳转的icon如图: 聪明的你肯定猜出来这两个icon是跳转到哪的,肯定也是bindtap,然后wx.navigator就搞定了。两个简单的页面跳转嘛,然后居然就是这两个问题卡了我一个多小时,后来还是在微信群里问大佬们才解决的,因为自己看文档不仔细,跳转的这两个页面是微信官方底部tab的路径如图:
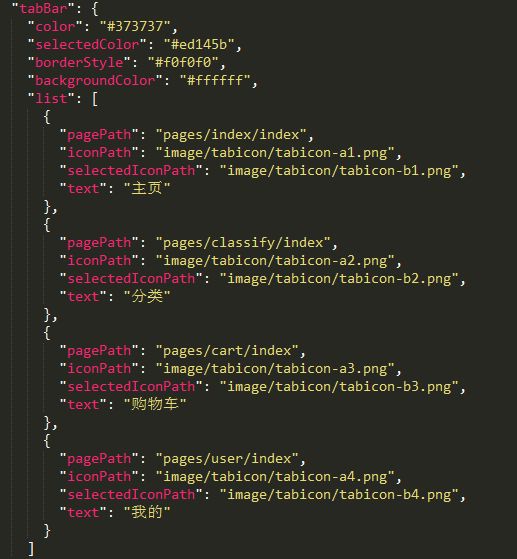
聪明的你肯定猜出来这两个icon是跳转到哪的,肯定也是bindtap,然后wx.navigator就搞定了。两个简单的页面跳转嘛,然后居然就是这两个问题卡了我一个多小时,后来还是在微信群里问大佬们才解决的,因为自己看文档不仔细,跳转的这两个页面是微信官方底部tab的路径如图: 问题是出在官方的tabbar中你用了这几个路径如图:
问题是出在官方的tabbar中你用了这几个路径如图: 然后解决方法为:handleGoIndex: function() {wx.switchTab({url: '/pages/index/index'})},handleGoCart: function() {wx.switchTab({url: '/pages/cart/index'})}相信看了本文案例你已经掌握了方法,更多精彩请关注小潘博客其它相关文章!
然后解决方法为:handleGoIndex: function() {wx.switchTab({url: '/pages/index/index'})},handleGoCart: function() {wx.switchTab({url: '/pages/cart/index'})}相信看了本文案例你已经掌握了方法,更多精彩请关注小潘博客其它相关文章!
推荐阅读:
微信小程序开发获取用户基本信息
微信小程序开发UI框架如何使用以上就是微信小程序开发switchTab如何使用的详细内容,更多请关注小潘博客其它相关文章!


