在小程序中如何使用npm包
本篇文章给大家带来的内容是关于在小程序中如何使用npm包,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
微信小程序在 2.2.1 版本后增加了对 npm 包加载的支持,使得小程序支持使用 npm 安装第三方包。
1. 在小程序中加载 npm 包npm install miniprogram-datepicker --productionnode_modules可以 在小程序根目录下,也可以存在于小程序根目录下的各个子目录中。但是不可以 在小程序根目录外。使用--production选项,可以减少安装一些业务无关的 npm 包,从而减少整个小程序包的大小。
2. 构建 npm 包
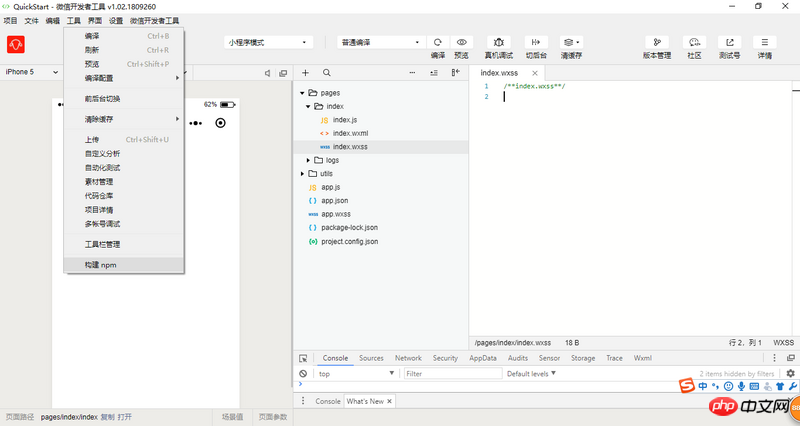
在微信小程序开发工具的「工具」菜单下点击「构建 npm」命令,进行 npm 包的构建,此构建可以将 npm 包构建成在小程序中可加载使用的包。
node_modules 目录不会参与编译、上传和打包中,所以小程序想要使用 npm 包必须走一遍“构建 npm”的过程,在最外层的 node_modules 的同级目录下会生成一个 miniprogram_npm 目录,里面会存放构建打包后的 npm 包,也就是小程序真正使用的 npm 包。
构建打包分为两种:小程序 npm 包会直接拷贝构建文件生成目录下的所有文件到 miniprogram_npm 中;其他 npm 包则会从入口 js 文件开始走一遍依赖分析和打包过程(类似 webpack)。
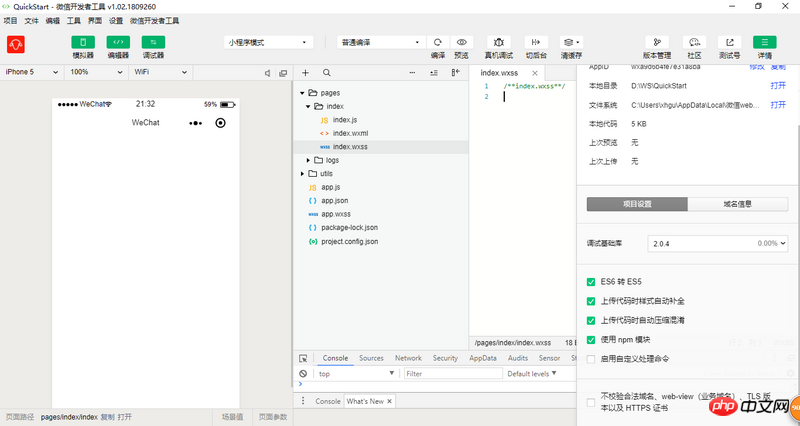
寻找 npm 包的过程和 npm 的实现类似,从依赖 npm 包的文件所在目录开始逐层往外找,直到找到可用的 npm 包或是小程序根目录为止。 构建完成后还需要确认项目已勾选了「使用 npm 模块」。
构建完成后还需要确认项目已勾选了「使用 npm 模块」。

3.使用npm包
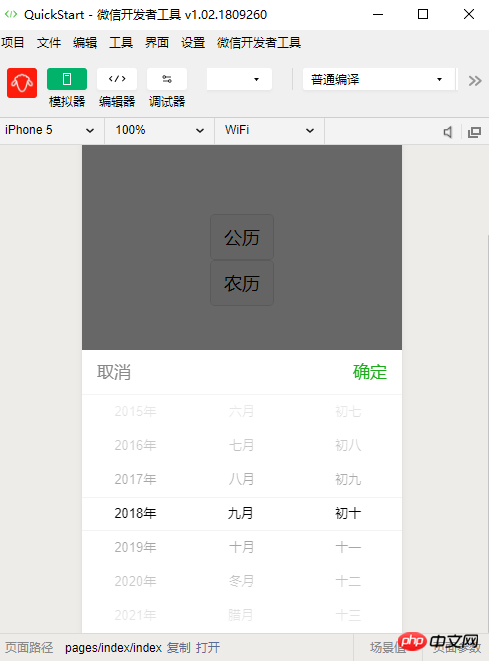
js 中引入 npm 包:const package = require('packageName')使用 npm 包中的自定义组件:{"usingComponents": {"datepicker": "miniprogram-datepicker"}}miniprogram-datepicker组件运行效果

其他:微信小程序npm支持文档:https://developers.weixin.qq...以上就是在小程序中如何使用npm包的详细内容,更多请关注小潘博客其它相关文章!


