微信小程序页面滑动屏幕加载数据的实例详解
这篇文章主要为大家详细介绍了微信小程序页面滑动屏幕加载数据效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
滑动屏幕加载数据是任何小程序中都会用到的功能,本文我就将这个功能整理给大家,希望对大家有意。我们先看看效果图:

创建目录
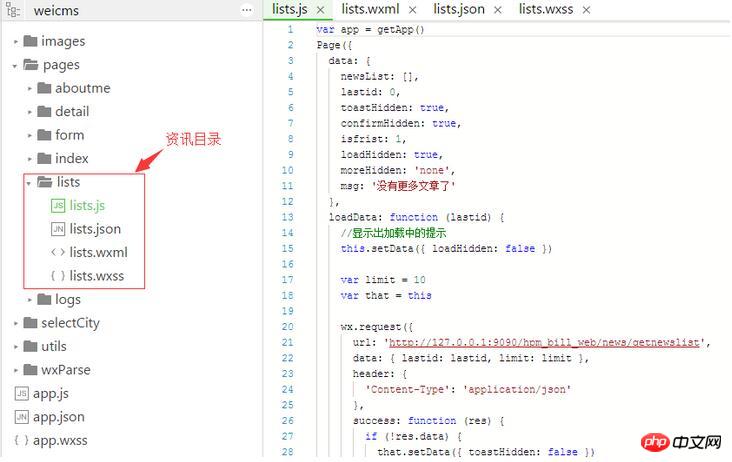
首先我们现在项目中创建资讯目录,以下是我自己创建的目录,大家可以根据自己的需求创建。如图所示:

创建lists.js文件
以下是lists.js代码var app = getApp()Page({ data: {newsList: [],lastid: 0,toastHidden: true,confirmHidden: true,isfrist: 1,loadHidden: true,moreHidden: 'none',msg: '没有更多文章了' }, loadData: function (lastid) {//显示出加载中的提示this.setData({ loadHidden: false })var limit = 10var that = thiswx.request({url: 'http://127.0.0.1:9090/hpm_bill_web/news/getnewslist', //数据接口data: { lastid: lastid, limit: limit },header: {'Content-Type': 'application/json'},success: function (res) {if (!res.data) {that.setData({ toastHidden: false })that.setData({ moreHidden: 'none' })return false}var len = res.data.lengthvar oldLastid = lastidif(len != 0) {that.setData({ lastid: res.data[len - 1].id })} else {that.setData({ toastHidden: false})}var dataArr = that.data.newsListvar newData = dataArr.concat(res.data);if (oldLastid == 0) {wx.setStorageSync('CmsList', newData)}that.setData({ newsList: newData })that.setData({ moreHidden: '' })},fail: function (res) {if (lastid == 0) {var newData = wx.getStorageSync('CmsList')if(newData) {that.setData({ newsList: newData })that.setData({ moreHidden: '' })var len = newData.lengthif (len != 0) {that.setData({ lastid: newData[len - 1].id })} else {that.setData({ toastHidden: false })}console.log('data from cache');}} else {that.setData({ toastHidden: false, moreHidden: 'none', msg: '当前网格异常,请稍后再试' })}},complete: function () {//显示出加载中的提示that.setData({ loadHidden: true })}}) }, loadMore: function (event) {var id = event.currentTarget.dataset.lastidvar isfrist = event.currentTarget.dataset.isfristvar that = thiswx.getNetworkType({success: function (res) {var networkType = res.networkType // 返回网络类型2g,3g,4g,wifiif (networkType != 'wifi' && isfrist == '1') {that.setData({ confirmHidden: false })}}})this.setData({ isfrist: 0 })this.loadData(id); }, onLoad: function () {var that = thisthis.loadData(0); }, toastChange: function () {this.setData({ toastHidden: true }) }, modalChange: function () {this.setData({ confirmHidden: true }) }})创建页面文件(lists.wxml)<view>创建页面样式(lists.wxss).warp {height:100%;display:flex;flex-direction: column;padding:20rpx;}navigator {overflow: hidden;}.list {margin-bottom:20rpx;height:200rpx;position:relative;}.imgs{float:left;}.imgs image {display:block;width:200rpx;height:200rpx;}.infos {float:left;width:480rpx;height:200rpx;padding:20rpx 0 0 20rpx}.title {font-size:20px; font-family: Microsoft Yahei}.dates {font-size:16px;color: #aaa; position: absolute;bottom:0;}.loadMore {text-align: center; margin:30px;color:#aaa;font-size:16px;}通过以上代码就能实现在屏幕上滑动显示数据的功能。以上就是微信小程序页面滑动屏幕加载数据的实例详解的详细内容,更多请关注小潘博客其它相关文章!


