自定义微信扫码登录样式的实现方法
时间:2020-09-06 19:30:07
作者:重庆seo小潘
来源:
最近公司PC端网站登录改版,新增加微信扫码登录。文档微信扫码登录文档。设置好后发现,微信自带的样式,码太大了,位置也不对,需要调整。 再看文档 上方的href,就可以引用咱们自己写的css文件。但是官方规定,这个css文件,必须放在https协议的网站上,例
最近公司PC端网站登录改版,新增加微信扫码登录。文档微信扫码登录文档。设置好后发现,微信自带的样式,码太大了,位置也不对,需要调整。

再看文档
上方的href,就可以引用咱们自己写的css文件。但是官方规定,这个css文件,必须放在https协议的网站上,例如:
但是自家网站协议不是https。解决之道:通过访问data-url解决样式问题写一个nodejs脚本,将刚才的css资源转换为data-url。
具体方法:1.新建文件夹,放入转换的js文件以及你自己写的css文件
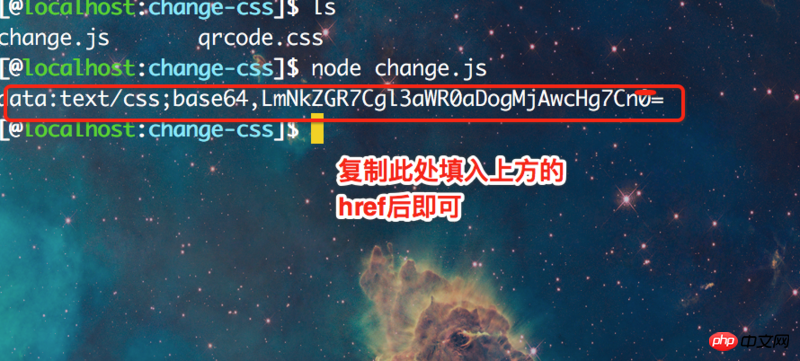
 var fs = require('fs');// function to encode file data to base64 encoded stringfunction base64_encode(file) {// read binary datavar bitmap = fs.readFileSync(file);// convert binary data to base64 encoded stringreturn 'data:text/css;base64,'+new Buffer(bitmap).toString('base64');}console.log(base64_encode('./qrcode.css'))2.打开终端,进入目录
var fs = require('fs');// function to encode file data to base64 encoded stringfunction base64_encode(file) {// read binary datavar bitmap = fs.readFileSync(file);// convert binary data to base64 encoded stringreturn 'data:text/css;base64,'+new Buffer(bitmap).toString('base64');}console.log(base64_encode('./qrcode.css'))2.打开终端,进入目录

教程结束。
 以上就是自定义微信扫码登录样式的实现方法 的详细内容,更多请关注小潘博客其它相关文章!
以上就是自定义微信扫码登录样式的实现方法 的详细内容,更多请关注小潘博客其它相关文章!


