微信小程序中vidao实现视频播放和弹幕功能的介绍
这篇文章主要介绍了微信小程序 vidao实现视频播放和弹幕的功能的相关资料,这里提供实现代码及实现效果图,需要的朋友可以参考下
微信小程序 vidao视频播放及弹幕的功能的实现。
vidao
我现在看到的官方文档是不带danmu(弹幕)属性的,之前是有的,不过现在这个属性还可以生效。控制视频的状态可以根据video标签的唯一id得到一个对象实例。video组件并不具备action属性,不能通过action来控制。
.wxml
<view>.js
function getRandomColor () { let rgb = [] for (let i = 0 ; i < 3; ++i){let color = Math.floor(Math.random() * 256).toString(16)color = color.length == 1 ? '0' + color : colorrgb.push(color) } return '#' + rgb.join('')}Page({ onReady: function (res) {this.videoContext = wx.createVideoContext('myVideo') }, inputValue: '',data: {src: '',danmuList: [{text: '第 1s 出现的弹幕',color: '#ff0000',time: 1},{text: '第 3s 出现的弹幕',color: '#ff00ff',time: 3}]}, bindInputBlur: function(e) {this.inputValue = e.detail.value },bindButtonTap: function() { //视频下载var that = thiswx.chooseVideo({sourceType: ['album', 'camera'],maxDuration: 60,camera: ['front','back'],success: function(res) {that.setData({src: res.tempFilePath})}})}, bindSendDanmu: function () {this.videoContext.sendDanmu({text: this.inputValue,color: getRandomColor()}) },videoErrorCallback: function(e) {console.log('视频错误信息:');console.log(e.detail.errMsg);}})
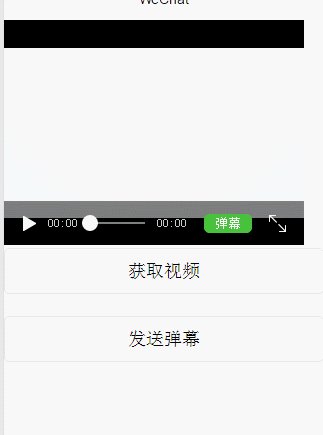
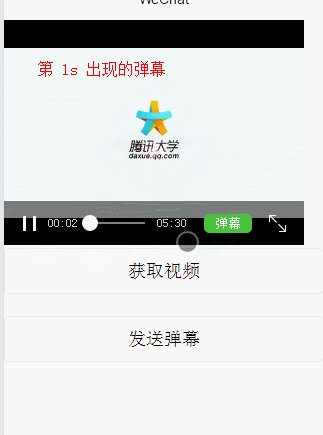
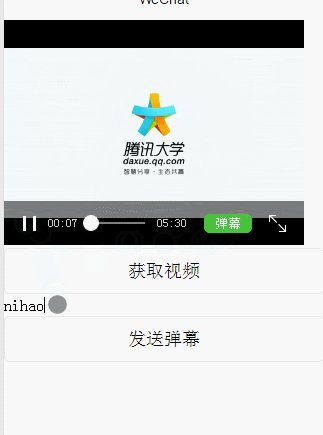
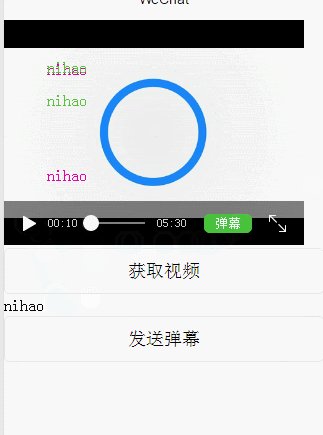
效果

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序中input输入及动态设置按钮的实现
微信小程序中小说阅读小程序的实现
以上就是微信小程序中vidao实现视频播放和弹幕功能的介绍的详细内容,更多请关注小潘博客其它相关文章!


