微信小程序开发--如何制作表白图片?
大家可能都会在抖音上刷过,那种表白小程序,但在我看来表白还是亲口说出来比较好,这类小程序只适合在平常的一些小节日给对方一个惊喜。话不多说,现在进入正题:
首先,要在电脑上安装微软的编译软件,我这里是使用的VS2017,安装的时候如果没有别的需要,直接选择下载wpf的组件就好。否则,下载量大,安装时间长。
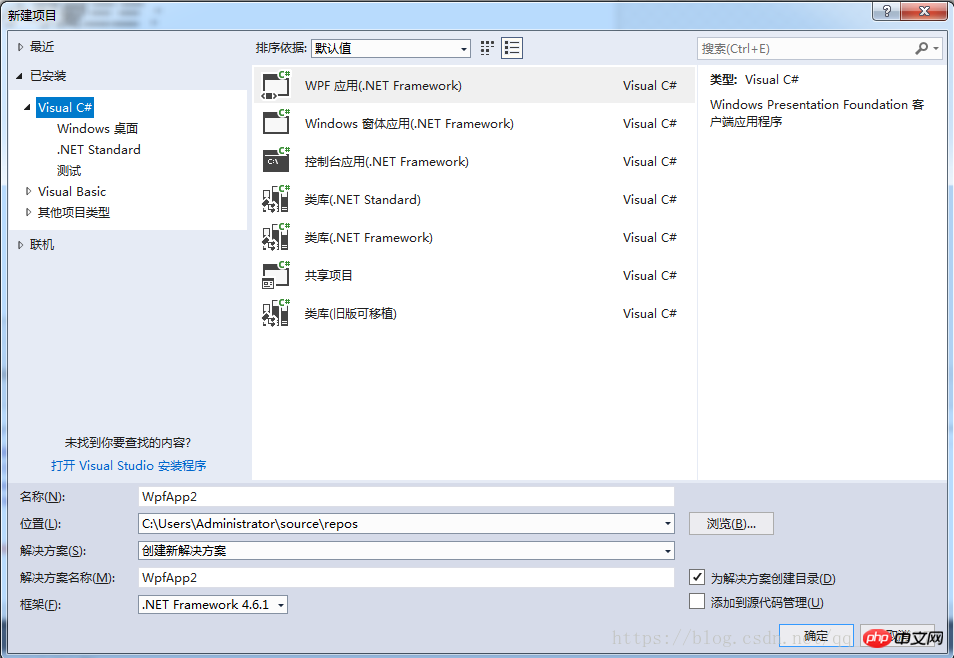
安装完之后,点击文件,新建项目,选择wpf应用

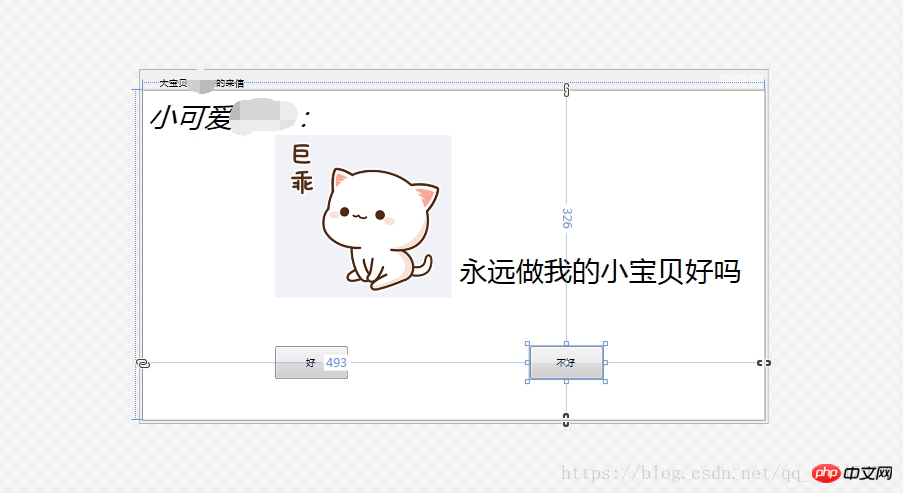
然后是窗口设计,代码如下:<Window x:Name="closing" x:Class="BBdemo.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:lacal="clr-namespace:BBdemo"mc:Ignorable="d"Title="******窗口标题(我的是大宝贝***)" Height="450" Width="800" Closing="closing_Closing"><Grid><Grid.Background><ImageBrush/></Grid.Background><Button Name="btn1" Content="好" HorizontalAlignment="Left" Margin="168,326,0,0"VerticalAlignment="Top" Width="93" Height="42" Click="Button_Click"/><Label Name="lab1" Content="小可爱**:" HorizontalAlignment="Left" Margin="1,4,0,0"VerticalAlignment="Top" Height="59" Width="218" FontSize="36" FontStyle="Italic"/><Label Name="lab2" Content="永远做我的小宝贝好吗
	"HorizontalAlignment="Left" Height="60" Margin="398,200,0,0" VerticalAlignment="Top"Width="384" FontSize="36"/><Button Name="btn3" Visibility="Hidden"Content="退出" HorizontalAlignment="Left"Height="42" Margin="326,326,0,0" VerticalAlignment="Top" Width="90" Click="Button_Click_1"/><Image x:Name="biaobai" Margin="168,10,399,109" Source="biaobai.png" RenderTransformOrigin="0.362,0.515"/><Button Name="btn2" Content="不好" HorizontalAlignment="Left" Margin="493,326,0,0" VerticalAlignment="Top" Width="93" Height="42" MouseEnter="Button_MouseEnter"/></Grid></Window>效果如下:
 然后是代码,鼠标检测那些:using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threading.Tasks;using System.Windows;using System.Windows.Controls;using System.Windows.Data;using System.Windows.Documents;using System.Windows.Input;using System.Windows.Media;using System.Windows.Media.Imaging;using System.Windows.Navigation;using System.Windows.Shapes;namespace BBdemo{/// <summary>/// MainWindow.xaml 的交互逻辑/// </summary>public partial class MainWindow : Window{public MainWindow(){InitializeComponent();}private void Button_MouseEnter(object sender, MouseEventArgs e){Random rd = new Random();Button btn = sender as Button;double maxW = this.Width;double maxH = this.Height;double w = btn.Width;double h = btn.Height;double l = rd.Next(0, (int)(maxW - w));double t = rd.Next(0, (int)(maxH - h));btn.Margin = new Thickness(1, t, 0, 0);}private void closing_Closing(object sender, System.ComponentModel.CancelEventArgs e){MessageBox.Show("不许关!");e.Cancel = true;}private void Button_Click(object sender, RoutedEventArgs e){lab1.Visibility = System.Windows.Visibility.Hidden;lab2.Content = "谢谢媳妇!";btn3.Visibility = System.Windows.Visibility.Visible;btn2.Visibility = System.Windows.Visibility.Hidden;btn1.Visibility = System.Windows.Visibility.Hidden;}private void Button_Click_1(object sender, RoutedEventArgs e){System.Environment.Exit(0);}}}好了,一个表白小程序就弄好了,生成解决方案之后,就可以在工程文件中找到.exe的程序,提取出来,发给对方即可。
然后是代码,鼠标检测那些:using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threading.Tasks;using System.Windows;using System.Windows.Controls;using System.Windows.Data;using System.Windows.Documents;using System.Windows.Input;using System.Windows.Media;using System.Windows.Media.Imaging;using System.Windows.Navigation;using System.Windows.Shapes;namespace BBdemo{/// <summary>/// MainWindow.xaml 的交互逻辑/// </summary>public partial class MainWindow : Window{public MainWindow(){InitializeComponent();}private void Button_MouseEnter(object sender, MouseEventArgs e){Random rd = new Random();Button btn = sender as Button;double maxW = this.Width;double maxH = this.Height;double w = btn.Width;double h = btn.Height;double l = rd.Next(0, (int)(maxW - w));double t = rd.Next(0, (int)(maxH - h));btn.Margin = new Thickness(1, t, 0, 0);}private void closing_Closing(object sender, System.ComponentModel.CancelEventArgs e){MessageBox.Show("不许关!");e.Cancel = true;}private void Button_Click(object sender, RoutedEventArgs e){lab1.Visibility = System.Windows.Visibility.Hidden;lab2.Content = "谢谢媳妇!";btn3.Visibility = System.Windows.Visibility.Visible;btn2.Visibility = System.Windows.Visibility.Hidden;btn1.Visibility = System.Windows.Visibility.Hidden;}private void Button_Click_1(object sender, RoutedEventArgs e){System.Environment.Exit(0);}}}好了,一个表白小程序就弄好了,生成解决方案之后,就可以在工程文件中找到.exe的程序,提取出来,发给对方即可。
tips:程序中的图片,自己替换,在项目中添加现有项,选择图像格式,在选中你找到的图片,点击确认即可。
相关文章:
微信小程序开发图片压缩功能
微信小程序怎么开发之微信小程序开发高清图文教程以上就是微信小程序开发--如何制作表白图片?的详细内容,更多请关注小潘博客其它相关文章!


