从零开始开发微信小程序步骤(三)
前面我们和大家分享了如何创建一个新的页面和设置页面的标题,这一章我们来聊聊底部导航栏是如何实现的。即点击底部的导航,会实现不同对应页面之间的切换。我们先来看个我们要实现的底部导航栏的效果图:(三个导航图标示例,微信小程序最多能加5个)。
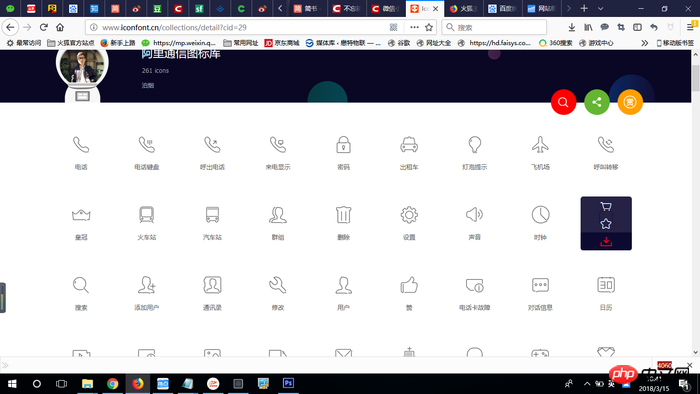
 1. 图标准备阿里图标库http://www.iconfont.cn/collections/show/29
1. 图标准备阿里图标库http://www.iconfont.cn/collections/show/29
在这个网站上下载一些自己要用到的图标,比如人员头像,home主页等一些常用的图标,直接点击下载保存到本地,修改一下命名。也可以使用UI准备好的图标。

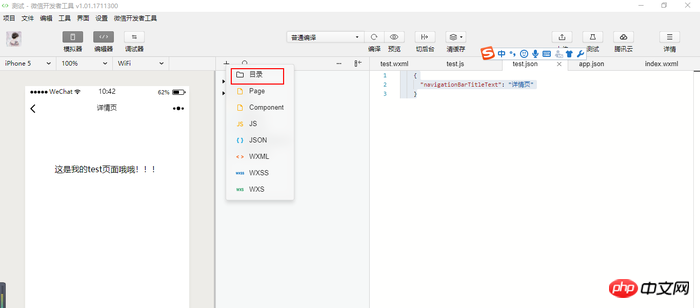
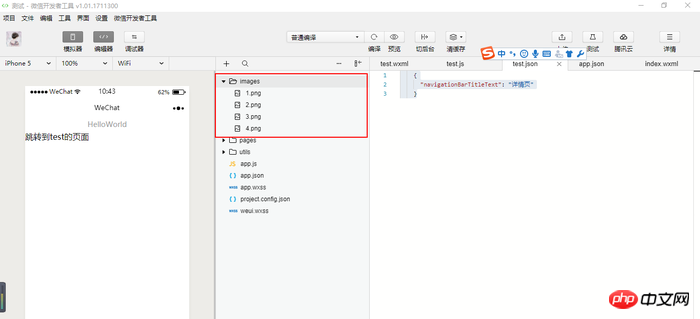
回到项目里,新建一个images文件夹,将刚刚下载好的图标放在文件夹底下备用,将上述起好名字的图标 保存到 小程序 项目目录中 新创建的 images 文件夹中,准备工作就做好了。

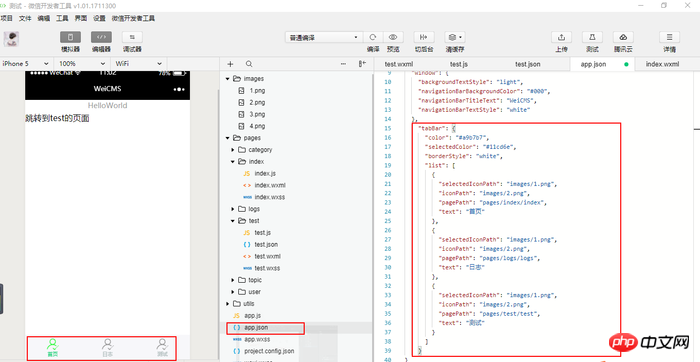
 2. 添加配置文件我们找到项目根目录中的配置文件 app.json 加入如下配置信息(app.json文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。)"tabBar": {"color": "#a9b7b7","selectedColor": "#11cd6e","borderStyle": "white","list": [{"selectedIconPath": "images/1.png","iconPath": "images/2.png","pagePath": "pages/index/index","text": "首页"},{"selectedIconPath": "images/1.png","iconPath": "images/2.png","pagePath": "pages/logs/logs","text": "日志"},{"selectedIconPath": "images/1.png","iconPath": "images/2.png","pagePath": "pages/test/test","text": "测试"}]}
2. 添加配置文件我们找到项目根目录中的配置文件 app.json 加入如下配置信息(app.json文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。)"tabBar": {"color": "#a9b7b7","selectedColor": "#11cd6e","borderStyle": "white","list": [{"selectedIconPath": "images/1.png","iconPath": "images/2.png","pagePath": "pages/index/index","text": "首页"},{"selectedIconPath": "images/1.png","iconPath": "images/2.png","pagePath": "pages/logs/logs","text": "日志"},{"selectedIconPath": "images/1.png","iconPath": "images/2.png","pagePath": "pages/test/test","text": "测试"}]}
以上只是基础的部分,当然了小程序的官方文档提供了更多的丰富的组件和样式参考文档:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#tabBar
OK,结束,保存 编译就可以实现小程序的经典的底部导航效果了
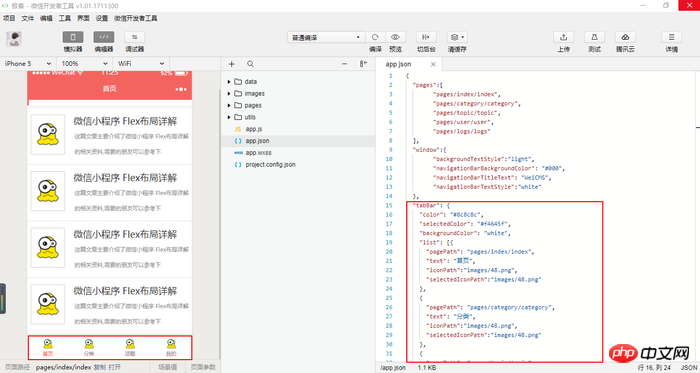
==============附录:一份完整代码(可忽略不计)

图片.png{"pages":["pages/index/index","pages/category/category","pages/topic/topic","pages/user/user","pages/logs/logs"],"window":{"backgroundTextStyle":"light","navigationBarBackgroundColor": "#000","navigationBarTitleText": "WeiCMS","navigationBarTextStyle":"white"},"tabBar": {"color": "#8c8c8c","selectedColor": "#f4645f","backgroundColor": "white","list": [{"pagePath": "pages/index/index","text": "首页","iconPath":"images/48.png","selectedIconPath":"images/48.png"},{"pagePath": "pages/category/category","text": "分类","iconPath":"images/48.png","selectedIconPath":"images/48.png"},{"pagePath": "pages/topic/topic","text": "话题","iconPath":"images/48.png","selectedIconPath":"images/48.png"},{"pagePath": "pages/user/user","text": "我的","iconPath":"images/48.png","selectedIconPath":"images/48.png"}],"position": "bottom"}}相关推荐:
从零开始开发微信小程序(一)
从零开始开发微信小程序(二)
微信小程序简单介绍以上就是从零开始开发微信小程序步骤(三)的详细内容,更多请关注小潘博客其它相关文章!