微信公众号开发weui使用心得
微信公众号开发weui使用心得,避免少犯错!
特别注意:
如果使用 jquery,则 jquery.js 一定要放在 <body> 的最后面,否则 weui 不起作用。
引用部分 weui
只需要加载 weui.css 即可{% load staticfiles %}<link rel="stylesheet" href="{% static "joyroost/css/weui.css" %}"/>引用 weui 整个例子框架head link css<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0"><title>WeUI</title>{% load staticfiles %}<link rel="stylesheet" href="{% static "joyroost/css/weui.css" %}"/><link rel="stylesheet" href="{% static "joyroost/css/example.css" %}"/></head>body 最后写上 js<script alt="微信公众号开发weui使用心得" src="{% static "joyroost/js/weui/zepto.min.js" %}"></script><script type="text/javascript" alt="微信公众号开发weui使用心得" src="https://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script><script alt="微信公众号开发weui使用心得" src="https://res.wx.qq.com/open/libs/weuijs/1.0.0/weui.min.js"></script><script alt="微信公众号开发weui使用心得" src="{% static "joyroost/js/weui/example.js" %}"></script>weui 结构<script type="text/html" id="tpl_home"><div>注意事项:
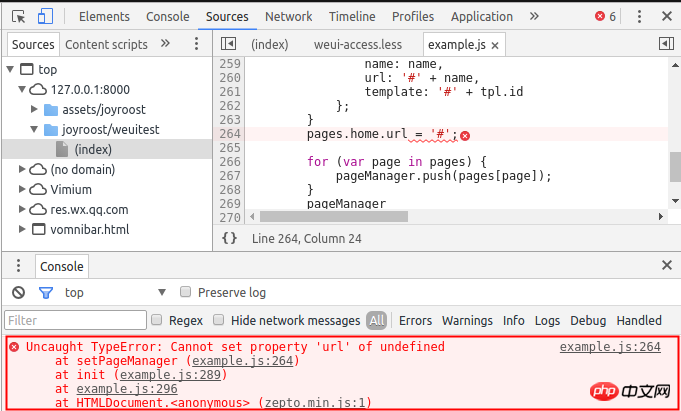
如果 page 的上面不写 id="tpl_home" 就会报错<script type="text/html" id="tpl_home"><div>报错如下:Uncaught TypeError: Cannot set property 'url' of undefinedat setPageManager (example.js:264)at init (example.js:289)at example.js:296at HTMLDocument.<anonymous> (zepto.min.js:1)下面是在 chromium 中报错图:

来自简书swotpp以上就是微信公众号开发weui使用心得的详细内容,更多请关注小潘博客其它相关文章!


