微信小程序slider组件动态修改标签透明度的方法
时间:2020-09-06 18:30:08
作者:重庆seo小潘
来源:
本文主要和大家分享微信小程序基于slider组件动态修改标签透明度的方法,可通过slider组件拖动实现图片透明度的改变功能,涉及微信小程序事件绑定、base64格式图片载入及slider组件使用技巧,需要的朋友可以参考下。 本文实例讲述了微信小程序基于slider组件动
本文主要和大家分享微信小程序基于slider组件动态修改标签透明度的方法,可通过slider组件拖动实现图片透明度的改变功能,涉及微信小程序事件绑定、base64格式图片载入及slider组件使用技巧,需要的朋友可以参考下。
本文实例讲述了微信小程序基于slider组件动态修改标签透明度的方法。分享给大家供大家参考,具体如下:
关键代码
index.wxml
<view>此处的opacity:{{imgOpacity}}绑定data中的imgOpacity:1,用于表示图片透明度。同时bindchange="changeImgOpacity"绑定事件处理函数changeImgOpacity用于改变图片透明度。
index.js
var pageData={}pageData.data={imgOpacity:1}pageData['changeImgOpacity']=function(e){this.setData({imgOpacity:e.detail.value})}Page(pageData)
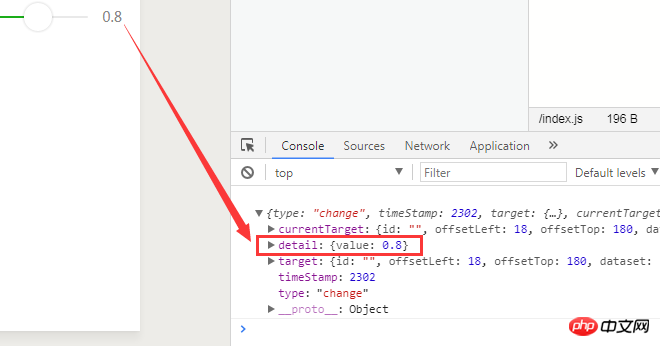
这里使用setData设置透明度imgOpacity,读者可使用console.log(e)在控制台获取影响imgOpacity改变的e.detail.value,如下图:

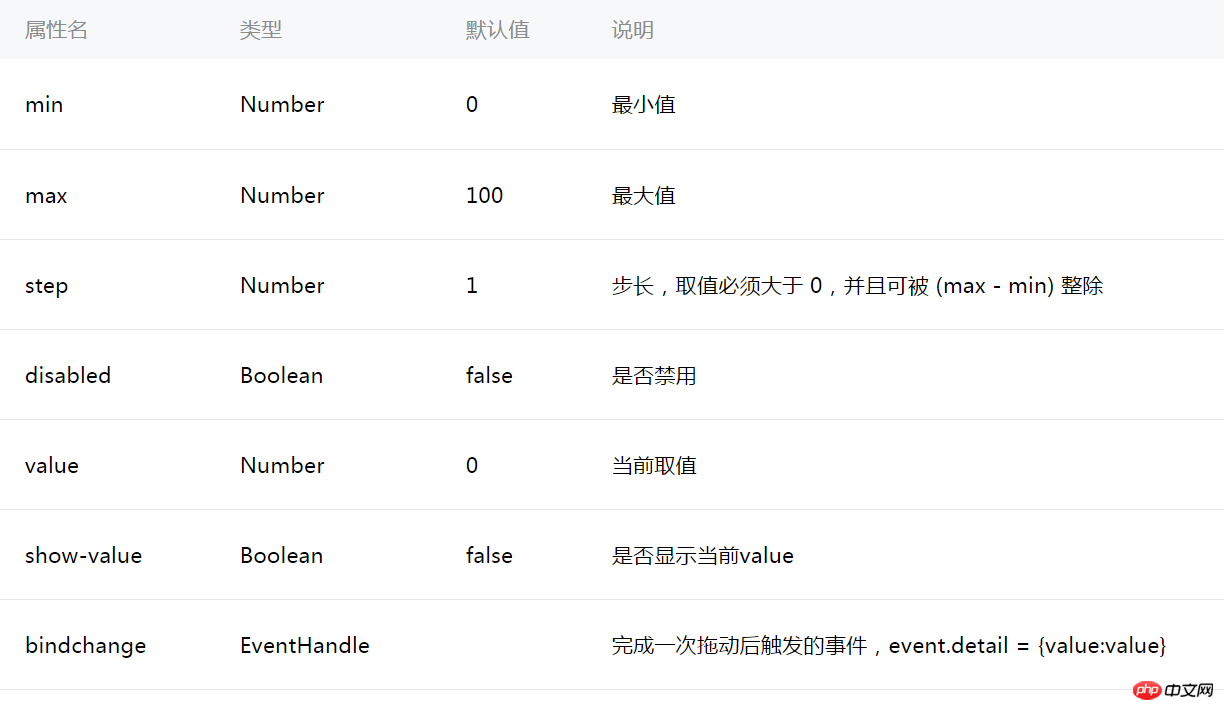
这里还是用了slider组件,该组件主要有以下几个属性:

以上内容就是微信小程序slider组件动态修改标签透明度的方法,希望能帮助到大家。
微信小程序如何实现图片放大预览功能
微信小程序分享时可自定义配图新功能
微信小程序视频,音乐,图片组件详解以上就是微信小程序slider组件动态修改标签透明度的方法的详细内容,更多请关注小潘博客其它相关文章!