关于微信小程序底部导航栏目的开发
这篇文章主要介绍了微信小程序 底部导航栏目开发资料的相关资料,微信小程序底部想要有一个漂亮的导航栏目,不知道怎么制作,于是百度找到了本篇文章,分享给大家,需要的朋友可以参考下
微信小程序 底部导航栏目开发
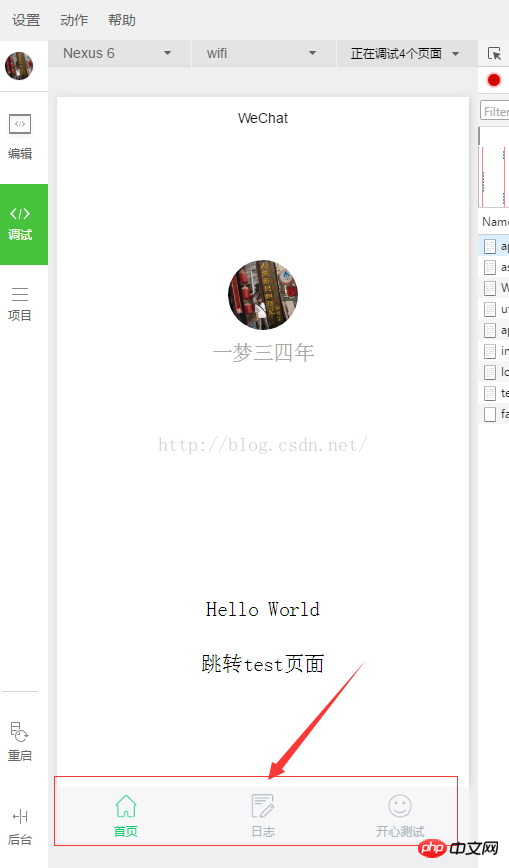
我们先来看个效果图

这里,我们添加了三个导航图标,因为我们有三个页面,微信小程序最多能加5个。
那他们是怎么出现怎么着色的呢?两步就搞定!
1. 图标准备
阿里图标库http://www.iconfont.cn/collections/show/29
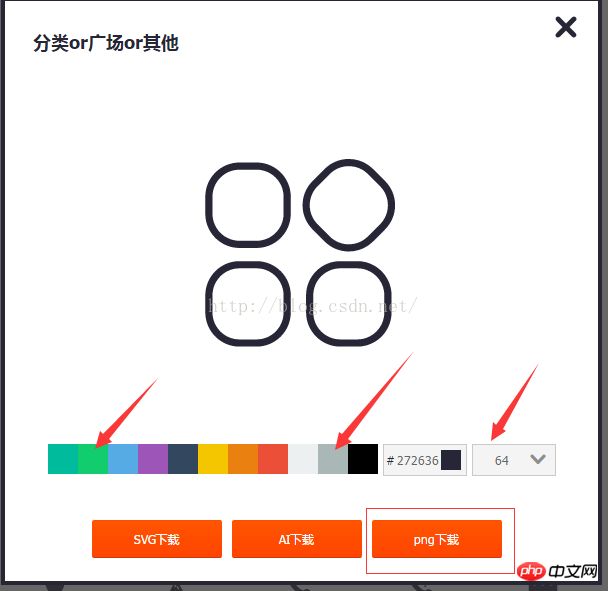
我们进入该网站,鼠标滑到一个喜欢的图标上面点击下方的 下载按钮

在弹出框中 选择了 俩个不同颜色的 图标选择64px大小即可,我选择的是png然后下载下来 起上别名

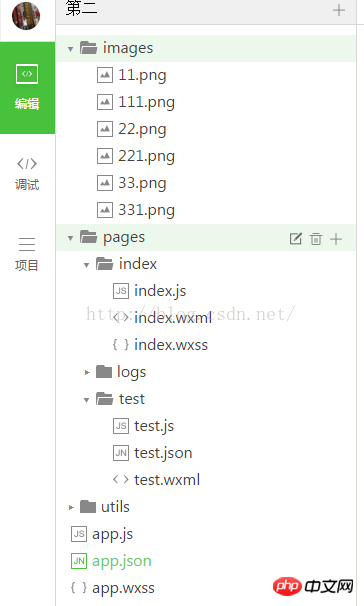
将上述起好名字的图标 保存到 小程序 项目目录中 新创建的 images 文件夹中,准备工作就做好了

2. 更改配置文件
我们找到项目根目录中的配置文件 app.json 加入如下配置信息
"tabBar": {"color": "#a9b7b7","selectedColor": "#11cd6e","borderStyle":"white","list": [{"selectedIconPath": "images/111.png","iconPath": "images/11.png","pagePath": "pages/index/index","text": "首页"}, {"selectedIconPath": "images/221.png","iconPath": "images/22.png","pagePath": "pages/logs/logs","text": "日志"}, {"selectedIconPath": "images/331.png","iconPath": "images/33.png","pagePath": "pages/test/test","text": "开心测试"}]},
解释一下 对应的属性信息
tabBar指底部的 导航配置属性
color未选择时 底部导航文字的颜色
selectedColor选择时 底部导航文字的颜色
borderStyle底部导航边框的样色(注意 这里如果没有写入样式 会导致 导航框上边框会出现默认的浅灰色线条)
list导航配置数组
selectedIconPath 选中时 图标路径
iconPath 未选择时 图标路径
pagePath 页面访问地址
text导航图标下方文字
如果要改变更详细的样式 请参看
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#tabBar
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序实现MUI数字输入框效果
关于微信小程序实现顶部选项卡(swiper)的介绍
微信小程序中input表单与redio及下拉列表的使用
以上就是关于微信小程序底部导航栏目的开发的详细内容,更多请关注小潘博客其它相关文章!


