小程序中实现选择预览图片同时可以实现长按删除图片的代码
本篇文章给大家带来的内容是关于小程序中实现选择预览图片同时可以实现长按删除图片的代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
最近在做一个小程序的项目,初次接触,也是边学边做,目前遇到图片处理的相关问题,在此记录,也对有需要的朋友提供一些帮助。类似于微信朋友圈发布图片,长按指定图片删除


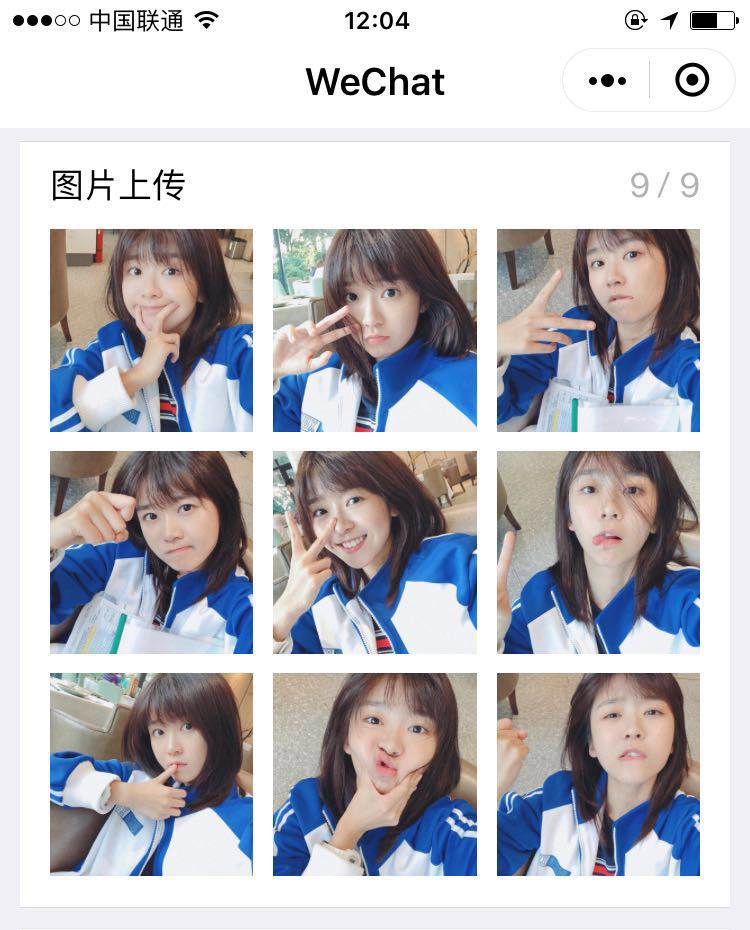
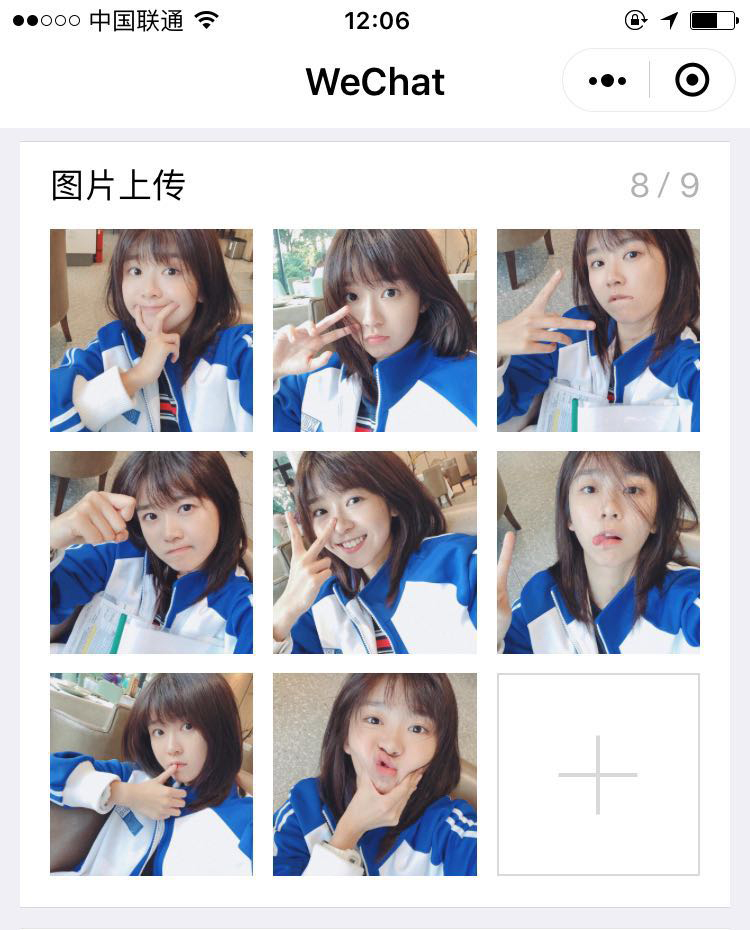
 长按图片删除,不足9张可以继续添加
长按图片删除,不足9张可以继续添加 图片预览效果
图片预览效果
实现思路:
调整页面,实现展示效果
使用wx.chooseImage实现拍照和选择照片
使用wx.previewImage实现图片预览
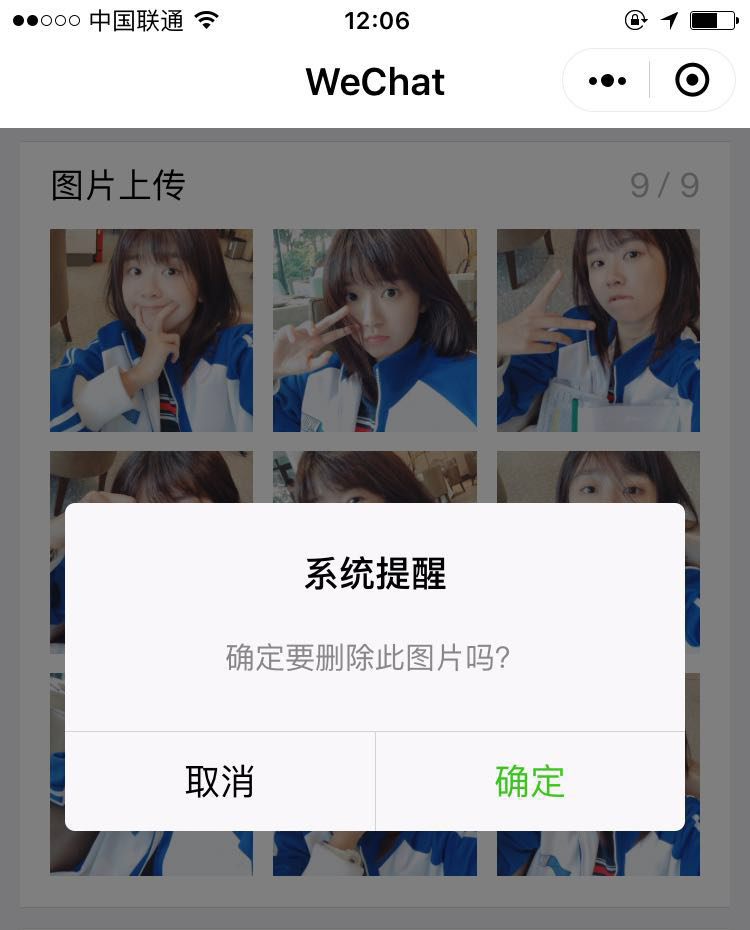
使用bindlongpress自定义图片删除功能
话不多说,上代码: wxml代码<view>js代码Page({data: {files: []},chooseImage: function(e) {var that = this;var images = that.data.files;wx.chooseImage({count: 9 - images.length,sizeType: ['original', 'compressed'],sourceType: ['album', 'camera'],success: function(res) {// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片that.setData({files: that.data.files.concat(res.tempFilePaths)});}})},previewImage: function(e) {wx.previewImage({current: e.currentTarget.id,urls: this.data.files})},deleteImage: function(e) {var that = this;var images = that.data.files;var index = e.currentTarget.dataset.index; //获取当前长按图片下标wx.showModal({title: '系统提醒',content: '确定要删除此图片吗?',success: function(res) {if (res.confirm) {images.splice(index, 1);} else if (res.cancel) {return false;}that.setData({files: images});}})}})相关推荐:
微信小程序中如何自定义showmodal弹出框(附代码)
微信小程序中如何实现列表渲染多层嵌套循环
小程序中用rich-text来实现ul功能 (代码)以上就是小程序中实现选择预览图片同时可以实现长按删除图片的代码的详细内容,更多请关注小潘博客其它相关文章!


