帝国cms评论怎么做

在帝国cms自带的评论和留言系统的功能上,简单修改一下它的样式就可以了。
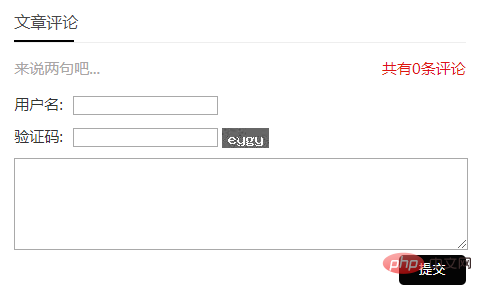
修改内容页评论:1、公共模板-评论js调用模板[!--empirenews.listtemp--] <div>2、公共模板变量-管理公共模板-[!--temp.pl--] 找到评论表单<script>function CheckPl(obj){if(obj.saytext.value==""){alert("您没什么话要说吗?");obj.saytext.focus();return false;}return true;}</script><form action="[!--news.url--]e/pl/doaction.php" method="post" name="saypl" id="saypl" onsubmit="return CheckPl(document.saypl)"><div id="plpost"><p>3、评论列表模板 -管理评论模板<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>[!--pagetitle--]</title><meta name="keywords" content="[!--pagekey--]" /><meta name="description" content="[!--pagedes--]" /><style type="text/css">article { width: 800px; margin: auto }<!--body, Table { color: #222; font-size: 12px; }a { color: #222; text-decoration: none; }a:hover { color: #f00; text-decoration: underline; }h1 { font-size: 32px; font-weight: bold; }h2 { color: #1e3a9e; font-size: 25px; font-weight: bold; }.you { color: #1f3a87; font-size: 14px; }.text { font-size: 14px; padding-left: 5px; padding-right: 5px; line-height: 20px }.re a { color: #1f3a87; }.name { color: #1f3a87; }.name a { color: #1f3a87; text-decoration: underline; }.retext { background-color: #f3f3f3; width: 100%; float: left; padding-top: 22px; padding-bottom: 22px; border-top: 1px solid #ccc; }.retext textarea { width: 90%; height: 130px; float: left; margin-left: 10px; border-top-style: inset; border-top-width: 2px; border-left-style: inset; border-left-width: 2px; }.hrLine { BORDER-BOTTOM: #807d76 1px dotted; }.ecomment { margin: 0; padding: 0; }.ecomment { margin-bottom: 12px; overflow-x: hidden; overflow-y: hidden; padding-bottom: 3px; padding-left: 3px; padding-right: 3px; padding-top: 3px; background: #FFFFEE; padding: 3px; border: solid 1px #999; }.ecommentauthor { float: left; color: #F96; font-weight: bold; }.ecommenttext { clear: left; margin: 0; padding: 0; }-->@media only screen and (max-width: 800px) {article { width: 100% }}</style><script alt="帝国cms评论怎么做" src="[!--news.url--]e/data/js/ajax.js"></script></head> <body topmargin="0"><article><table width="100%" border="0" align="center" cellpadding="3" cellspacing="1"><tr><td><h1>网友评论</h1></td><td><div align="right"><a href="#tosaypl"><strong><font color="#FF0000">我也评两句</font></strong></a></div></td></tr></table><table width="100%" border="0" align="center" cellpadding="3" cellspacing="1" bgcolor="#222"><tr><td height="2"></td></tr></table><table width="100%" border="0" align="center" cellpadding="3" cellspacing="1"><tr><td height="42"><h2>评论:<a href="[!--titleurl--]" target="_blank"><font color="#1e3a9e">[!--title--]</font></a></h2></td><td><div align="right"><a href="[!--titleurl--]" target="_blank">查看原文</a></div></td></tr></table><!--<hr align="center" width="100%" size=1>4、留言板位置在:公共模板-留言板头像图片存放在/e/tool/images/<!doctype html><html><head><meta charset="gbk"><title>[!--bname--]</title><meta name="keywords" content="[!--pagekey--]" /><meta name="description" content="[!--pagedes--]" /><meta name="viewport" content="width=device-width, initial-scale=1.0"><link href="[!--news.url--]skin/jxhx/css/base.css" rel="stylesheet"><link href="[!--news.url--]skin/jxhx/css/m.css" rel="stylesheet"><script alt="帝国cms评论怎么做" src="[!