微信小程序转发好友的功能
今天简单地说下微信小程序的转发功能,为什么要简单的说下呢,因为主要讲的就是转发给好友或者群组,还有一种是分享到朋友圈,这种就比较复杂一点了,先稍微透漏一点,分享到朋友圈主要是两种方法,一种是后台直接生成海报图,一种是前端通过canvas生成海报。以后有机会再详细说,好了,言归正传继续说我们的转发好友。
首先介绍一个微信小程序的API:onShareAppMessage(options)
在 Page 中定义 onShareAppMessage 函数,设置该页面的转发信息。
只有定义了此事件处理函数,右上角菜单才会显示 “转发” 按钮
用户点击转发按钮的时候会调用
此事件需要 return 一个 Object,用于自定义转发内容
options 参数说明参数类型说明最低版本fromString转发事件来源。button:页面内转发按钮;menu:右上角转发菜单1.2.4targetObject如果 from 值是 button,则 target 是触发这次转发事件的 button,否则为 undefined1.2.4自定义转发字段字段说明默认值最低版本title转发标题当前小程序名称path转发路径当前页面 path ,必须是以 / 开头的完整路径imageUrl自定义图片路径,可以是本地文件路径、代码包文件路径或者网络图片路径,支持PNG及JPG,不传入 imageUrl 则使用默认截图。显示图片长宽比是 5:41.5.0success转发成功的回调函数1.1.0fail转发失败的回调函数1.1.0complete转发结束的回调函数(转发成功、失败都会执行1.1.0还有一个值那就是shareTickets他是转发成功返回的,并且是个数组,每一项是一个 shareTicket ,对应一个转发对象
API先说到这,接下来就是转发的实现
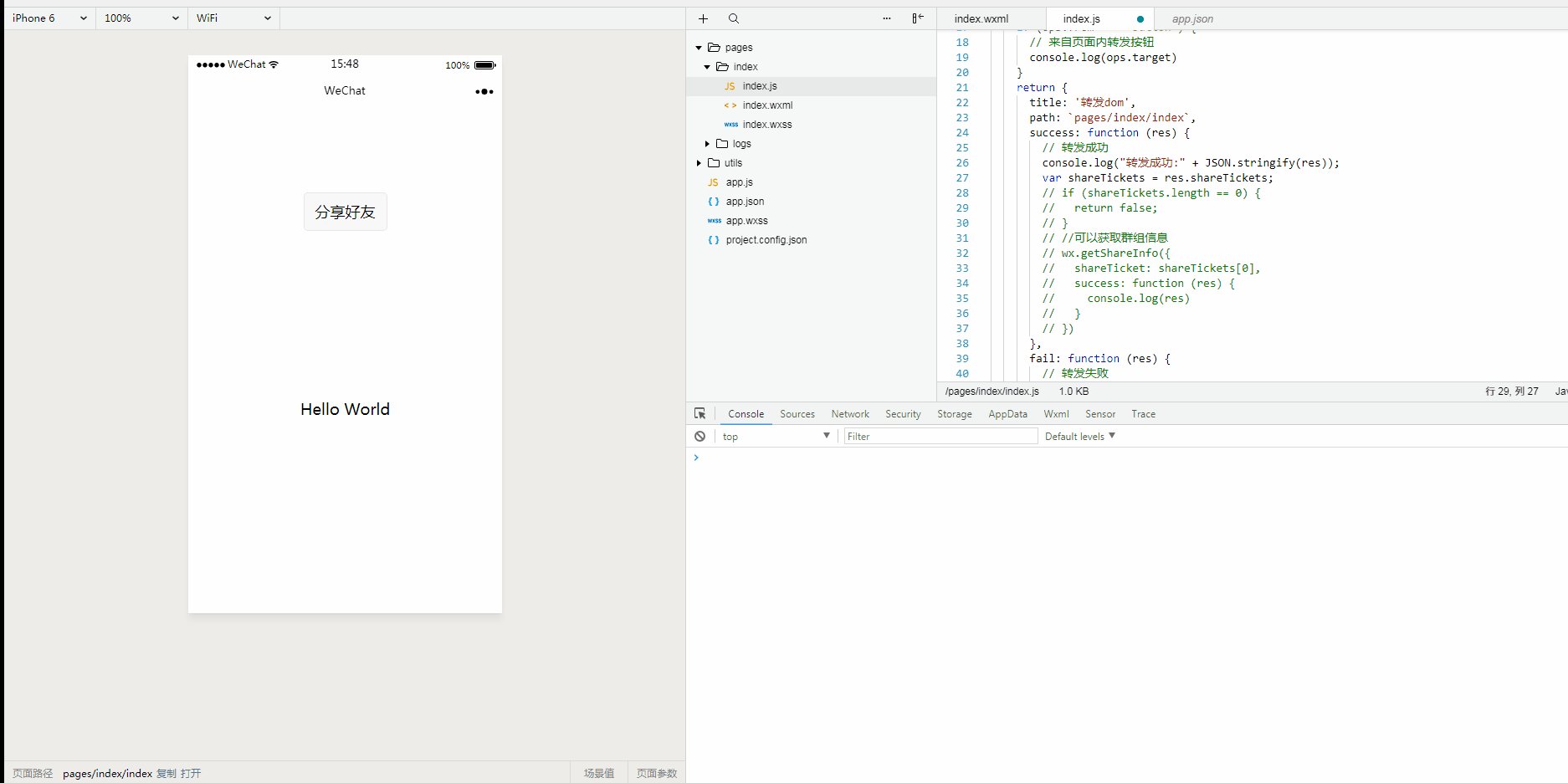
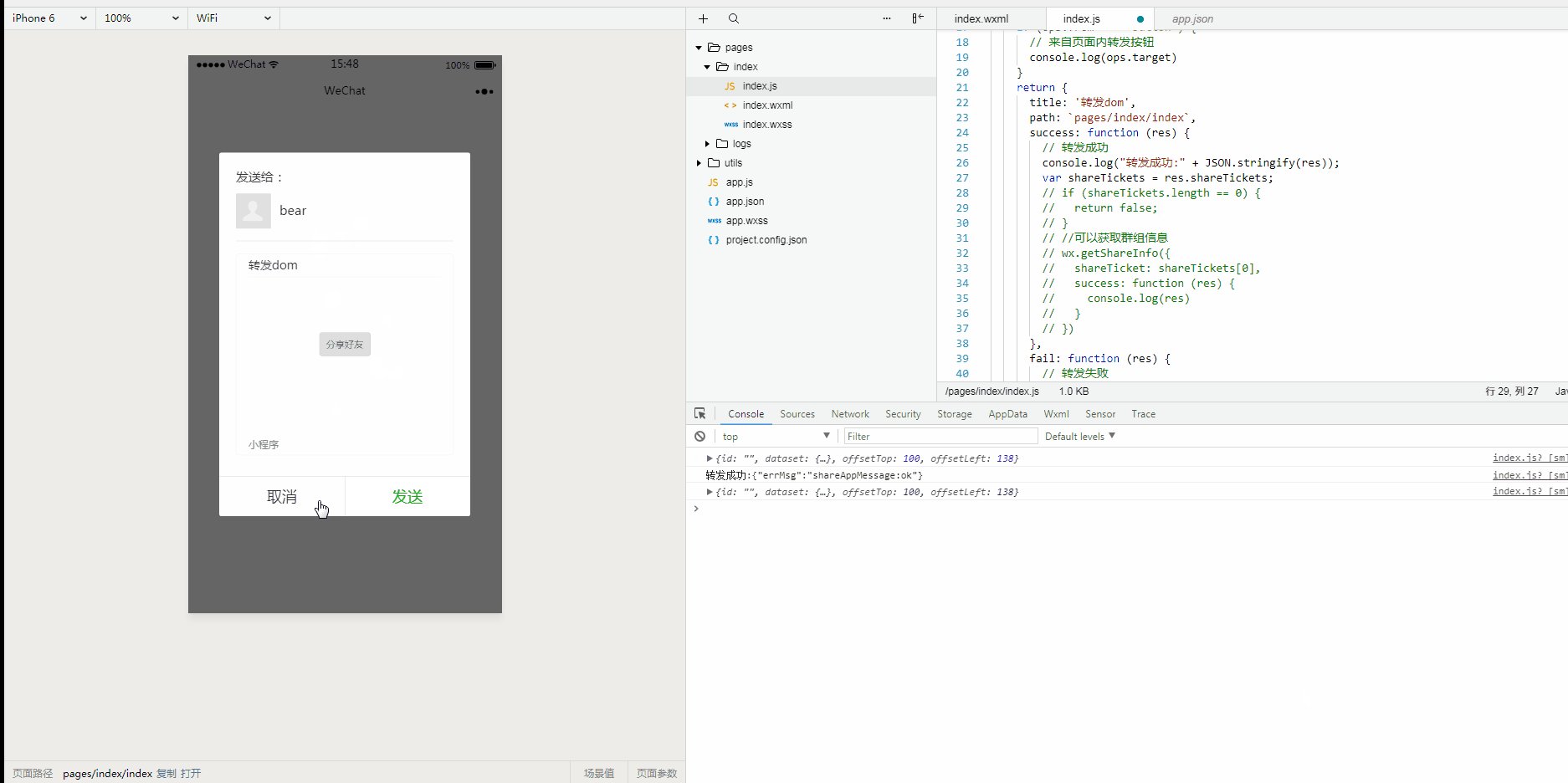
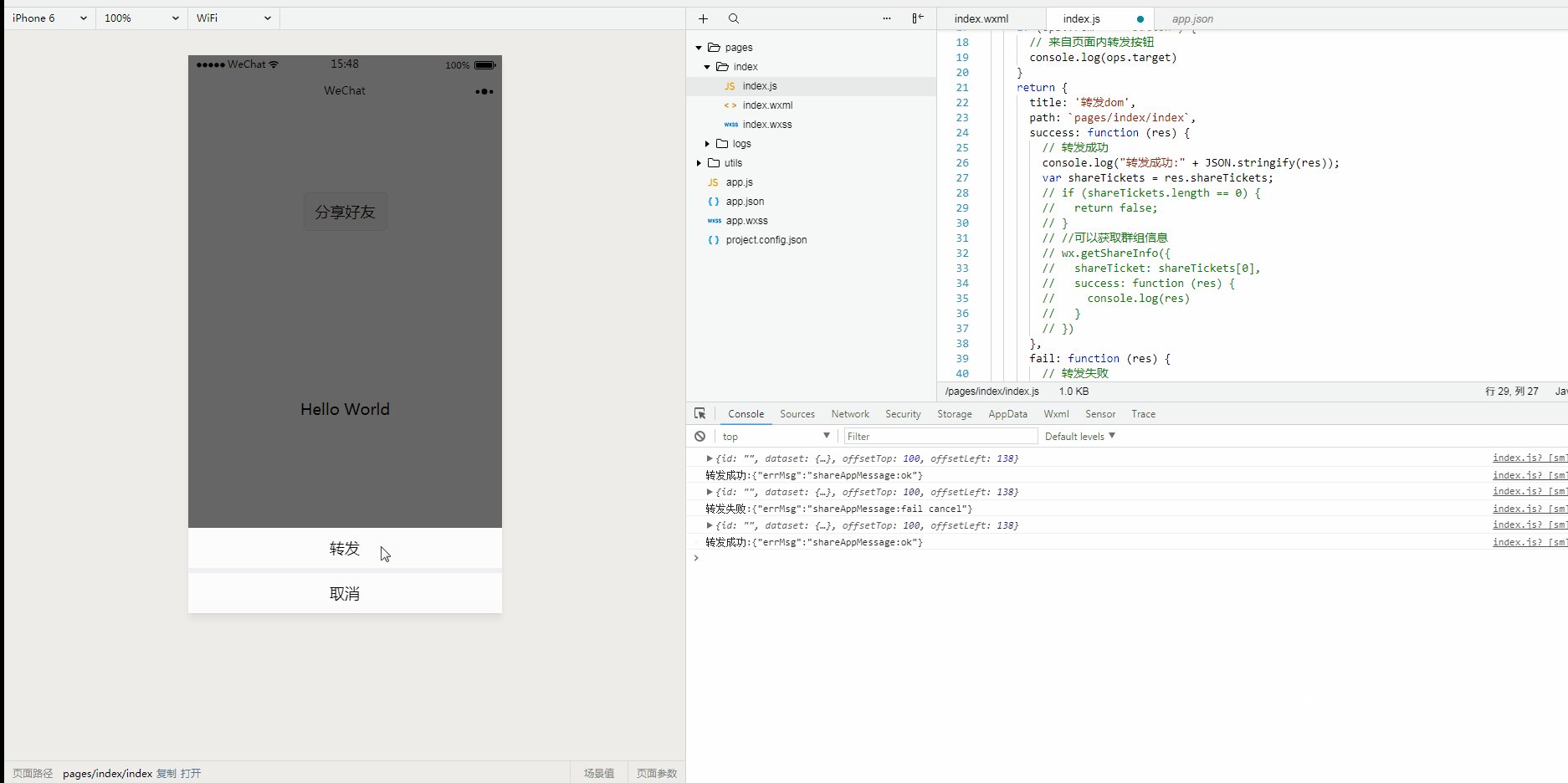
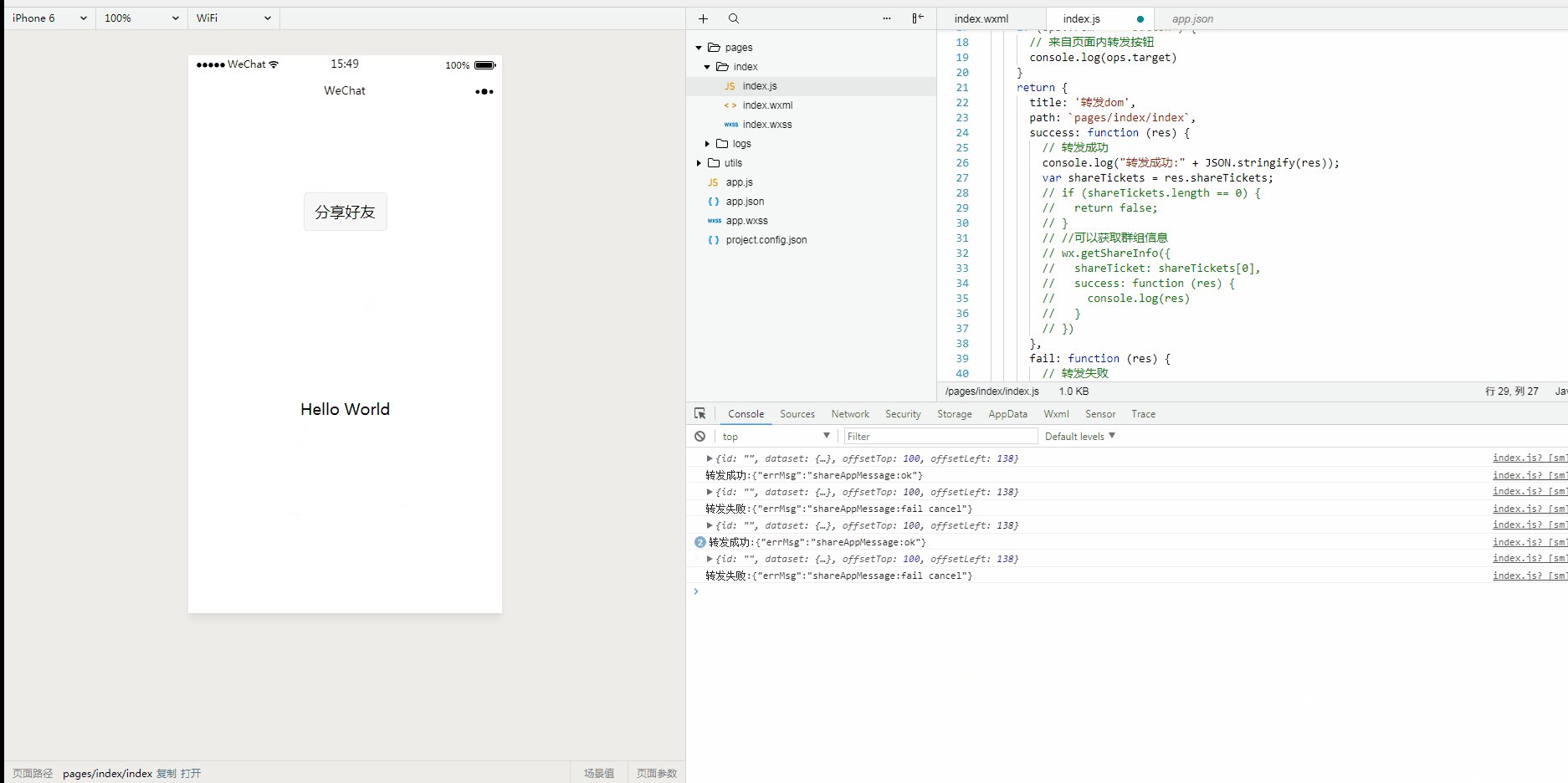
先看图:

