微信小程序中空白页重定向的问题解决办法分享
这篇文章主要介绍了微信小程序 空白页重定向解决办法的相关资料,需要的朋友可以参考下
微信小程序 空白页重定向解决办法
在刚开始的时候将小程序的入口文件直接指向tabbar 的首页,此时出现问题:二维码扫描,第一次不关闭首页,第二次进入时;不会经过onLoad过程解析scene参数;
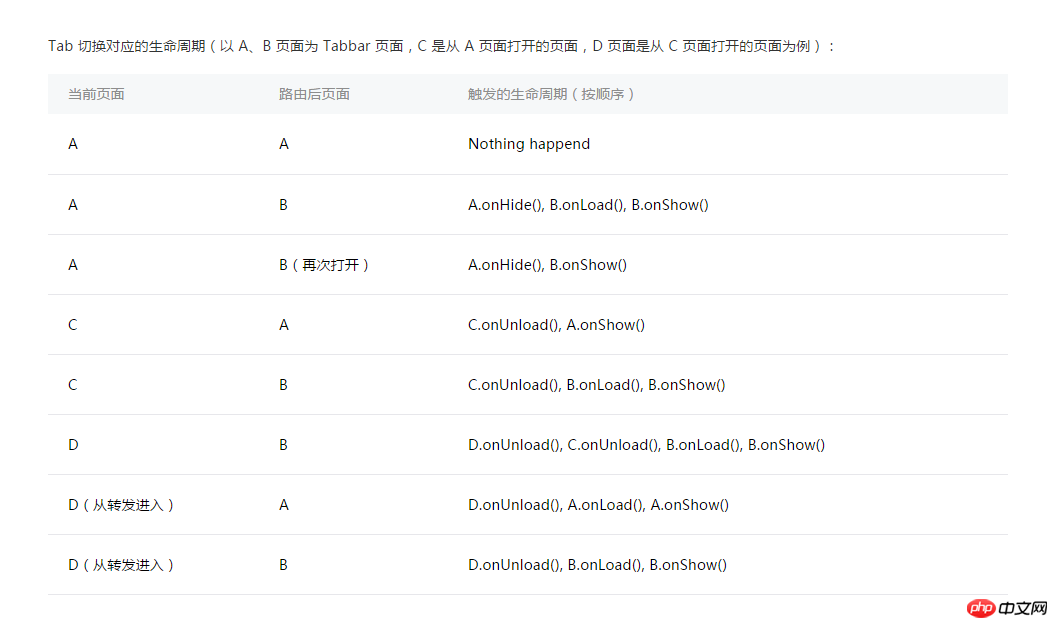
官方中解释:tabbar跳转方式触发的生命周期是 onShow,不经过onLoad,下图:

此时,和小伙伴讨论重定向问题时,想到用类似的方法可以做到,就立马实行:
app.json中加pages/index/index(入口文件),pages/home/home(tabbar页面主页),pages/detail/detail(详情页);pages/exclusive/exclusive
在index.js中 onLoad处理:/*** 生命周期函数--监听页面加载*/ onLoad: function (options) {// 入口文件 决定进入哪个页面console.log('入口文件,参数scene,值detail%2C1127')var scene = options.scene; //扫码进入有此参数 var scene = decodeURIComponent(options.scene);if (scene) {//'scene=detail%2C1127' 分隔符, 测试时为 , 号;真机时为%2C 原因是url编码,但是使用decodeURI()解析不出来,所以走了兼容let info_arr = [];info_arr = scene.split(',');//console.log(info_arr)let _type = info_arr[0];let id = info_arr[1];if (_type == 'detail') {wx.redirectTo({ url: `../detail/detail?id=${id}`, })} else if (_type == 'exclusive') {wx.redirectTo({ url: `../exclusive/exclusive?id=${id}`, })}}else{wx.switchTab({url: '../home/home',})} },此时,完美解决 从 扫码-->home-->detail;再次扫码-->home 不能到-->detail的问题;
此时 扫码-->index(redirectTo)-->detail;再次扫码-->index(redirectTo)-->detail的问题;越过home页面
由于home页面有大量的请求,不适宜用redirectTo;所以此方法算是折中的选择了以上就是微信小程序中空白页重定向的问题解决办法分享的详细内容,更多请关注小潘博客其它相关文章!


