微信小程序开发之滑块视图容器
时间:2020-09-08 19:00:06
作者:重庆seo小潘
来源:
微信小程序 开发之滑块视图容器详解 实现效果图: 实现起来特别简单,看看代码是怎么写的呢:lt;swiper>这就是布局了,看一下js里面代码:Page({data: {imgUrls: [http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg,http://img06.tooop
微信小程序 开发之滑块视图容器详解
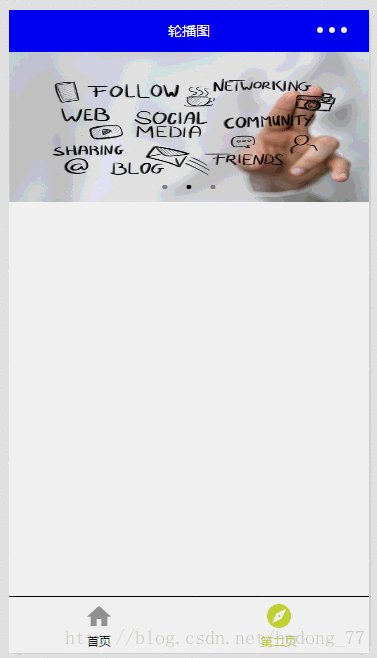
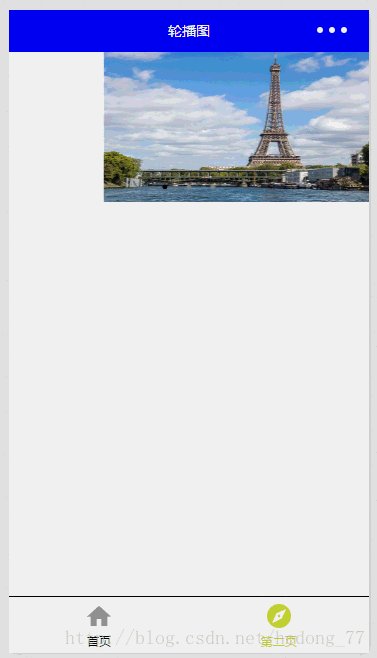
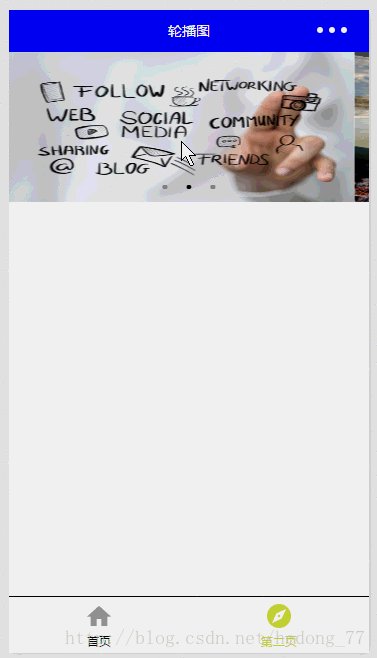
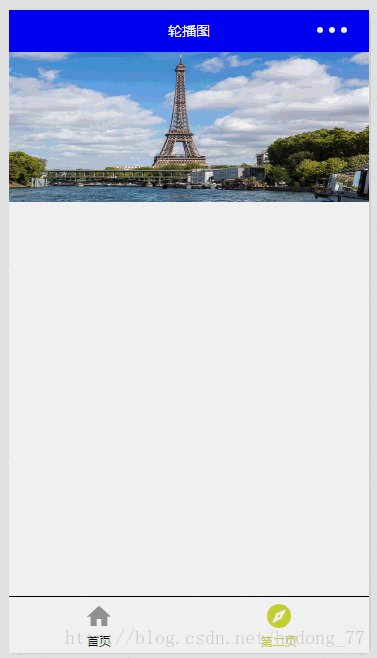
实现效果图:

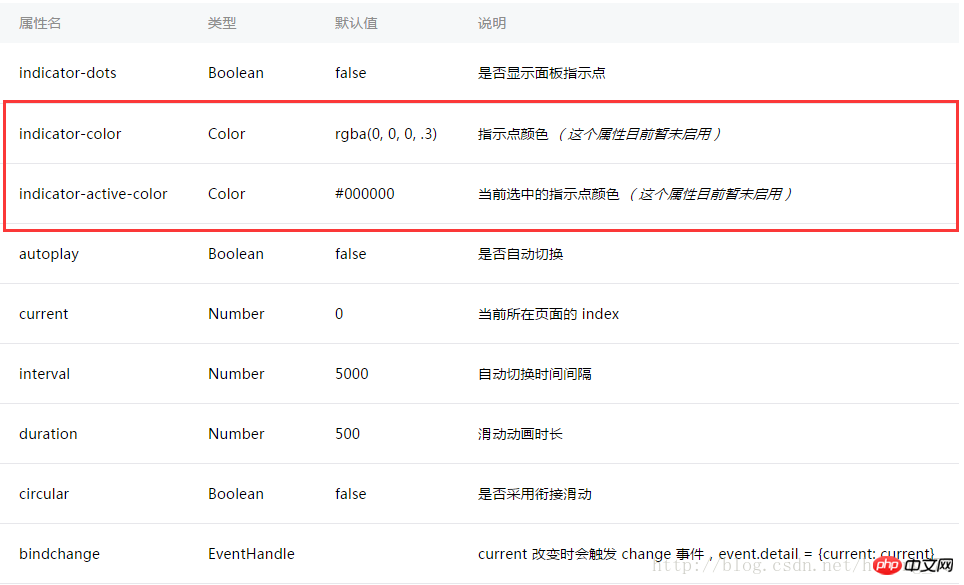
实现起来特别简单,看看代码是怎么写的呢:<swiper>这就是布局了,看一下js里面代码:Page({data: {imgUrls: ['http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg','http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg','http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'],indcatorDots: true,autoPlay: true,interval: 5000,duration: 500},,swiper有以下一些常用属性:

标记的两个属性暂时不管。
注意:其中只可放置组件,否则会导致未定义的行为。
swiper-item
仅可放置在组件中,宽高自动设置为100%。
就是这样,自己动手试试。以上就是微信小程序开发之滑块视图容器的详细内容,更多请关注小潘博客其它相关文章!


