微信小程序template模板引用实例详解
本文主要和大家介绍微信小程序视图template模板引用的实例详解的相关资料,希望通过本文能帮助到大家,需要的朋友可以参考下,希望能帮助到大家。
微信小程序视图template模板引用的实例详解
WXML 提供两种文件引用方式import和include。
include可以将目标文件除了的整个代码引入,相当于是拷贝到include位置

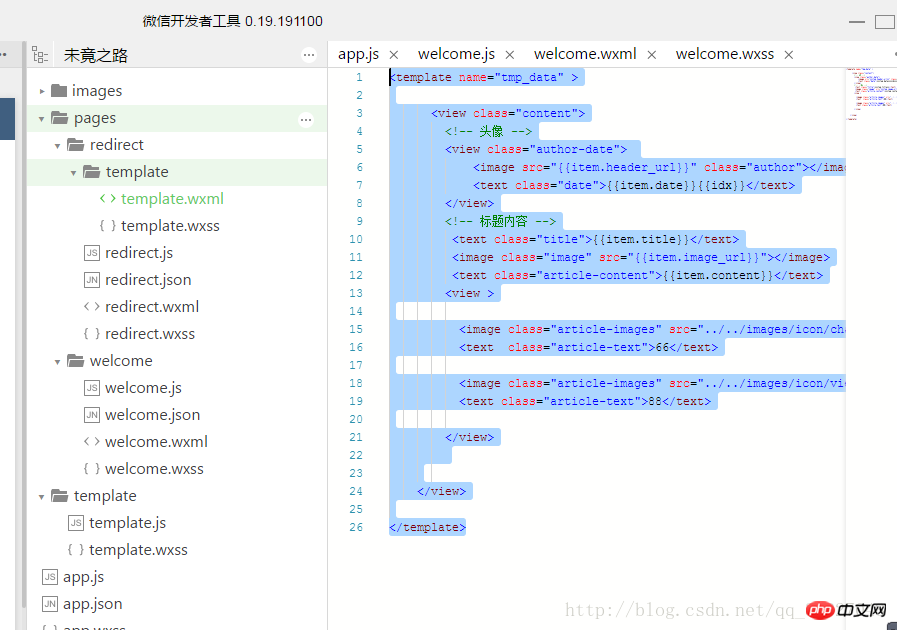
temlate.wxml<template name="tmp_data" ><view>redirect.wxml引用<import alt="微信小程序template模板引用实例详解" src="template/template.wxml" />template.jsvar content_for = [ {date: "2020年 10月 9日 ",title: "那年夏天",header_url: "/images/3.png",image_url: "/images/6.jpg",content: "天不言自高,地不言自厚,奇迹,是不会在容易的道路上绽放的。人生没有如果,只有后果和结果,过去的不再回来,回来的不再完美。", }, {date: "2022年 10月 9日 ",title: "夏天",header_url: "/images/3.png",image_url: "/images/8.jpg",content: "人生没有如果,只有后果和结果,过去的不再回来,回来的不再完美。", },]//输出出口module.exports={ templates: content_for}redirect.js引用var content_data=require('../../template/template.js')// pages/redirect/redirect.jsPage({ /*** 页面的初始数据*/ data: { }, /*** 生命周期函数--监听页面加载*/ onLoad: function (options) {this.setData({key: content_data.templates}); }});wxml <block wx:for="{{key}}" wx:for-item="item" wx:for-index="idx"><!-- is就是模板名字name值 --><template is="tmp_data" data="{{item}}" /></block>template.wxss文件.title{ font-size: 34rpx; font-weight: 600; color:#333; margin-bottom: 20px;}redirect.wxss文件引用上面样式@import "template/template.wxss" //使用import定义swiper{ width:100%; height:500rpx;}swiper image{width:100%; height:500rpx;}相关推荐:
微信小程序template模板详解
微信小程序的template模板如何使用
微信小程序之template模板介绍以上就是微信小程序template模板引用实例详解的详细内容,更多请关注小潘博客其它相关文章!


