微信小程序的安装图文详解
怎么安装微信小程序开发?这几天被微信小程序开发刷屏了,我只想说什么鬼,我不要当吃瓜群众,我要当小白鲨,但是只有邀请的人才可以玩耍(好伤心),不过这是在中国,群众的力量是伟大的,下面小编给大家带来微信小程序开发安装教程,一起来看吧步骤先下载资源,下载资源链接:链接: pan.baidu.com/s/1gfPX0jh然后,找到0.9文件夹下载exe,不好意思,穷人没有mac,用的是windows,下载0.9文件夹下的,或点此处下载
软件名称:
微信小程序开发者工具 0.9.092300 官方安装版 64位
软件大小:
19.7MB
更新时间:
2016-09-24
如图:

下载完成后就是安装了,这是安装界面。如图:

点击我接受,如图:

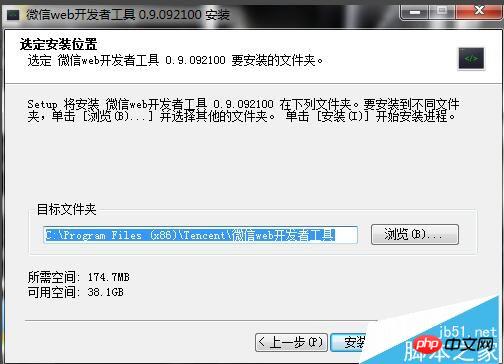
选择安装路径,这里我就选择默认的了,一会还有用,点击安装,如图:

安装过程中,如图:

安装完成界面,先别着急运行,关闭即可,如图:

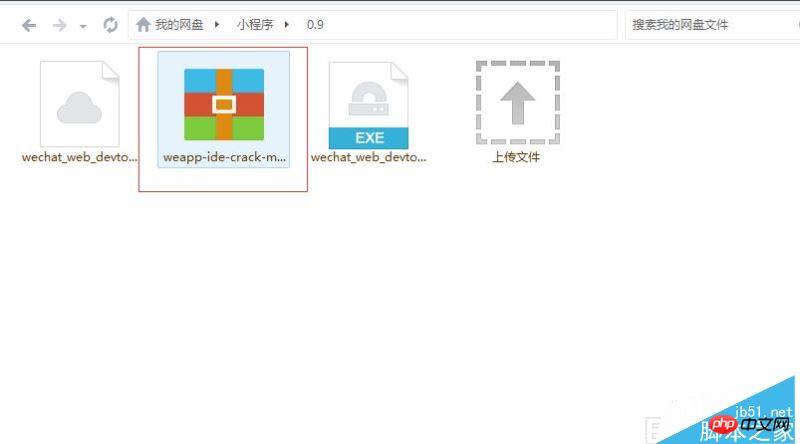
接着下载这个压缩包,weapp-ide-crack压缩包,有两个js文件,如图:

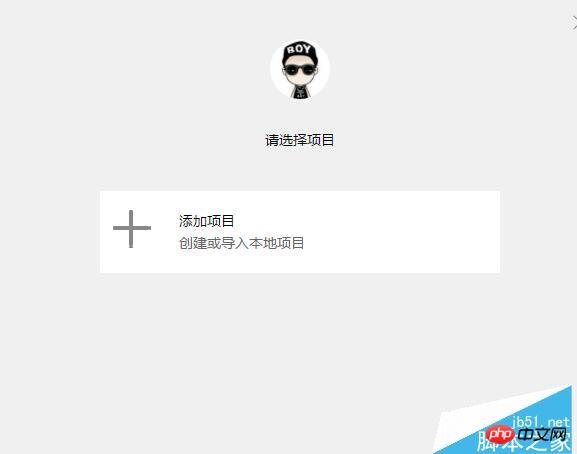
找到刚才安装程序的路径,并且找到替换掉路径下的文件package.nwappdistcomponentscreatecreatestep.js;package.nwappdiststroesprojectStores.js此时再打开,桌面小程序的图标,弹出登录界面,用微信扫一下,进入创建项目界面,如图:

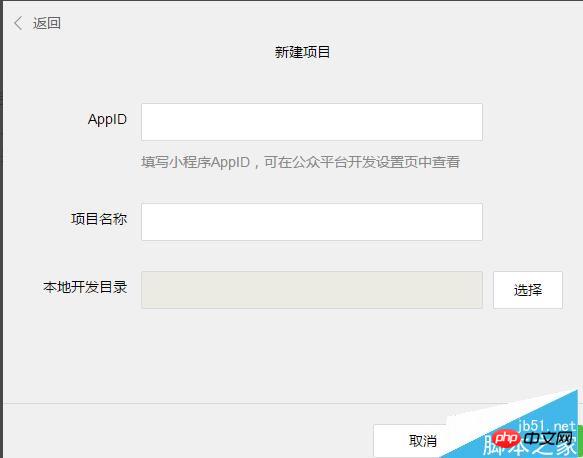
点击创建项目按钮后,会让你填写AppID和项目名称,此时AppID随便填,随便填,哈哈,然后输入项目名称和项目路径,点击添加项目按钮,如图:

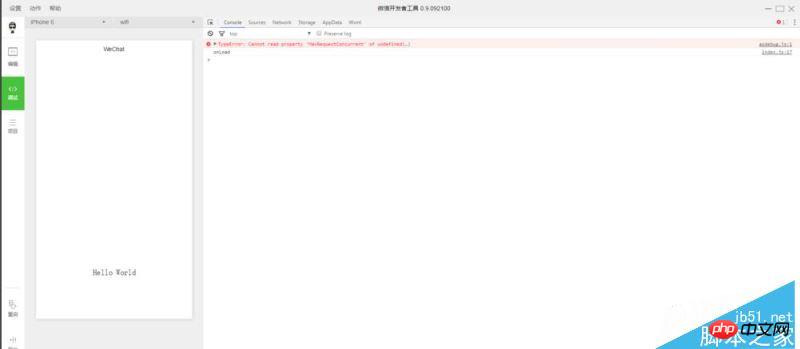
进入编程界面,6不6,接下来是当个吃瓜群众,还是小白鼠,自己看着办吧

【相关推荐】
1. 微信小程序源码下载
2. 微信小程序demo:果库更新版以上就是微信小程序的安装图文详解的详细内容,更多请关注小潘博客其它相关文章!


