微信小程序input表单与redio及下拉列表实例详解
本文主要和大家介绍微信小程序 input表单与redio及下拉列表的使用实例的相关资料,希望通过本文能帮助到大家,需要的朋友可以参考下,希望能帮助到大家。
微信小程序 input表单与redio及下拉列表的使用实例
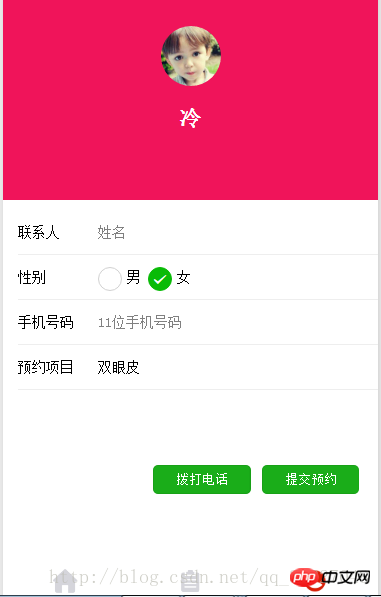
一个简单的预约类型的表单,效果

主要代码:<form bindsubmit="bindSave"><view>.js文件 data: {nickName: "",avatarUrl: "",casArray: ['双眼皮', 'TBM', '隆胸', '减肥', 'qita'],userName: '',mobile: '',Gender: 'female',casIndex: 0,items: [{ name: 'male', value: '男' },{ name: 'female', value: '女', checked: 'true' },] }, radioChange: function (e) {console.log('值:', e.detail.value)this.setData({Gender: e.detail.value}) }, /*** 生命周期函数--监听页面加载*/ bindCasPickerChange: function (e) {console.log(this.data.casArray);console.log('下拉选择的是', this.data.casArray[e.detail.value])this.setData({casIndex: e.detail.value}) },具体的表单样式可以自己调整,wxss样式文件代码不写了
参照官方文档form组件
https://mp.weixin.qq.com/debug/wxadoc/dev/component/form.html
相关推荐:
html的input表单上传文件的方法以上就是微信小程序input表单与redio及下拉列表实例详解的详细内容,更多请关注小潘博客其它相关文章!


