微信小程序使用checkbox显示多项选择框功能【附源码】
这篇文章主要介绍了微信小程序使用checkbox显示多项选择框功能,涉及相关事件绑定与元素遍历操作技巧,并附带源码供读者下载参考,需要的朋友可以参考下
本文实例讲述了微信小程序使用checkbox显示多项选择框功能。分享给大家供大家参考,具体如下:
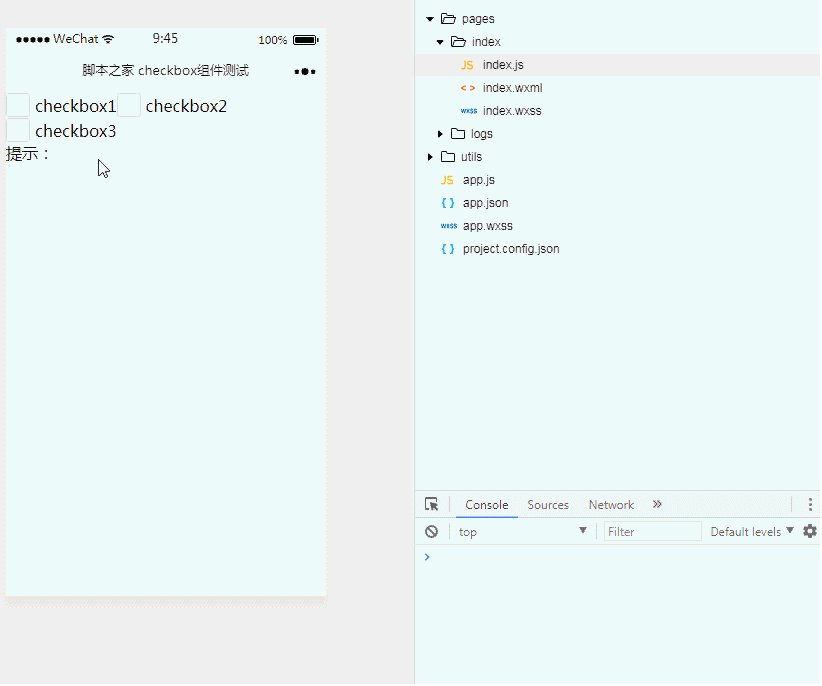
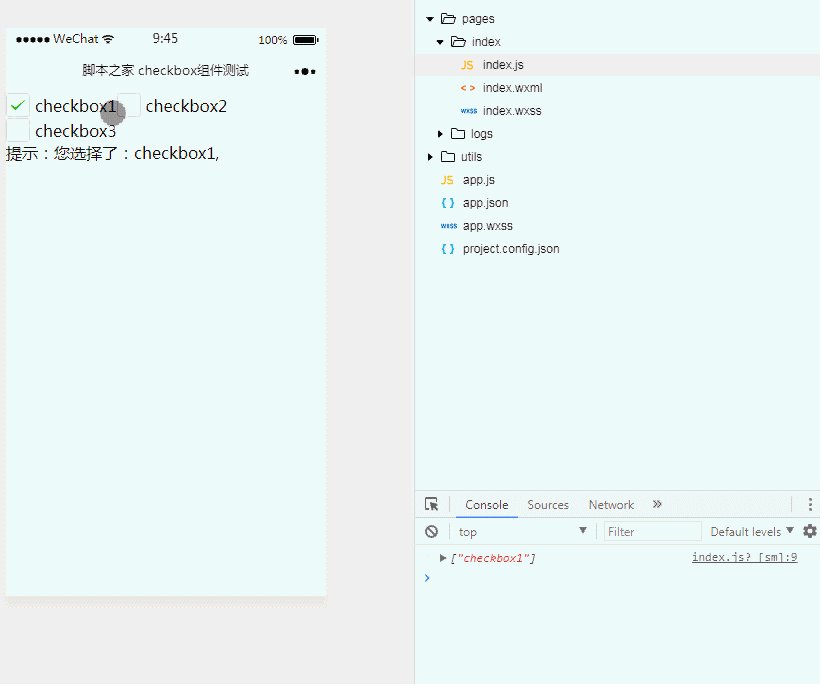
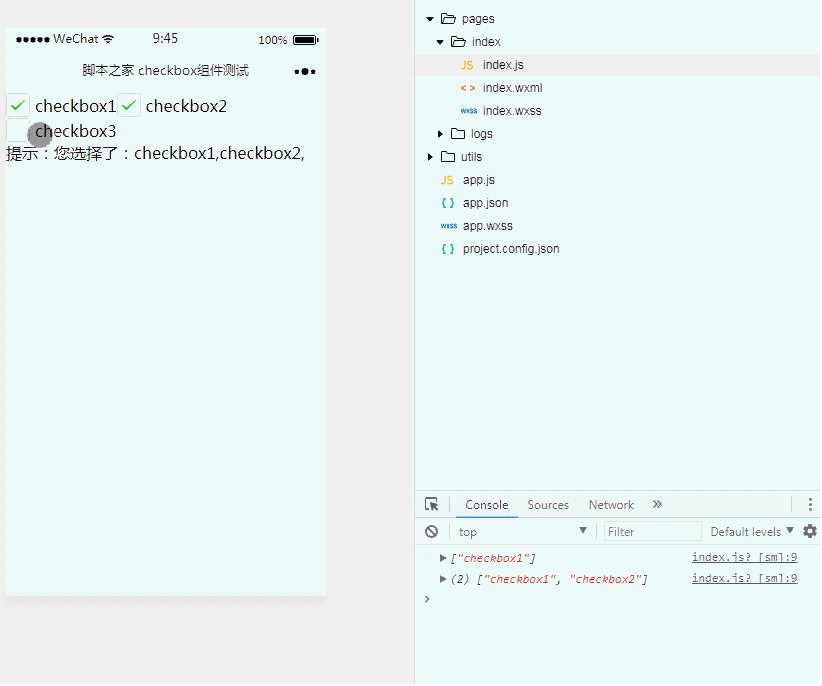
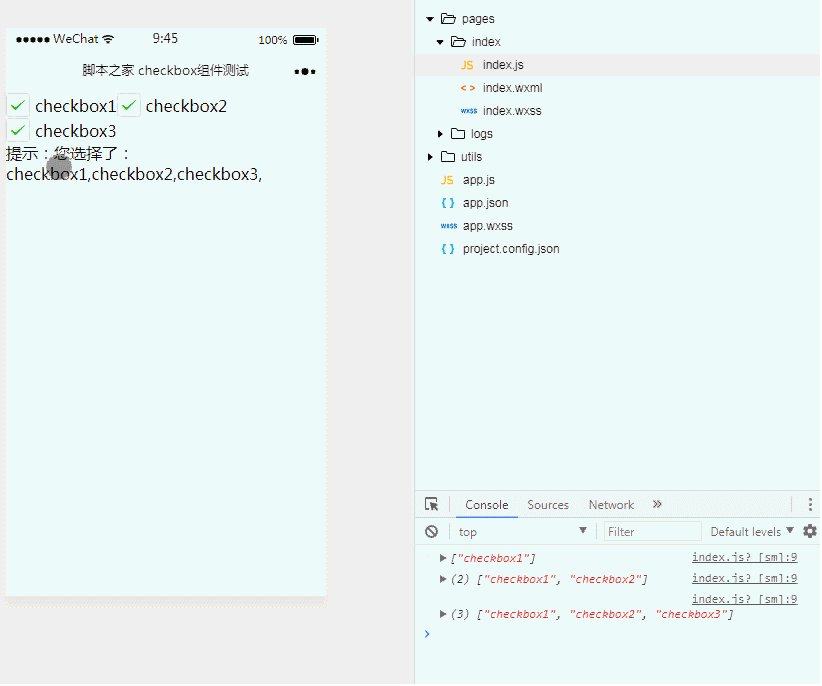
1、效果展示

2、关键代码
① index.wxml
<checkbox-group bindchange="checkboxgroupBindchange"> <checkbox value="checkbox1">checkbox1</checkbox> <checkbox value="checkbox2">checkbox2</checkbox> <checkbox value="checkbox3">checkbox3</checkbox></checkbox-group><view>提示:{{text}}</view>
② index.js
Page({ data:{// text:"这是一个页面"text:'' }, checkboxgroupBindchange:function(e){var temp1=e.detail.valuevar temp2=''console.log(temp1)if(temp1.length!=0){for(var i=0,len=temp1.length;i<len;i++){temp2=temp2+temp1[i]+','}this.setData({text:'您选择了:'+temp2})}else{this.setData({text:''})} }})
3、源代码
关于checkbox组件的详细用法说明还可参考官网:https://mp.weixin.qq.com/debug/wxadoc/dev/component/checkbox.html
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序使用radio显示单选项功能【附源码】
以上就是微信小程序使用checkbox显示多项选择框功能【附源码】的详细内容,更多请关注小潘博客其它相关文章!


