PHP微信支付开发之扫描支付(模式二)后回调的方法
其实在写这篇文章的时候感觉自己已经落伍了,不过笔者在百度上搜索"微信支付开发之扫描支付(模式二)后如何回调"寻找答案时,发现依旧有很多朋友没有解决这个问题,所以就把自己的解决思路分享给大家。
一、下载微信支付SDK(笔者以php发开为例,sdk包为WxpayAPI_php_v3.zip)
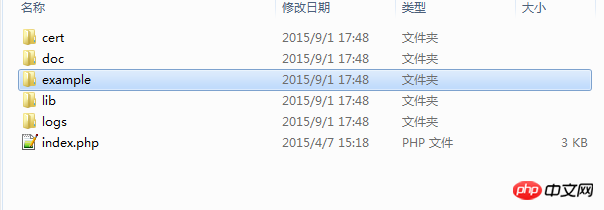
下载SDK包后解压,在解压目录下,我们会看到如下目录

二、查阅微信支付开发者文档后得知,微信扫码支付的demo即为example目录下的native.php文件
为了方便,我们要做的是将整个解压后的文件放入到本地环境的根目录下的wxpay(可随个人喜好命名)文件夹中
三、以笔者为例,在浏览器中输入http://localhost/wxpay/example/native.php
打开上面网址后,发现有两个二维码,如题,我们今天研究的是模式二扫码(官方也推荐模式二扫码支付)
四、我们用手机登陆微信,扫描上面页面中的模式二的二维码,并且支付
在这里我们发现一个有趣的问题,当你支付成功后,PC页面中并没有发生任何变化,所以我们考虑的主要问题是,支付后如何进行回调。
这里不说多的废话了,笔者参考了网上的诸多方法,总结如下:
1、删掉native.php文件中扫码模式一的一些html,只剩下扫码模式二的一些相关html代码。
2、由于官方文档中也说明了,扫码模式二的支付结果是异步响应,不会主动返回支付结果,所以我们采用了javascript去时时监听支付结果,然后根据请求的结果,在做下一步的页面回调。笔者最终代码如下,有兴趣的朋友可以参考下:
native.php文件<?phpini_set('date.timezone','Asia/Shanghai');//error_reporting(E_ERROR);require_once "../lib/WxPay.Api.php";require_once "WxPay.NativePay.php";require_once 'log.php';//模式一/** * 流程: * 1、组装包含支付信息的url,生成二维码 * 2、用户扫描二维码,进行支付 * 3、确定支付之后,微信服务器会回调预先配置的回调地址,在【微信开放平台-微信支付-支付配置】中进行配置 * 4、在接到回调通知之后,用户进行统一下单支付,并返回支付信息以完成支付(见:native_notify.php) * 5、支付完成之后,微信服务器会通知支付成功 * 6、在支付成功通知中需要查单确认是否真正支付成功(见:notify.php) */$notify = new NativePay();$url1 = $notify->GetPrePayUrl("123456789");//模式二/** * 流程: * 1、调用统一下单,取得code_url,生成二维码 * 2、用户扫描二维码,进行支付 * 3、支付完成之后,微信服务器会通知支付成功 * 4、在支付成功通知中需要查单确认是否真正支付成功(见:notify.php) */$input = new WxPayUnifiedOrder();$input->SetBody("1分钱购买何宁");$input->SetAttach("1分钱购买何宁");$num=WxPayConfig::MCHID.date("YmdHis");$input->SetOut_trade_no($num);$input->SetTotal_fee("1");$input->SetTime_start(date("YmdHis"));$input->SetTime_expire(date("YmdHis", time() + 600));$input->SetGoods_tag("test");$input->SetNotify_url("http://paysdk.weixin.qq.com/example/notify.php");$input->SetTrade_type("NATIVE");$input->SetProduct_id("123456789");$result = $notify->GetPayUrl($input);$url2 = $result["code_url"];?><html><head><meta http-equiv="content-type" content="text/html;charset=utf-8"/><meta name="viewport" content="width=device-width, initial-scale=1" /><title>微信支付样例</title></head><body><div style="margin-left: 10px;color:#556B2F;font-size:30px;font-weight: bolder;">扫描支付模式二</div><br/><img alt="模式二扫码支付" alt="PHP微信支付开发之扫描支付(模式二)后回调的方法" src="qrcode.php?data=<?php echo urlencode($url2);?