微信小程序开发上传图片功能实例分享
时间:2020-09-09 14:30:04
作者:重庆seo小潘
来源:
本文主要和大家分享微信小程序开发上传图片功能实例,希望能帮助到大家。 一.了解wx.chooseImage(OBJECT) 二.代码编程 在pages文件里面创建uploadimg文件夹 1.编写页面结构:uploadimg.wxmlview> 2.设置数据:uploadimg.js//获取应用实例var app = getApp()Pag
本文主要和大家分享微信小程序开发上传图片功能实例,希望能帮助到大家。
一.了解wx.chooseImage(OBJECT)

二.代码编程
在pages文件里面创建uploadimg文件夹
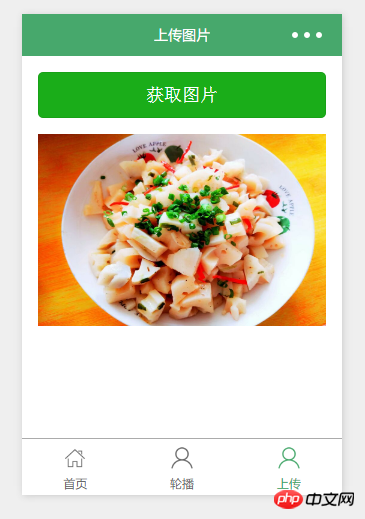
1.编写页面结构:uploadimg.wxml<view> 2.设置数据:uploadimg.js//获取应用实例var app = getApp()Page({data: {tempFilePaths: '', },/*** 上传图片 */chooseimage: function () {var _this = this;wx.chooseImage({count: 1, // 默认9// 可以指定是原图还是压缩图,默认二者都有sizeType: ['original', 'compressed'], // 可以指定来源是相册还是相机,默认二者都有sourceType: ['album', 'camera'],// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片success: function (res) {_this.setData({tempFilePaths:res.tempFilePaths})}})}})
2.设置数据:uploadimg.js//获取应用实例var app = getApp()Page({data: {tempFilePaths: '', },/*** 上传图片 */chooseimage: function () {var _this = this;wx.chooseImage({count: 1, // 默认9// 可以指定是原图还是压缩图,默认二者都有sizeType: ['original', 'compressed'], // 可以指定来源是相册还是相机,默认二者都有sourceType: ['album', 'camera'],// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片success: function (res) {_this.setData({tempFilePaths:res.tempFilePaths})}})}})
相关推荐:
上传图片时本地先预览如何实现
JS开发微信公众号上传图片到本地服务器
JS上传图片实现代码以上就是微信小程序开发上传图片功能实例分享的详细内容,更多请关注小潘博客其它相关文章!


