微信小程序内如何做出跑马灯效果(附代码)
这次给大家带来微信小程序内如何做出跑马灯效果(附代码),微信小程序内做出跑马灯效果的注意事项有哪些,下面就是实战案例,一起来看一下。
一:功能介绍及讲解
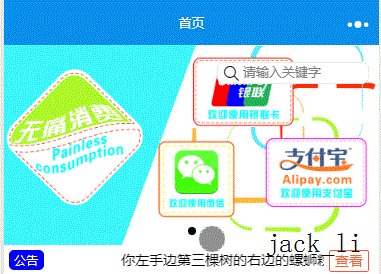
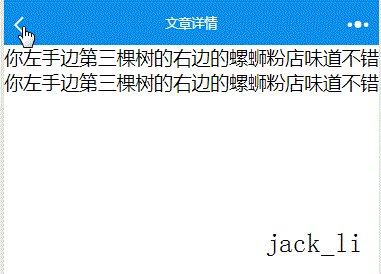
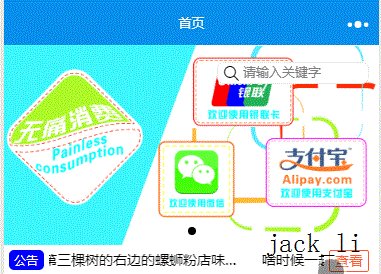
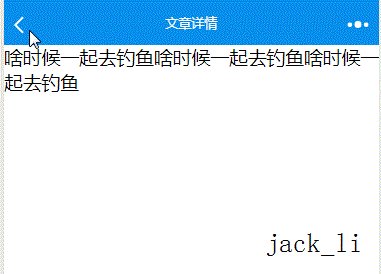
实现的跑马灯(跑马灯里面显示文章的title)的效果,并在右侧有个查看文章的按钮,按钮绑定当前的跑马灯信息的id,点击按钮后根据id跳转到相应的文章详情页;
这里值得注意的点是我用了swiper组件的 bindchange 事件来获取到当前信息的数组下标,实现了动态改变查看按钮绑定信息id值的效果;
如果还有不懂的地方欢迎加入(173683895)微信小程序开发交流群。
二:效果图:

三:完整源码
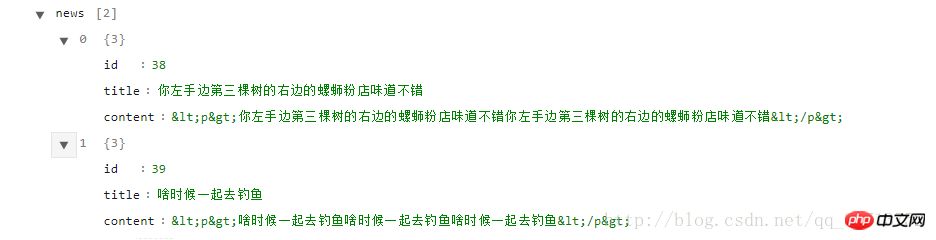
1.封装成一个组件:<!-- //滚动 --> <template name="roll"><block><navigator url='../details/details2/detail2?artical_id={{newsId}}'><view>2.在页面调用:<import alt="微信小程序内如何做出跑马灯效果(附代码)" src="../template/roll/roll.wxml" /> <template is="roll" data="{{news,newsId}}" />@import "../template/roll/roll.wxss";newsId: function (e) {var that = thisvar item = e.detail.current;this.setData({newsId:that.data.news[item].id}) },3.news的数据:

相信看了本文案例你已经掌握了方法,更多精彩请关注小潘博客其它相关文章!
推荐阅读:
JS反射与依赖注入使用案例分析
如何在微信小程序内开发验证码密码输入框功能以上就是微信小程序内如何做出跑马灯效果(附代码)的详细内容,更多请关注小潘博客其它相关文章!

