文字跑马灯效果的实现
跑马灯效果在很多页面上也经常出现,本文主要为大家详细介绍微信小程序实现文字跑马灯效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
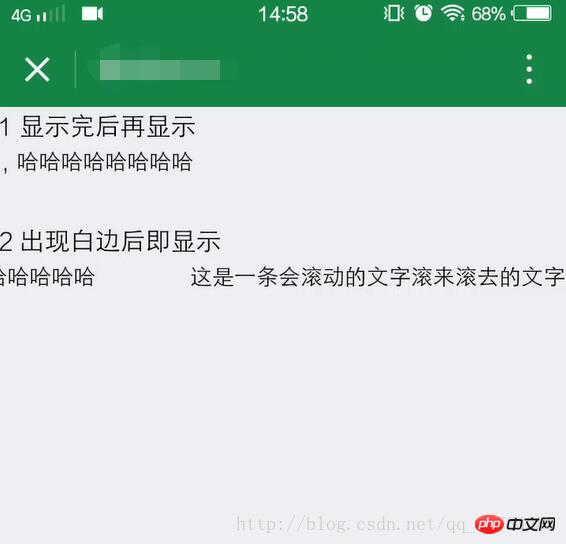
效果

wxml<view>1 显示完后再显示</view><view>wxss.example { display: block; width: 100%; height: 100rpx;}.marquee_box { width: 100%; position: relative;}.marquee_text { white-space: nowrap; position: absolute; top: 0;}js// pages/home/marquee/marquee.jsPage({ data: { text: '这是一条会滚动的文字滚来滚去的文字跑马灯,哈哈哈哈哈哈哈哈', marqueePace: 1,//滚动速度 marqueeDistance: 0,//初始滚动距离 marqueeDistance2: 0, marquee2copy_status: false, marquee2_margin: 60, size: 14, orientation: 'left',//滚动方向 interval: 20 // 时间间隔 }, onShow: function () { // 页面显示 var vm = this; var length = vm.data.text.length * vm.data.size;//文字长度 var windowWidth = wx.getSystemInfoSync().windowWidth;// 屏幕宽度 vm.setData({length: length,windowWidth: windowWidth,marquee2_margin: length < windowWidth ? windowWidth - length : vm.data.marquee2_margin//当文字长度小于屏幕长度时,需要增加补白 }); vm.run1();// 水平一行字滚动完了再按照原来的方向滚动 vm.run2();// 第一个字消失后立即从右边出现 }, run1: function () { var vm = this; var interval = setInterval(function () {if (-vm.data.marqueeDistance < vm.data.length) {vm.setData({marqueeDistance: vm.data.marqueeDistance - vm.data.marqueePace,});} else {clearInterval(interval);vm.setData({marqueeDistance: vm.data.windowWidth});vm.run1();} }, vm.data.interval); }, run2: function () { var vm = this; var interval = setInterval(function () {if (-vm.data.marqueeDistance2 < vm.data.length) {// 如果文字滚动到出现marquee2_margin=30px的白边,就接着显示vm.setData({marqueeDistance2: vm.data.marqueeDistance2 - vm.data.marqueePace,marquee2copy_status: vm.data.length + vm.data.marqueeDistance2 <= vm.data.windowWidth + vm.data.marquee2_margin,});} else {if (-vm.data.marqueeDistance2 >= vm.data.marquee2_margin) { // 当第二条文字滚动到最左边时vm.setData({marqueeDistance2: vm.data.marquee2_margin // 直接重新滚动});clearInterval(interval);vm.run2();} else {clearInterval(interval);vm.setData({marqueeDistance2: -vm.data.windowWidth});vm.run2();}} }, vm.data.interval); }})相关推荐:
js案例之跑马灯代码
小程序中实现类似天猫抽奖的大转盘和跑马灯的效果
javascript 单行文字向上跑马灯滚动显示_广告代码以上就是文字跑马灯效果的实现的详细内容,更多请关注小潘博客其它相关文章!


