wordpress网站怎么替换评论表情
时间:2020-09-09 09:00:04
作者:重庆seo小潘
来源:
第一种 就是把表情名字取一样,替换到wordpress站点表情栏目里的图片,wp-includesimagessmilies 把修改好名字及后缀的表情放入到wp-includesimagessmilies里即可 相关推荐:《WordPress教程》 返回网站刷新查看替换效果即可,此方法有个缺点,那就是wordpre

第一种
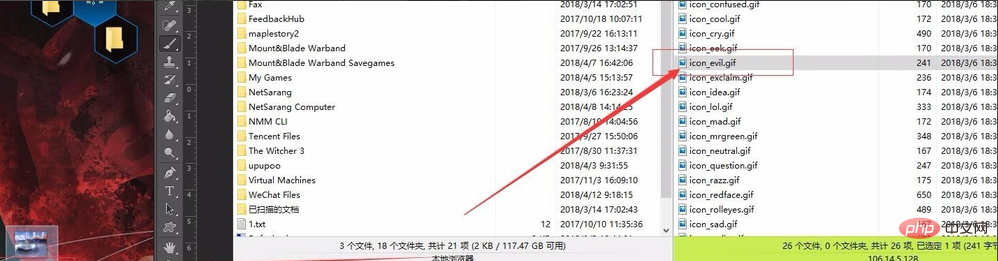
就是把表情名字取一样,替换到wordpress站点表情栏目里的图片,wp-includesimagessmilies

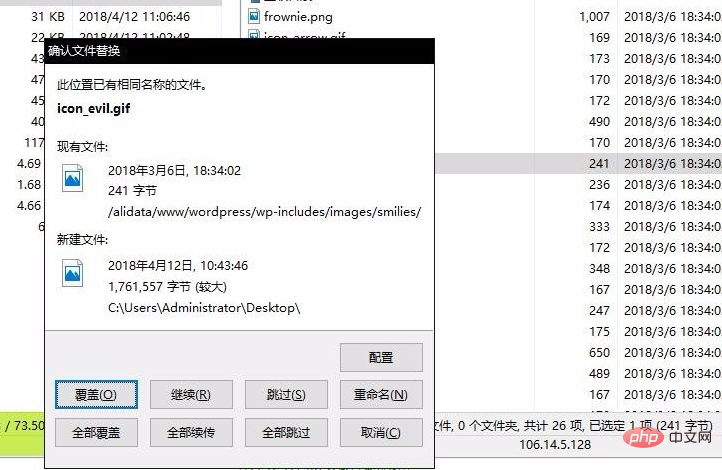
把修改好名字及后缀的表情放入到wp-includesimagessmilies里即可

相关推荐:《WordPress教程》
返回网站刷新查看替换效果即可,此方法有个缺点,那就是wordpress网站升级就会把表情重新替换回去。

第二种方法
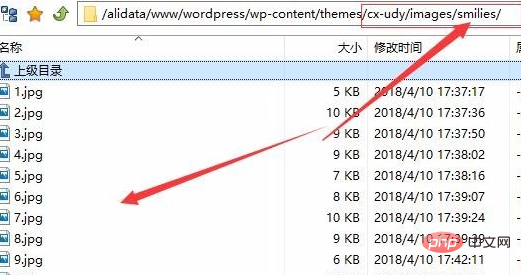
把自己准备好的表情包,放到主题imagessmilies内,如果没有自己新建一个

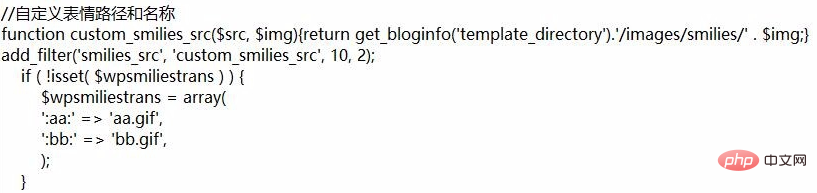
把以下代码放到主题目录functions.php最后一行前面。这里aa是自定义命名,我只写了2个表情的标签,你有多少表情就写多少条。同时注意主题作者的提示,如果没有请忽略。//自定义表情路径和名称function custom_smilies_src($src, $img){return get_bloginfo('template_directory').'/images/smilies/' . $img;}add_filter('smilies_src', 'custom_smilies_src', 10, 2);if ( !isset( $wpsmiliestrans ) ) {$wpsmiliestrans = array(':aa:' => 'aa.gif',':bb:' => 'bb.gif',);}

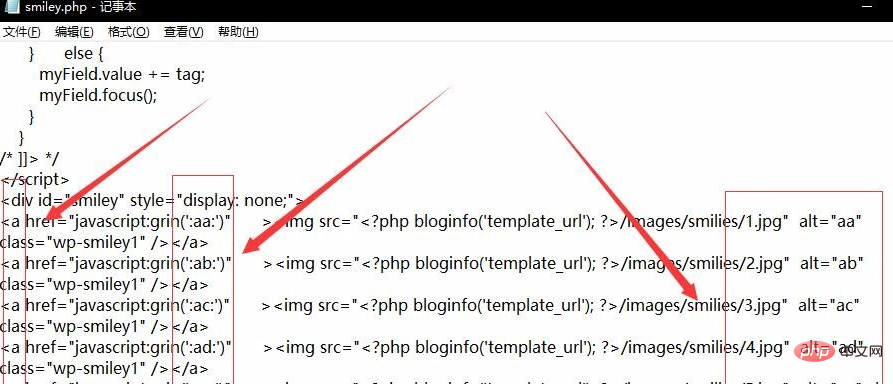
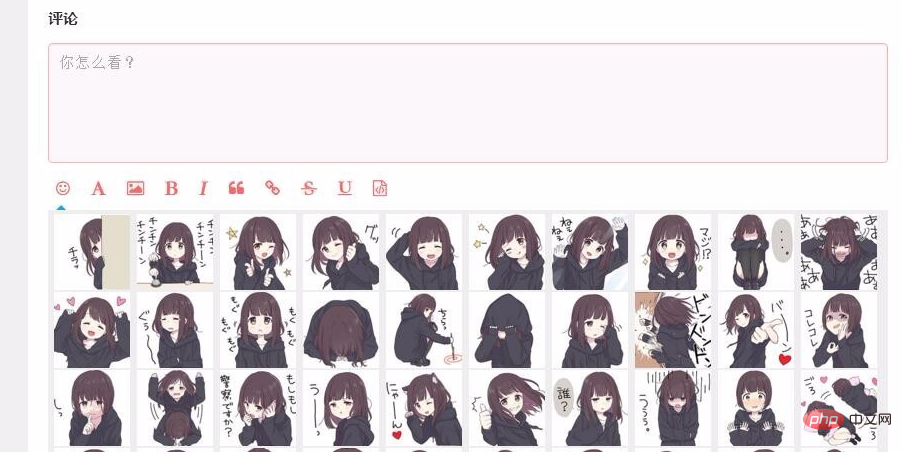
修改主题目录下的smiley.php文件中的a标签,替换自己的表情的标签及图片即可,同样有多少表情写多少条。此方法是永久性的。

 以上就是wordpress网站怎么替换评论表情的详细内容,更多请关注小潘博客其它相关文章!
以上就是wordpress网站怎么替换评论表情的详细内容,更多请关注小潘博客其它相关文章!