微信小程序使用video组件播放视频功能示例
时间:2020-09-08 20:30:05
作者:重庆seo小潘
来源:
本文主要介绍了微信小程序使用video组件播放视频功能,结合实例形式分析了video组件播放本地mp4小视频的具体实现技巧,希望能帮助到大家。 1、效果展示 2、关键代码 ① index.wxml 复制代码 代码如下:video alt="微信小程序使用video组件播放视频功能示例" src
本文主要介绍了微信小程序使用video组件播放视频功能,结合实例形式分析了video组件播放本地mp4小视频的具体实现技巧,希望能帮助到大家。
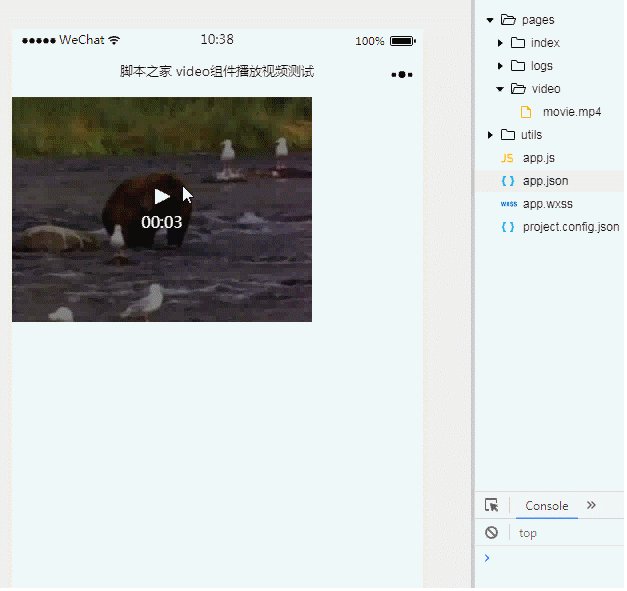
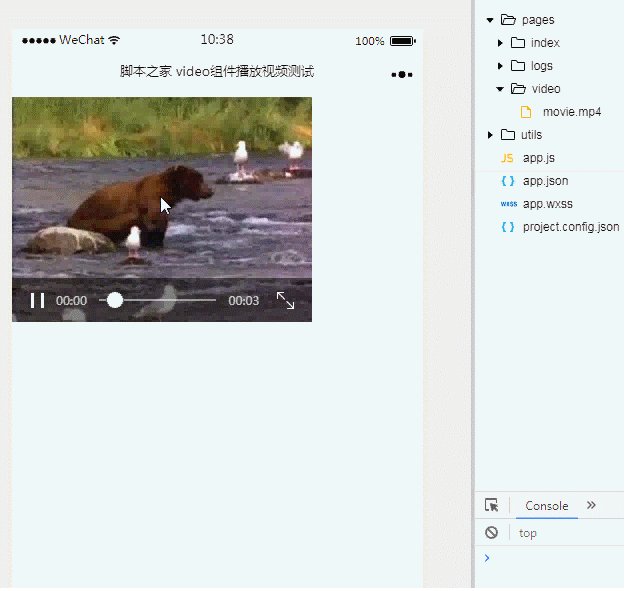
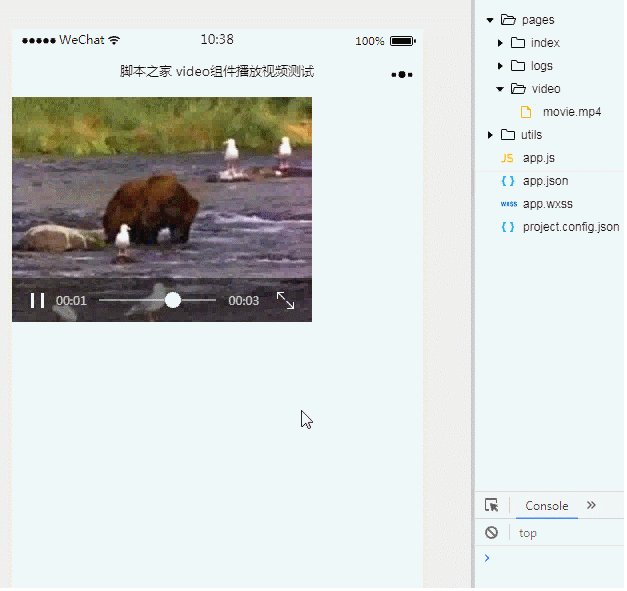
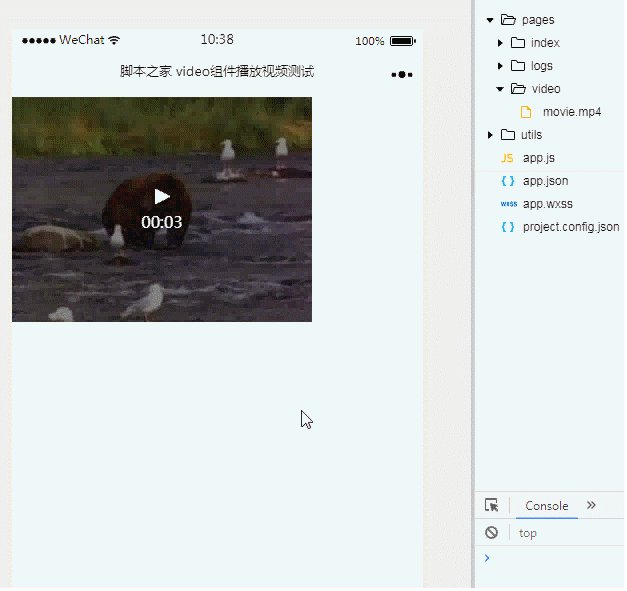
1、效果展示

2、关键代码
① index.wxml
复制代码 代码如下:<video alt="微信小程序使用video组件播放视频功能示例" src="../../pages/video/movie.mp4" binderror="videoErrorCallback"></video>② index.jsPage({ data:{// text:"这是一个页面" }, videoErrorCallback: function (e) {console.log('视频错误信息:'+e.detail.errMsg); }})相关推荐:
微信小程序使用audio组件播放音乐功能示例
微信小程序页面跳转功能
微信小程序视频,音乐,图片组件详解以上就是微信小程序使用video组件播放视频功能示例的详细内容,更多请关注小潘博客其它相关文章!