首先要在onLoad中配置wx.showShareMenuonLoad: function (e) {wx.showShareMenu({// 要求小程序返回分享目标信息withShareTicket: true});},然后再配置onShareAppMessage/* 转发*/onShareAppMessage: function (ops) {if (ops.from === 'button') {// 来自页面内转发按钮console.log(ops.target)}return {title: '转发dom',path: `pages/index/index`,success: function (res) {// 转发成功console.log("转发成功:" + JSON.stringify(res));var shareTickets = res.shareTickets;// if (shareTickets.length == 0) {//return false;// }// //可以获取群组信息// wx.getShareInfo({//shareTicket: shareTickets[0],//success: function (res) {//console.log(res)//}// })},fail: function (res) {// 转发失败console.log("转发失败:" + JSON.stringify(res));}}},我解释一下wx.getShareInfo这个可以获取到获取转发详细信息
完整js代码就是//index.js//获取应用实例const app = getApp()Page({data: {motto: 'Hello World',},onLoad: function (e) {wx.showShareMenu({// 要求小程序返回分享目标信息withShareTicket: true});},/* 转发*/onShareAppMessage: function (ops) {if (ops.from === 'button') {// 来自页面内转发按钮console.log(ops.target)}return {title: '转发dom',path: `pages/index/index`,success: function (res) {// 转发成功console.log("转发成功:" + JSON.stringify(res));var shareTickets = res.shareTickets;// if (shareTickets.length == 0) {//return false;// }// //可以获取群组信息// wx.getShareInfo({//shareTicket: shareTickets[0],//success: function (res) {//console.log(res)//}// })},fail: function (res) {// 转发失败console.log("转发失败:" + JSON.stringify(res));}}},})聪明的同学就该知道接下来该是wxml代码<view>友情提示一下如果点击按钮分享的话,button一定要设置open-type="share"否则不起作用。
如果觉得文章还不错并对你有帮助的话,请分享给你的小伙伴,并点赞,有什么不懂得可以在底下留言哦。
推荐教程:《微信小程序》以上就是微信小程序转发好友的功能的详细内容,更多请关注小潘博客其它相关文章!


