微信小程序 scroll-view组件实现列表页实例代码
scroll-view组件介绍
scroll-view是微信小程序提供的可滚动视图组件,其主要作用是可以用来做手机端经常会看到的上拉加载下拉刷新列表页!下面就以<摇出微笑>为例来讲解一下这个组件的使用吧!
为app导入新page页面
首先需要为我们的小程序导入新的page页面,项目根目录打开app.json这个项目配置文件在里面的pages数组添加"pages/allJoke/allJoke"然后设置底部导航在"tabBar"的列表项("list")添加:{"text": "列表","pagePath": "pages/allJoke/allJoke","iconPath": "images/note.png","selectedIconPath": "images/noteHL.png" },如果大家要了解具体配置的含义可以参考小程序配置文档这里不再赘述!
json配置页
接下来就是我们新建page的配置页了,在page目录下新建一个目录如alljoke,再在这个目录下新建一个allJoke.json,复制下面代码到这个文件里面:{"navigationBarTitleText": "笑话集锦","enablePullDownRefresh": true}因为我们待会做下拉刷新时需要用到小程序提供的onPullDownRefresh方法,所以在配置项里面必须开启enablePullDownRefresh.另外一个选项是页顶标题大家随意设置也可以不用设置!
wxml视图页
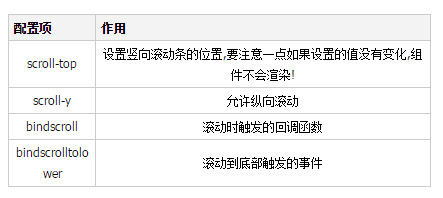
好轮到视图页了,同样的在alljoke目录下新建一个alljoke.wxml页面.wxml是小程序自创的一个视图页文档类型,其写法类似html,对于前端来说入门没有难度.需要详细了解的可以去阅读wxml文档.同样复制以下代码到alljoke.wxml里面<view> <view><scroll-view>大家可以看到,我们的主角scroll-view也在这里隆重登场了!带过来的是一长串配置,就让我来为大家讲一下这些配置的作用吧!

用到的选项都列出来了,还有一点需要大家特别注意的:
使用竖向滚动条时必须为组件设置一个固定高度就是上面代码style里面设置的高!切记切记!
更多资料请阅读微信小程序scroll-view组件文档
wxss样式
同样在alljoke目录下面新建allJoke.wxss文件,小程序的样式和传统css差不多大家可以根据自己喜好自行设计,这里我简单做了一下样式比较丑大家将就着用吧.(题外话:受不了的自己动手丰衣足食).block {border: 8px solid #71b471;margin: 20rpx 20rpx;padding: 10rpx;background-color: #fff;border-radius: 20rpx;text-align: center;}.top {width: 100rpx;height: 100rpx;line-height: 100rpx;background-color: #fff;position: fixed;bottom: 40rpx;right: 20rpx;text-align: center;font-size: 50rpx;opacity: .8;border-radius: 50%;border: 1px solid #fff; }小程序文档中关于样式的介绍
逻辑部分
来到最后也是最重要的逻辑部分了!老规矩alljoke目录下新建allJoke.js文件,先贴代码再慢慢讲解:Page({ data:{listLi:[],page:1,scrollTop:0,done: false,hidden: true }, onLoad:function(options){this.getList(1); },onPullDownRefresh: function(){wx.showToast({title: '加载中',icon: 'loading'});this.getList(1,true); },getList: function(page, stopPull){var that = thiswx.request({url: 'https://wechat.sparklog.com/jokes',data: {page: page,per: '20'},method: 'GET',success: function(res){if(page===1){that.setData({page: page+1,listLi: res.data,done: false})if(stopPull){wx.stopPullDownRefresh()}}else{if(res.data<20){that.setData({page: page+1,listLi: that.data.listLi.concat(res.data),done: true})}else{that.setData({page: page+1,listLi: that.data.listLi.concat(res.data)})}}},}) },loadMore: function(){var done = this.data.done;if(done){return}else{wx.showToast({title: '加载中',icon: 'loading',duration: 500});var page = this.data.page;this.getList(page)} },scrll: function(e){var scrollTop = e.detail.scrollTopif(scrollTop>600){this.setData({scrollTop: 1,hidden: false})}else{this.setData({scrollTop: 1,hidden: true});} },goTop: function(){this.setData({scrollTop:0,hidden: true}) }})大家可以看到首先我们需要用page()函数注册页面,然后在data里面定义一些初始化数据.onLoad是这个页面的生命周期函数,页面加载时会调用到它.我们在页面加载时调用了自定义的getList函数.这个函数接收两个参数,第一个参数是要加载的页面,第二个参数是布尔值,用来判断是下拉刷新调用的这个函数,还是页面加载时调用的这个函数!接下来onPullDownRefresh是小程序提供的下拉刷新函数,里面wx.showToast显示消息提示框,用来提示用户正在加载,loadMore是滚动到底部触发的事件.函数里面会检查是否已经加载了全部列表项,如果已经加载了全部列表项会return掉,如果数据库还有列表项,上拉到底部加载下一页!scrll函数是滚动时触发的函数,可以看到这个函数会判断滚动条位置是否大于六百,如果大于六百显示点击直达底部的按钮,如果小于六百隐藏直达顶部的按钮.同时会更新滚动条位置的参数.刚刚在讲wxml时已经讲过scroll-view组件设置竖向滚动条位置scroll-top设置项时如果参数一样,页面不会重新渲染,我们就是利用了这一点,如果要到达顶部,位置必定是'0',滚动时触发scrll函数,我们把位置信息设置为'1',因为滚动函数会反复触发,所以此时页面是不会渲染的.也就是说由于位置设置参数都是设置为'1'不变,导致scroll-top设置项不会生效为goTop函数的直达顶部(把参数变为'0'提供机会).最后就是直达顶部按钮的函数了,可以看到它是把位置信息变为'0',参数变化scroll-top设置生效,页面直达顶部.最后再通过改变hidden这个参数把自己(直达顶部按钮)给隐藏掉了!
结尾
ok,通过上面的步骤我们终于实现了下拉刷新上拉加载的列表页功能了,从上面我们可以看到微信提供的接口和api还是挺全面的,要实现一个功能总体来说要比原生js实现要简单一些!
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
更多微信小程序 scroll-view组件实现列表页实例代码相关文章请关注PHP中文网!


