自定义微信登录扫码样式解决办法
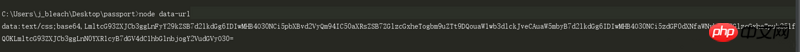
PC微信扫码登录近期做一个PC端微信扫码登录的需求,微信扫码有两种方式,一种是新开一个二维码页面,另一种是内嵌入产品网页。本次以内嵌二维码为例,具体怎样在页面中显示一个登陆二维码,文档说的很清楚,就不赘述了。解决自定义微信二维码样式问题当一切准备妥当之后,网页上的二维码初始默认是这个样子。 特别大不说(默认二维码大小280x280),还有微信登录的title,下方也有扫码登录的提示。幸运的是,微信留了一个api给我们自定义样式的机会,在之前实例化一个二维码的时候,实例对象中href属性,允许设置样式。 var obj = new WxLogin({id:"login_container",appid: "",scope: "",redirect_uri: "",state: "",style: "",href: "../qrcode.css"//就是这个属性});不幸的是,在href中传入样式文件的地址,会报错。貌似微信为了安全考虑,只允许访问https的资源。于是现在采用第二种解决办法data-url。通过访问data-url解决样式问题写一个nodejs,脚本将刚才的css资源转换为data-url。具体代码实现为:var fs = require('fs');// function to encode file data to base64 encoded stringfunction base64_encode(file) {// read binary datavar bitmap = fs.readFileSync(file);// convert binary data to base64 encoded stringreturn 'data:text/css;base64,'+new Buffer(bitmap).toString('base64');}console.log(base64_encode('./qrcode.css'))运行node脚本,复制打印出来的data-url,然后赋值给刚才的href。
特别大不说(默认二维码大小280x280),还有微信登录的title,下方也有扫码登录的提示。幸运的是,微信留了一个api给我们自定义样式的机会,在之前实例化一个二维码的时候,实例对象中href属性,允许设置样式。 var obj = new WxLogin({id:"login_container",appid: "",scope: "",redirect_uri: "",state: "",style: "",href: "../qrcode.css"//就是这个属性});不幸的是,在href中传入样式文件的地址,会报错。貌似微信为了安全考虑,只允许访问https的资源。于是现在采用第二种解决办法data-url。通过访问data-url解决样式问题写一个nodejs,脚本将刚才的css资源转换为data-url。具体代码实现为:var fs = require('fs');// function to encode file data to base64 encoded stringfunction base64_encode(file) {// read binary datavar bitmap = fs.readFileSync(file);// convert binary data to base64 encoded stringreturn 'data:text/css;base64,'+new Buffer(bitmap).toString('base64');}console.log(base64_encode('./qrcode.css'))运行node脚本,复制打印出来的data-url,然后赋值给刚才的href。 var obj = new WxLogin({id:"login_container",appid: "",scope: "",redirect_uri: "",state: "",style: "",href:"data:text/css;base64,LmltcG93ZXJCb3ggLnFyY29kZSB7d2lkdGg6IDIwMHB4O30NCi5pbXBvd2VyQm94IC50aXRsZSB7ZGlzcGxheTogbm9uZTt9DQouaW1wb3dlckJveCAuaW5mbyB7d2lkdGg6IDIwMHB4O30NCi5zdGF0dXNfaWNvbiB7ZGlzcGxheTpub25lfQ0KLmltcG93ZXJCb3ggLnN0YXR1cyB7dGV4dC1hbGlnbjogY2VudGVyO30="//data-url});注意这里的MIME类型,一定要返回text/css。自定义二维码:
var obj = new WxLogin({id:"login_container",appid: "",scope: "",redirect_uri: "",state: "",style: "",href:"data:text/css;base64,LmltcG93ZXJCb3ggLnFyY29kZSB7d2lkdGg6IDIwMHB4O30NCi5pbXBvd2VyQm94IC50aXRsZSB7ZGlzcGxheTogbm9uZTt9DQouaW1wb3dlckJveCAuaW5mbyB7d2lkdGg6IDIwMHB4O30NCi5zdGF0dXNfaWNvbiB7ZGlzcGxheTpub25lfQ0KLmltcG93ZXJCb3ggLnN0YXR1cyB7dGV4dC1hbGlnbjogY2VudGVyO30="//data-url});注意这里的MIME类型,一定要返回text/css。自定义二维码:
相关教程:
微信登录的一些新得
php二维码的生产以及下载方法
javascript生成二维码的两种方法
以上就是自定义微信登录扫码样式解决办法的详细内容,更多请关注小潘博客其它相关文章!


