微信小程序之js文件的外部引用实例
时间:2020-09-06 10:30:08
作者:重庆seo小潘
来源:
作为常见的项目开发习惯了,复用度高的代码都想提取出来,哪里需要就进行传参调用就可,初涉微信小程序的圈子里,毕竟会受新的规范限制,在此整理一下简单的 外部公共 js文件的引用、使用。使用方法以个人开发项目中页面跳转的功能为例,简化其中的代码,参
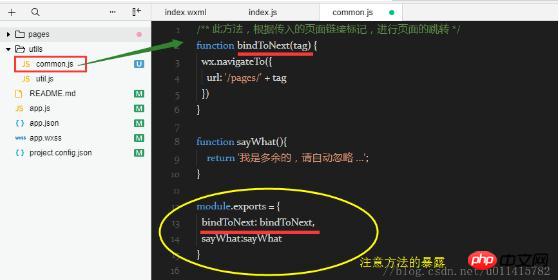
作为常见的项目开发习惯了,复用度高的代码都想提取出来,哪里需要就进行传参调用就可,初涉微信小程序的圈子里,毕竟会受新的规范限制,在此整理一下简单的 外部公共 js文件的引用、使用。使用方法以个人开发项目中页面跳转的功能为例,简化其中的代码,参考步骤如下:①. 外部 js文件的处理针对于被引用的外部公共js文件,可自行定义需要的函数,重点在于,后面需要使用 module.exports,进行方法的暴露才能被其他 js 文件使用 ②. require 引用js文件在当前的 js文件中,使用 require()方法,正确传入路径文件var common_js = require('../../utils/common.js')在 js 业务逻辑处理的位置,进行外部方法的调用(注意是否需要相关参数的传递)
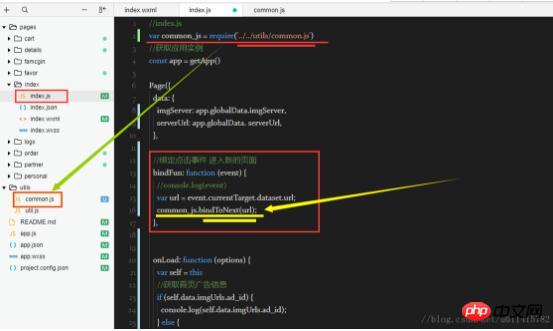
②. require 引用js文件在当前的 js文件中,使用 require()方法,正确传入路径文件var common_js = require('../../utils/common.js')在 js 业务逻辑处理的位置,进行外部方法的调用(注意是否需要相关参数的传递)
 ③. 前端wxml参考代码在此提供一下,前端的简单标签使用,通过点击下面的 <span> 标签,可以执行 js中的 bindFun()方法<span bindtap="bindFun" data-url="favor/index"><image alt="微信小程序之js文件的外部引用实例" src="{{imgServer}}/dbfl.jpg"></image>我的</span>相关推荐:
③. 前端wxml参考代码在此提供一下,前端的简单标签使用,通过点击下面的 <span> 标签,可以执行 js中的 bindFun()方法<span bindtap="bindFun" data-url="favor/index"><image alt="微信小程序之js文件的外部引用实例" src="{{imgServer}}/dbfl.jpg"></image>我的</span>相关推荐:
有关外部引用的文章推荐7篇以上就是微信小程序之js文件的外部引用实例的详细内容,更多请关注小潘博客其它相关文章!