--news.url--]skin/jxhx/js/jquery-1.8.3.min.js" ></script><script alt="帝国cms评论怎么做" src="[!--news.url--]skin/jxhx/js/comm.js"></script><!--[if lt IE 9]><script alt="帝国cms评论怎么做" src="[!--news.url--]skin/jxhx/js/modernizr.js"></script><![endif]--></head><body>[!--temp.header--]<article><div>5、css 增加以下css,jxhx的路径在 /skin/jxhx/css/base.css/* 以下图片存放在skin/html/images*/.saying { line-height: 30px; color: #a9a6a6; }.saying span { float: right }.saying span a { color: #de1513; }img#plKeyImg { display: inline-block; }.yname { margin: 10px 10px 10px 0 }.yname span, .yzm span { padding-right: 10px; }.yzm { margin: 0 10px 10px 0 }.gbox input[type="submit"] { display: block; background: #303030; color: #fff; border: 0; line-height: 30px; padding: 0 20px; border-radius: 5px; float: right; }#plpost textarea#saytext { width: 100%; }#plpost input[type="submit"] { display: block; background: #040404; color: #fff; border: 0; line-height: 30px; padding: 0 20px; border-radius: 5px; float: right; }.gbox { padding: 0; overflow: hidden; }.gbox p { margin-bottom: 10px; overflow: hidden; }p.fbtime { color: #000; }.fbtime span { float: right; color: #999; font-size: 12px; overflow: hidden; white-space: nowrap; }p.fbinfo { margin: 10px 0; }.fb ul { margin: 10px 0; padding: 20px 10px; border-bottom: #ececec 1px solid; }span.tximg { display: block; float: left; margin-right: 10px; }.gbox i { display: block; float: left; margin-right: 10px; }.gbox i input { margin: 10px auto; display: block; }.hf ul { padding: 10px 10px; background: #f9f9f9; }.hf { padding-bottom: 20px; border-bottom: #dedddd 1px dashed; }textarea#lytext { width: 99%; }.gbox input[type="submit"] { display: block; background: #040404; color: #fff; border: 0; line-height: 30px; padding: 0 20px; border-radius: 5px; float: right; }.ecomment { border: #dedcdc 1px solid; padding: 10px; margin-bottom: 10px; }span.ecommentauthor { color: #b5b5b5; font-size: 14px; margin-bottom: 5px; display: block; }.gbook .fb ul { margin: 10px 10px; padding: 10px 10px 10px 70px; border-bottom: #ececec 1px solid; }.gbook .fb:nth-child(8n-7) ul { background: url(../../../e/tool/images/tx10.jpg) no-repeat top 20px left 10px; }.gbook .fb:nth-child(8n-6) ul { background: url(../../../e/tool/images/tx9.jpg) no-repeat top 20px left 10px; }.gbook .fb:nth-child(8n-5) ul { background: url(../../../e/tool/images/tx8.jpg) no-repeat top 20px left 10px; }.gbook .fb:nth-child(8n-4) ul { background: url(../../../e/tool/images/tx7.jpg) no-repeat top 20px left 10px; }.gbook .fb:nth-child(8n-3) ul { background: url(../../../e/tool/images/tx6.jpg) no-repeat top 20px left 10px; }.gbook .fb:nth-child(8n-2) ul { background: url(../../../e/tool/images/tx5.jpg) no-repeat top 20px left 10px; }.gbook .fb:nth-child(8n-1) ul { background: url(../../../e/tool/images/tx4.jpg) no-repeat top 20px left 10px; }.gbook .fb:nth-child(8n) ul { background: url(../../../e/tool/mages/tx3.jpg) no-repeat top 20px left10px; }.gbook .fb:first-child ul { background: url(../../../e/tool/images/tx2.jpg) no-repeat top 20px left 10px; }.gbook .fb:last-child ul { background: url(../../../e/tool/images/tx1.jpg) no-repeat top 20px left 10px; }
6、将压缩包下载,分别传到/e/tool/images/(没有目录就创建目录)
7、修改内容模板<div>8、修改完以后,刷新内容页,动态页面。
推荐:帝国cms建站教程以上就是帝国cms评论怎么做的详细内容,更多请关注小潘博客其它相关文章!


