微信小程序tab和swiper结合效果的实现
本文主要为大家详细介绍了微信小程序实现tab和swiper切换结合效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望帮助到大家。
本文实例为大家分享了小程序实现tab和swiper切换效果展示的具体代码,供大家参考,具体内容如下
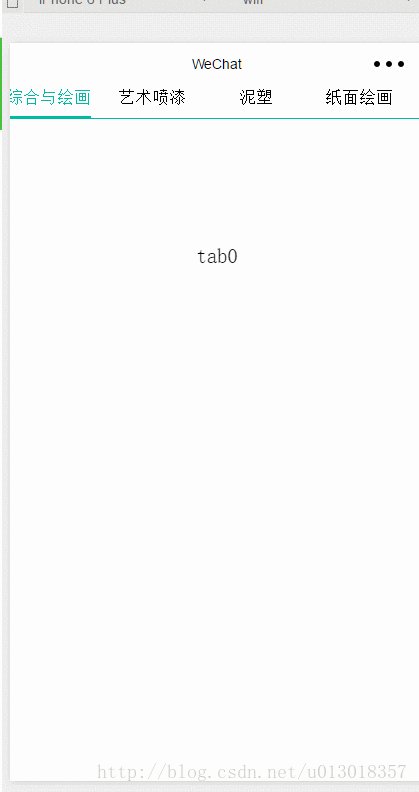
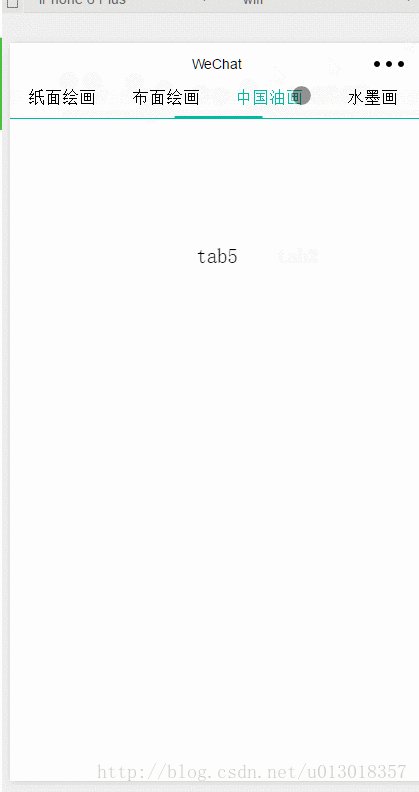
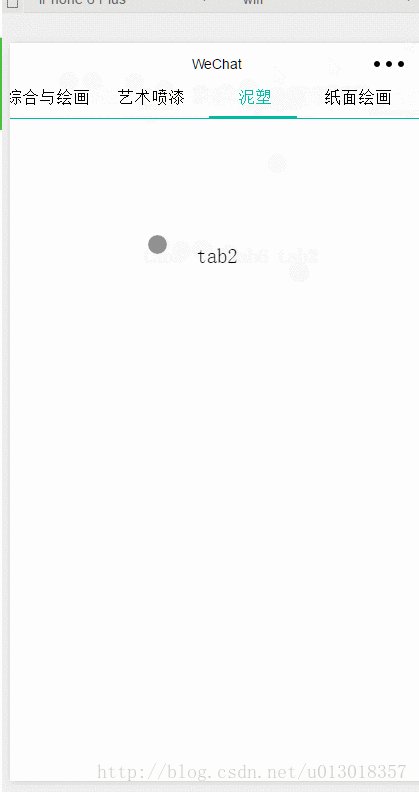
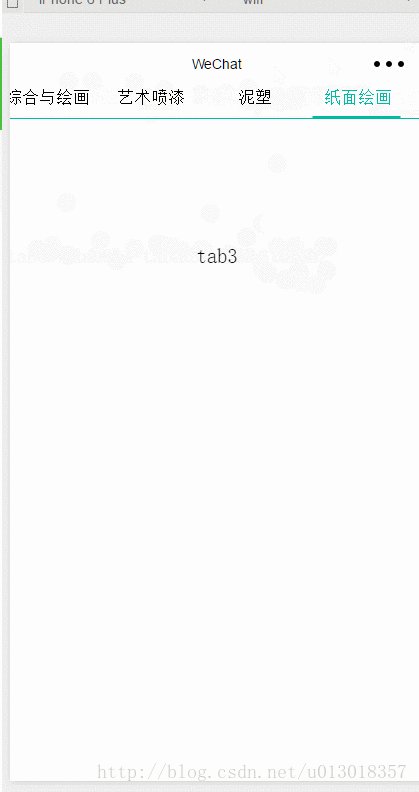
先上效果图:

实现代码如下:
wxml页面<scroll-view scroll-x="true">
wxss样式:page { height: 100%;}view , scroll-view{ padding: 0px; margin: 0px;}.weui-navbar{ width: 100%; position: fixed; border-bottom: 1px solid #00bba1; box-sizing: border-box; white-space: nowrap;z-index: 100; background: white;}.rec{ width: 100%; height: 7%;}.weui-navbar .default-item{ /*width:25%;*/ display: inline-block; text-align: center; font-size: 32rpx; box-sizing: border-box; height: 7%; padding-bottom: 20rpx;}.weui-navbar .item_on{ color: #00bba1;}.weui-navbar-slider{ position: absolute; width: 160rpx; height: 2px; content:""; background: #00bba1; bottom: 0px; left: 12.5rpx; transition: transform .3s;}.swiper-box{ height: 900px; border-bottom: 1px solid #d1d1d1;}.swiper-box .swiper-item{ text-align: center; padding-top: 200rpx; height: 100%;}js代码://index.js//获取应用实例var app = getApp();var mtabW;Page({ data: { tabs:["综合与绘画","艺术喷漆","泥塑","纸面绘画","布面绘画","中国油画","水墨画"], activeIndex:0, slideOffset:0, tabW:0 }, //事件处理函数 onLoad: function () {var that = this;wx.getSystemInfo({success: function (res) {mtabW = res.windowWidth / 4; //设置tab的宽度that.setData({tabW:mtabW})}}); }, bindViewTap: function() { wx.navigateTo({url: '../logs/logs' }) }, tabClick:function(e){var that = this;var idIndex = e.currentTarget.id;var offsetW = e.currentTarget.offsetLeft; //2种方法获取距离文档左边有多少距离this.setData({activeIndex:idIndex,slideOffset:offsetW}); }, bindChange:function(e){var current = e.detail.current;if((current+1)%4 == 0){}var offsetW = current * mtabW; //2种方法获取距离文档左边有多少距离this.setData({activeIndex:current,slideOffset:offsetW}); }})相关推荐:
vue swiper实现组件化开发详解
微信小程swiper组件实现图片轮播切换功能教程
微信小程序如何实现顶部普通选项卡非swiper效果的实例以上就是微信小程序tab和swiper结合效果的实现的详细内容,更多请关注小潘博客其它相关文章!