>" style="width:150px;height:150px;"/><div id="myDiv"></div><div id="timer">0</div><script>//设置每隔1000毫秒执行一次load() 方法var myIntval=setInterval(function(){load()},1000);function load(){document.getElementById("timer").innerHTML=parseInt(document.getElementById("timer").innerHTML)+1;var xmlhttp;if (window.XMLHttpRequest){// code for IE7+, Firefox, Chrome, Opera, Safarixmlhttp=new XMLHttpRequest();}else{// code for IE6, IE5xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");}xmlhttp.onreadystatechange=function(){if (xmlhttp.readyState==4 && xmlhttp.status==200){trade_state=xmlhttp.responseText;if(trade_state=='SUCCESS'){document.getElementById("myDiv").innerHTML='支付成功';//alert(transaction_id);//延迟3000毫秒执行tz() 方法clearInterval(myIntval);setTimeout("location.href='success.php'",3000);}else if(trade_state=='REFUND'){document.getElementById("myDiv").innerHTML='转入退款';clearInterval(myIntval);}else if(trade_state=='NOTPAY'){document.getElementById("myDiv").innerHTML='请扫码支付';}else if(trade_state=='CLOSED'){document.getElementById("myDiv").innerHTML='已关闭';clearInterval(myIntval);}else if(trade_state=='REVOKED'){document.getElementById("myDiv").innerHTML='已撤销';clearInterval(myIntval);}else if(trade_state=='USERPAYING'){document.getElementById("myDiv").innerHTML='用户支付中';}else if(trade_state=='PAYERROR'){document.getElementById("myDiv").innerHTML='支付失败';clearInterval(myIntval);}}}//orderquery.php 文件返回订单状态,通过订单状态确定支付状态xmlhttp.open("POST","orderquery.php",false);//下面这句话必须有//把标签/值对添加到要发送的头文件。xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");xmlhttp.send("out_trade_no=<?php echo $num;?>");}</script></body></html>
orderquery.php代码也做了相应调整:
<?phpini_set('date.timezone','Asia/Shanghai');error_reporting(E_ERROR);require_once "../lib/WxPay.Api.php";require_once 'log.php'; //初始化日志$logHandler= new CLogFileHandler("./logs/".date('Y-m-d').'.log');$log = Log::Init($logHandler, 15); function printf_info($data){foreach($data as $key=>$value){echo "<font color='#f00;'>$key</font> : $value <br/>";}}if(isset($_REQUEST["transaction_id"]) && $_REQUEST["transaction_id"] != ""){$transaction_id = $_REQUEST["transaction_id"];$input = new WxPayOrderQuery();$input->SetTransaction_id($transaction_id);//printf_info(WxPayApi::orderQuery($input));$result=WxPayApi::orderQuery($input);echo $result['trade_state'];exit();} if(isset($_REQUEST["out_trade_no"]) && $_REQUEST["out_trade_no"] != ""){$out_trade_no = $_REQUEST["out_trade_no"];$input = new WxPayOrderQuery();$input->SetOut_trade_no($out_trade_no);//printf_info(WxPayApi::orderQuery($input));$result=WxPayApi::orderQuery($input);echo $result['trade_state'];exit();}?>
新建success.php文件:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>微信支付成功</title></head> <body><br /><br /><br /><br /><br /><br /><br /><h1>微信支付成功</h1></body></html>
以上即为笔者总结的代码,经过调试,发现是没有问题的。有兴趣的朋友可以参考一下。以上就是PHP微信支付开发之扫描支付(模式二)后回调的方法的详细内容,更多请关注小潘博客其它相关文章!