关于WeUI的10篇文章推荐
什么是WeUI?WeUI是在遵守微信视觉设计规范下,由官方设计团队为小程序量身定制的基础样式库。这里把WeUI放到基础篇里,是因为WeUI是官方出品,并且在10月28号IDE更新后,IDE不能识别和引用css,同时也屏蔽了从网络获取样式文件,和css划清界限。》》》 如何引入WeUI下载WeUIweui.wxss注意是在【weui-wxss/dist/style/】目录下,不要【weui-wxss/src】目录里面下载将weui.wxss拷贝到小程序根目录中在app.wxss或页面wxss导入weui.wxss/**app.wxss**/@import 'weui.wxss';以上就成功引入了weui.wxss,weui也提供了单个组件的样式引入,流程同上。》》》 如何使用WeUI根组件使用class="page"<view 
1. 微信开发入门(七)如何使用weui.wxss

简介:什么是WeUI?WeUI是在遵守微信视觉设计规范下,由官方设计团队为小程序量身定制的基础样式库。这里把WeUI放到基础篇里,是因为WeUI是官方出品,并且在10月28号IDE更新后,IDE不能识别和引用css,同时也屏蔽了从网络获取样式文件,和css划清界限。
2. 小程序之基础样式库--WeUI

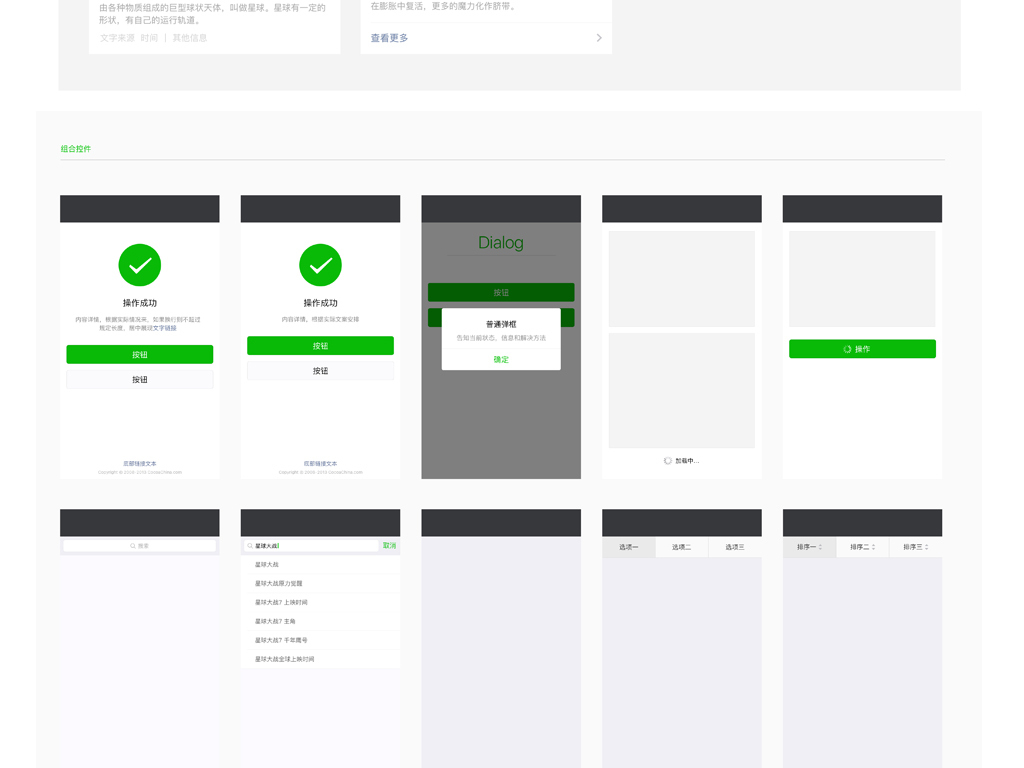
简介:TODO:小程序集成WeUI WeUI 为微信 Web 服务量身设计。WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信 Web 开发量身设计,可以令用户的使用感知更加统一。包含button、cell、dialog、 progress、 toast、article、actionsheet、icon等各式元素。 1.使用微信开发者工具添加新项目MWL 2.下载WeUI...
3. 微信公众号开发weui使用心得

简介:微信公众号开发weui使用心得,避免少犯错!
4. 通过微信的WeUI可以学习到哪些知识?

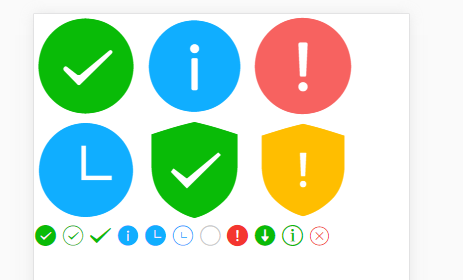
简介:WeUI是微信Web服务开发的UI套件, 目前包含12个模块 (Button, Cell, Toast, Dialog, Progress, Msg, Article, ActionSheet, Icons, Panel, Tab, SearchBar).
5. C#开发微信门户及应用--微信H5页面开发的经验总结

简介:在我们开发微信页面的时候,需要大量用到了各种呈现的效果,一般可以使用Boostrap的效果来设计不同的页面,不过微信团队也提供很多这方面的资源,包括JSSDK的接口,以及Weui的页面样式和相关功能页面,给我们提供了很大的便利,本文是在自己做的一些H5微信应用页面上做了一些功能总结,希望能够给大家提供一定的帮助。
6. WEUI应用之JS常用信息提示弹层的封装

简介:weUI应用之JS常用信息提示弹层的封装
7. 通过微信WEUI实现图片上传,后台PHP该如何处理?

简介:通过微信WEUI实现图片上传,后台PHP该如何处理?
8. weui这样写表单如何传输数据
简介:WEUI {代码...} {代码...} {代码...}
9. Angularjs整合微信UI(weui)

简介:本文给大家推荐的是使用angularjs实现整合微信新推出的UI(weui)的全部过程,有相同需求的小伙伴可以参考下
【相关问答推荐】:
javascript - weui 的单选怎么获取文本?
javascript - jquery weui 框架里,rem和插件里面的px在苹果的plus手机上有冲突?
css - weui 用伪元素生成border,源码有点不理解
javascript - Angularjs ui-route 怎么达到隐藏菜单(导航)的效果
javascript - 使用weui.js,然后出现了这个提示,求解答以上就是关于WeUI的10篇文章推荐的详细内容,更多请关注小潘博客其它相关文章!


