微信小程序商城开发之动态API实现商品的详情页的代码(上)
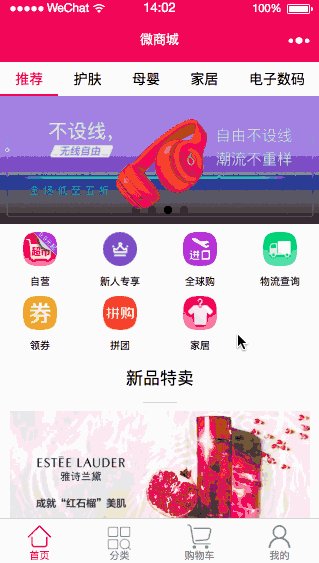
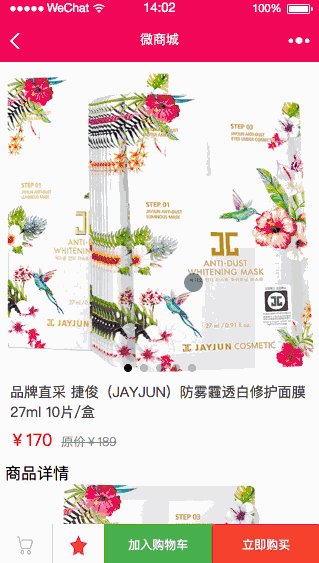
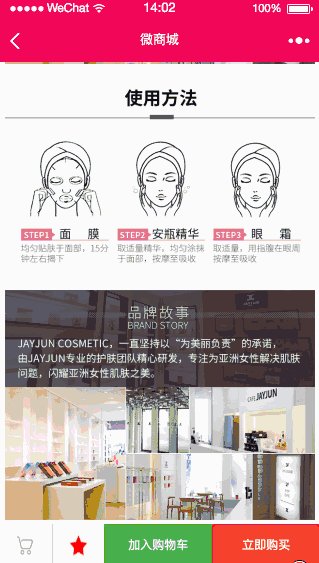
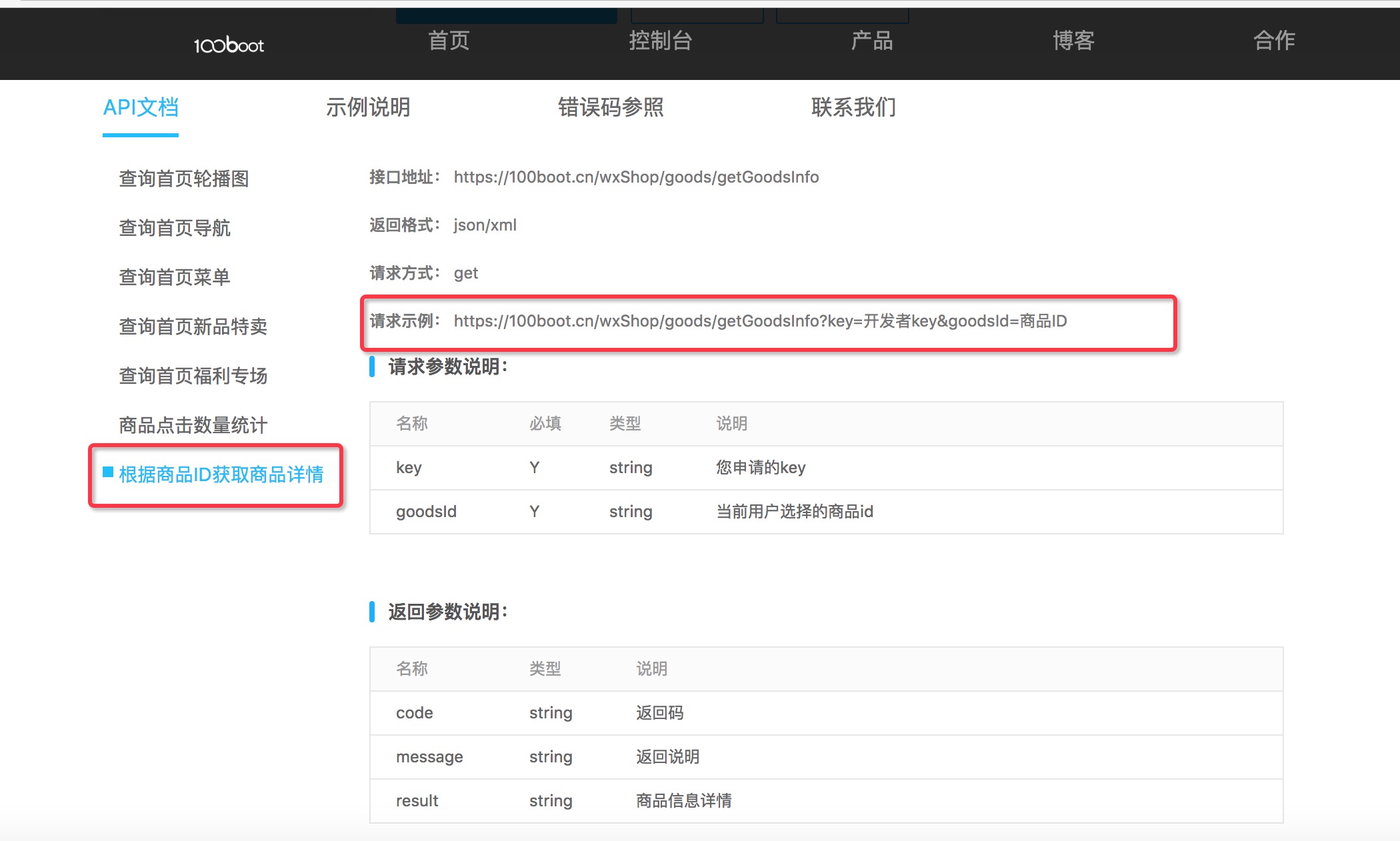
本篇文章给大家带来的内容是关于微信小程序商城开发之动态API实现商品的详情页的代码(上) ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。看效果 开发计划1、实现商品详情页面布局(这篇实现3个模块,头部商品图片轮播、商品价格和商品描述、商品详情展示)2、根据用户点击不同的商品请求API动态加载数据根据商品ID获取商品详情API数据模型访问:https://100boot.cn/ 选择微商城案例,如下图所示:
开发计划1、实现商品详情页面布局(这篇实现3个模块,头部商品图片轮播、商品价格和商品描述、商品详情展示)2、根据用户点击不同的商品请求API动态加载数据根据商品ID获取商品详情API数据模型访问:https://100boot.cn/ 选择微商城案例,如下图所示:

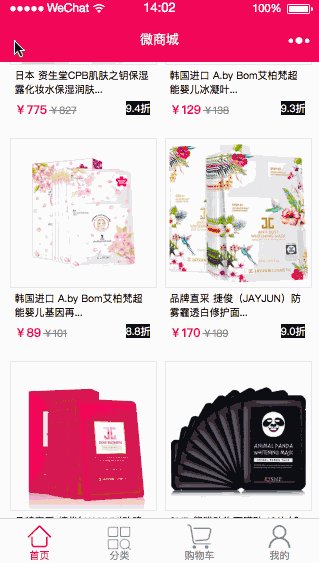
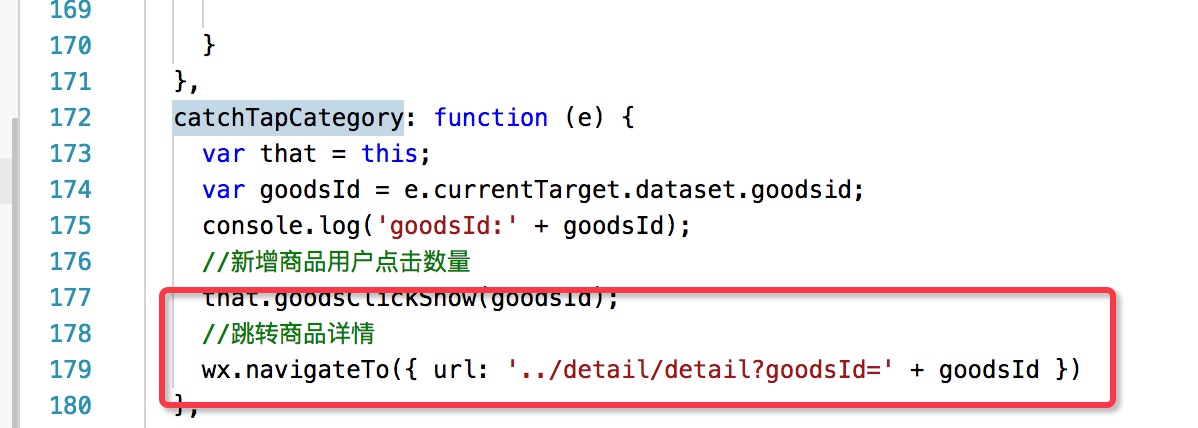
下方还有详细的数据模型可以查看哦!home.js 增加跳转商品详情事件上一篇还记得我们做了商品点击查看详情的事件采集吗?那么再加上跳转商品详情页功能,如下图所示:
 detail.wxml<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"><block wx:for="{{goods.imgUrls}}"><swiper-item><image alt="微信小程序商城开发之动态API实现商品的详情页的代码(上)" src="{{item}}" alt="微信小程序商城开发之动态API实现商品的详情页的代码(上)" src="{{item}}" bindtap="previewImage" mode="widthFix"></image></swiper-item></block></swiper><!--商品价格和商品描述--><view><view>相关推荐:
detail.wxml<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"><block wx:for="{{goods.imgUrls}}"><swiper-item><image alt="微信小程序商城开发之动态API实现商品的详情页的代码(上)" src="{{item}}" alt="微信小程序商城开发之动态API实现商品的详情页的代码(上)" src="{{item}}" bindtap="previewImage" mode="widthFix"></image></swiper-item></block></swiper><!--商品价格和商品描述--><view><view>相关推荐:
微信小程序商城开发之https框架的搭建以及顶部和底部导航的实现
微信小程序商城开发之商城首页福利场不限下拉刷新动态API数据的代码实现以上就是微信小程序商城开发之动态API实现商品的详情页的代码(上)的详细内容,更多请关注小潘博客其它相关文章!


